Frequently Asked Questions
Still no luck? Try searching, and also check out our troubleshooting guide.
Requirements
FacetWP requires PHP 7.0+ (since FacetWP v4.0) and WordPress 5.0+ (fully compatible with WordPress 6.9.1).
No, FacetWP is a plugin for self-hosted WordPress installs.
Yes, FacetWP fully supports PHP 8.x.
The minimum supported version is PHP 7.0 (since FacetWP v4.0). The PHP Stats page helps us determine when to drop support for older PHP versions.
(Pre-) sales
We offer a free trial version, with the following limitations:
- Only 2 facets will render on a page.
- The trial is for testing purposes only (local / dev / staging sites).
- A persistent admin notice will appear in the WP admin dashboard.
- We will not respond to any support requests.
The free trial version can be downloaded on this page.
No, we do not offer refunds. Please use our free trial to see if FacetWP is right for you.
See our Getting Started screencast. If the video doesn’t make sense to you, then you’ll probably need to find a developer to assist you.
We do not current offer paid implementation services. For custom development (site buildouts, design tweaks, other customizations) we recommend Codeable.io.
Features and integrations
Probably. There’s tens of thousands of themes out there. If you tell us which theme, and we’ll try to figure out whether the theme is compatible.
FacetWP integrates with Bricks, Elementor and Beaver Builder. Breakdance has its own integration.
FacetWP does not officially integrate with Divi, WP Bakery, or Oxygen Builder or other builders. Depending on your template setup and available hooks, you may get things to work, but these builders are not officially supported.
If you’re using these non-supported builders, you can always use FacetWP’s built-in Listing Builder to build your post listing. Or you could use Gutenberg blocks, or a custom WP_Query, or the WP archive page itself (if your post listing is an archive).
Yes! FacetWP supports any plugin that uses post types to store products. WooCommerce, Easy Digital Downloads, and Jigoshop are all compatible.
One caveat: some page components (e.g. pagination and sorting) may need to be replaced with FacetWP facets for paging and sorting, although FacetWP has built-in support for WooCommerce’s default pagination and sorting.
Variable products are a combination of product attributes. After enabling product variations in the settings, and re-indexing, you can create facets with product attributes as data source, to filter parent products by these attributes, as explained here.
Keep in mind that product attributes are attributed to their parent products during indexing. Because FacetWP can only filter posts (products in this case), only parent products will show up in the listing, not individual product variations.
If you want to display single product variations in your listing, you can use Iconic’s WooCommerce Show Single Variations plugin, which has its own integration with FacetWP. However, because of all the proprietary things this plugin does, like keeping its own index table, you need to contact Iconic for support when this plugin is active.
Yes, if you install the Blocks add-on, you can use facets alongside the following block types, in classic and block themes:
| Source/Plugin | Block name |
|---|---|
| WordPress |
|
| WooCommerce |
|
| GenerateBlocks |
|
| Kadence Blocks |
|
| Stackable |
|
| Spectra |
|
| Spectra Pro |
|
| Otter Blocks |
|
Consequently, with this add-on installed, you can also use FacetWP with these supported blocks in .html templates in block themes.
Yes, FacetWP supports listing and filtering of posts, pages, and any custom post type (as long as it is searchable).
Additionally, with a Professional license you can install the User Post Type add-on, which allows you to map users to a post type, and therefore filter users.
Yes, FacetWP supports listing and filtering of posts, pages, and any custom post type (as long as it is searchable).
Additionally, with a Professional license you can install the User Post Type add-on, which allows you to map users to a upt_userpost type, which can the be used to display and filter users.
Note that you don’t need to “tell” a facet which posts or post type it needs to index or filter. All searchable post types are indexed for all facets. And facets will filter whatever post type(s) is/are in the query of the FacetWP-enabled listing template on the page.
No, FacetWP does not support filtering directly on categories or taxonomy terms, with one exception: product categories on WooCommerce shop- and product category archive pages.
But you can filter posts, pages, and posts of any custom post types by category or taxonomy term(s): by setting a taxonomy as a facet’s data source.
Besides posts, pages and custom post types, you can filter users, if you install the User Post Type add-on, which comes with a Professional license.
Yes, Professional licenses include the User Post Type add-on, allowing you to map users to a post type, and therefore filter users.
Yes, FacetWP works well in a WordPress multi-site network setup. It can be activated in each sub-site individually, or you can use Network Activation (recommended). But be aware that each sub-site counts against your license’s site limit.
FacetWP will be able to filter content within each individual sub-site. It cannot filter or search across sub-sites, and there a no plans to support this in the future.
See this page for more info about using FacetWP with multi-site.

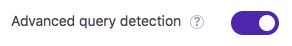
FacetWP’s “Advanced query detection” setting (called “Strict query detection” in FacetWP versions older than v4.5) prevents FacetWP’s automatic query detection from incorrectly choosing (invisible) archive queries on the page to filter.
If the setting is disabled, FacetWP will try to use the first query on the page that WP treats as an archive query (for which is_archive() is true). In the past, this was useful in situations with a page builder widget, to auto-detect the widget’s custom query as the main query to filter. However, over time, more and more plugins and custom code started adding WP_Query queries for all kinds of purposes. With the setting disabled, these will be incorrectly auto-detected as the main query to filter. Enabling the setting fixes this by letting FacetWP choose only WordPress’s main query (for which is_main_query() is true) to filter.
For the above reasons, the setting is now enabled by default for new installs in FacetWP versions newer than v4.2.3. In 99% of cases you should keep it enabled. Disabling it will cause FacetWP to filter the wrong query on the page, resulting in a disconnect between your facets and the listing to filter.
Only disable the setting if you have a specific reason and understand what it does, or if you are instructed to do so in support.
Note that you can also enable “Advanced query detection” with PHP, using the facetwp_is_main_query hook. The linked snippet shows exactly what this setting does.
No, in most cases not. See our page on object caching for more information.
FacetWP does not integrate with the SearchWP Live Ajax Search plugin (which is a separate plugin from SearchWP, that FacetWP integrates with).
FacetWP has a different goal, which is to narrow down a listing, whereas SearchWP Live Ajax Search’s goal is to take users directly to a single result page.
With SearchWP installed, you can have a SearchWP-enabled Search facet on the page, to filter a listing together with other facets. But any Live Ajax Search box will function separately from that.
Installation, updates, license and account
If you forgot which email address you used for your account, open a support ticket from within the plugin settings. We can see your payment ID in the ticket and can retrieve your email address.
If you forgot your password, you can send yourself a password reset link.
If you want to change your account email address, please open a support ticket from within the plugin settings and mention the current and desired email address.
Change credit card info

To update your credit card details, log in with your username and password at https://facetwp.com/logmein/. Your username is your account email address.
When logged in, open the “My Account” page. Scroll down to the “Subscriptions” section, where you should see an “Update Payment Method” link on the right side of your active subscription.
Note that the link is only visible when the current payment method is credit card, not when it is PayPal:
Change PayPal info
If your subscription currently uses PayPal, there is no “Update Payment Method” on the My Account” page. Changes to your funding source need to be done directly in your account on paypal.com.
Change your payment method
To switch your payment method from PayPal to credit card or vice versa, you need to cancel the subscription before the renewal date. Then buy a new license, and make sure to enter your existing license key into the “Discount” box during checkout. This will apply the renewal discount and will renew your existing license. If your license has a grandfathered price, the grandfathered renewal discount will be applied.

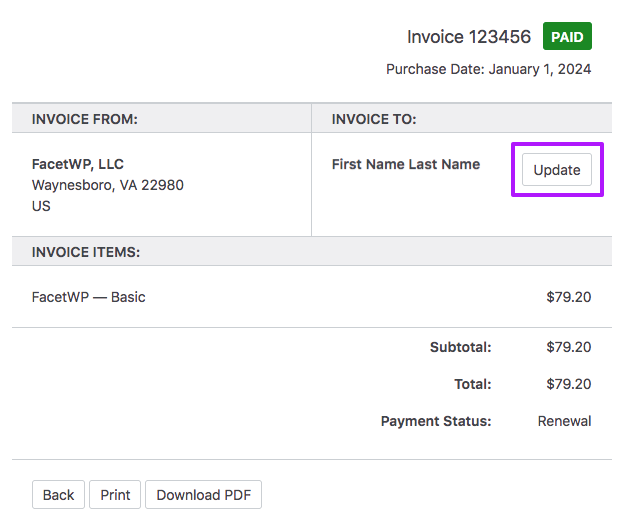
To generate and download your invoice, first log into your account.
If you want to customize the billing details on the invoice, don’t use an access token to log in. Log in here with your username and password, because otherwise the “Update” button, as shown in the image on the right, will not be visible.
In your Purchase history, click the “View Invoice” link on the right of the purchase you want to generate an invoice for. This will take you to the invoice, which you can print or download as a PDF with the buttons at the bottom.
To customize the billing details, for example to add a company name, a billing address, or a tax/VAT number, click on the “Update” button in the “Invoice To” section, add your details, and click the “Save Billing Details & Generate Invoice” button.
Since version 4.1.8 FacetWP displays admin notices when you have certain plugins installed and the necessary integration add-ons are missing.
These notices were added because many users are unaware of the fact that some plugins do not work with FacetWP unless the related add-on is installed. For example, WPML needs the Multilingual add-on installed to work with FacetWP.
There are certain situations however in which you don’t need the integration add-ons. In these cases you can permanently disable these notices by adding the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_dismiss_notices', '__return_true' );
Make sure that you’ve activated your license (Settings > FacetWP > Settings). If you’re still not seeing updates, go to Dashboard > Updates, then click the Check again link. Sometimes WP’s update cache needs to be flushed.
Note that if you are using FacetWP in a WordPress multi-site setup, the update notifications appear in: My Sites > Network Admin > Plugins.
FacetWP will continue to work, but you will no longer receive plugin updates or support.
Depending on your licence type, you can use your license up to 3 or 20 live sites.
You are also allowed to use it on as many local / dev / staging sites as needed.
You can see in your account which sites are considered as staging sites.
If you have Wordfence installed, after performing a scan, you may see a warning that certain FacetWP add-ons “appear to be abandoned”. Wordfence will show this warning when a plugin has not been updated in 2 years or more.
Rest assured, FacetWP does not have any abandoned add-ons. All add-ons mentioned on the Add-Ons page are maintained and kept up-to-date. Some just don’t need updates that often because they work fine as they are. We will update add-ons as needed.
Sometimes we may retire certain legacy add-ons, like the Pods add-on, but if that happens it will be removed from the Add-Ons page, and there will be a clear banner on the add-on’s page.
If you don’t like these Wordfence warnings, you can disable them in Wordfence under All options > Scan options > Scan for out of date, abandoned, and vulnerable plugins, themes, and WordPress versions.
No, FacetWP does not support Composer.
There are currently no plans to add Composer support in the short term. The main reason is that our custom licensing system would need to be refactored to accommodate it.
Troubleshooting
Some users are experiencing non-functional facets and a JSON error in the browser console after updating to WordPress 6.9.
We are actively investigating what triggers this issue exactly. It is caused by WP’s new template enhancement output buffer that conflicts with FacetWP’s output buffering in some situations, depending on other installed plugins.
For now, you can fix this issue by adding the following snippet to your (child) theme’s functions.php. The snippet disables the new template enhancement buffer in WP 6.9 during FacetWP’s AJAX refresh.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php // Disables the new template enhancement buffer in WP 6.9 during FacetWP's AJAX refresh add_filter( 'wp_should_output_buffer_template_for_enhancement', function( $should ) { if ( function_exists( 'FWP' ) && FWP()->request && FWP()->request->is_refresh ) { return false; } return $should; } );
Note that other plugins, like Elementor, are experiencing similar issues, and have disabled this new feature in their latest version or have issued a fix. So make sure to update all your plugins when updating to WP6.9.
Using Borlabs Cookie plugin
If you are using the Borlabs Cookie plugin, the above snippet is not enough to fix the buffer issue. It needs to accompanied by this snippet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'borlabsCookie/outputBufferManager/status', function( $active ) { if ( function_exists( 'FWP' ) && FWP()->request && FWP()->request->is_refresh ) { return false; } return $active; } );
There is a known bug in Google Maps version 3.62, which unfortunately is the version used by the quarterly channel that FacetWP uses.
Until Google fixes this bug, or we switch to the weekly channel, you can fix the issue by adding the following snippet to your (child) theme’s functions.php. At the time of writing, this will make the map use Google Maps version 3.63:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_gmaps_params', function( $params ) { $params['v'] = 'weekly'; return $params; });
Without this fix, your map will not show markers and will default to showing a part of Africa, accompanied by a Console error message containing: “addEventListener is unavailable in this version”.
Note that this fix is only needed when using the new, built-in Map facet. Not when you’re using the Legacy Map facet add-on.
The most common causes for disappearing facets are:
Issues with the “facetwp-template” class
Most often, facets disappear because facet shortcodes are placed inside the facetwp-template container element, or they end up there after filtering. The content of the HTML element with that class is dynamically replaced when using facets, so facets always need to be outside of it to keep functioning properly.
In listings made with the Listing Builder, this issue will never happen, because the class will be automatically placed on the right element.
But if you are using a WP Archive or a custom WP_Query, or a setup with a page builder query/posts block for your listing, your facets may end up inside the element that has the facetwp-template class after filtering, because in some situations the class is dynamically moved to a higher level parent element that also contains the facets.
The solution in all cases is removing the facetwp-template class from where you placed it (if you did), and manually placing it on an element that (directly) surrounds the post loop.
For further explanations about the role of the facetwp-template class in FacetWP’s automatic query detection, and ways to fix issues with it, see the sections about it on the Using a WP Archive and Using a custom WP_Query pages.
Elementor Element Caching
Disappearing facets can also happen if you are using Elementor, with the Element Caching feature enabled. Element Caching is incompatible with FacetWP.
If you see a “FacetWP was unable to auto-detect the post listing” error, or if your facets are not showing (or disappearing after use), make sure to disable Element Caching globally or in every FacetWP-related widget.
- Have you hit the Re-index button?
- Does a valid listing template exist on your page?
- Do you see a
facetwp-templateclass on a container element surrounding your listing? If not, check the documentation on the listing template type you are using for ways to fix this. In most scenarios, you can add this class manually. If you are using an optimization plugin, check if you have an HTML minification setting enabled. HTML minification will remove FacetWP’s<!--fwp-loop-->HTML comment, which (on some listing template types) is used to automatically detect the listing and add the neededfacetwp-templateclass. This happens most often using Cloudflare’s “Auto Minify” feature, and using Fast Velocity Minify. - Is your post type searchable? (is the
exclude_from_searchparameter set tofalsewhen the post type is registered)? - Does your facet show any rows after indexing? If not, there could be something wrong with the facet’s selected Data Source. Make sure that you select a valid data source and check if your posts have (valid) values saved for the selected field. After making corrections, re-index again to see the updated row counts. Also, make sure that any custom code using the facetwp_index_row hook is correct, or remove it temporarily to test (make sure to re-index after doing so). To check if facets are working okay in general, create a test facet with its Data Source set to “Post Type” and re-index. This is a Data Source that should always work.
- For some specific types of custom fields — like serialized data or relationship fields — you may need to tell FacetWP’s indexer how to properly index the data.
- Are you using Elementor, with the Element Caching feature enabled? Element Caching is incompatible with FacetWP. If you see a “FacetWP was unable to auto-detect the post listing” error, or if your facets are not showing (or disappearing after use), make sure to disable Element Caching globally or in every FacetWP-related widget.
- Is your site hosted on WP Engine, and are your facets empty after filtering? Try disabling WPE_Governor, which is a WP Engine feature that limits long queries for performance reasons. WPE_Governor can also cause the indexer to stall or not index all your posts. See our WP Engine page for other WP Engine issues and solutions.
- If you are using WPML or Polylang, with the Multilingual add-on, FacetWP expects posts to have a language. Set up translations as instructed, and make sure your page and the posts in the listing all have a language set. To filter posts without a language you can tell FacetWP to ignore the language.
- Are there any JavaScript errors in your browser’s Console that can be fixed or give a clue?
- Turn on Debug Mode and make sure that FacetWP is using the right query.
- Is the WordPress wp_footer() function present in your (child) theme’s footer section? The footer section is usually a file named
footer.php. If this function is not there, FacetWP’s JavaScript and CSS assets cannot load in the footer, resulting in empty facets. Also code snippets using the “wp_footer” action will not work. Ifwp_footer();is not present in yourfooter.php(or your main template, if it does not use a separate footer include), you can add it manually by adding<?php wp_footer(); ?>to the file, right before</body>. And of course, make surefooter.phpis actually included in the template used, usually with WP’s get_footer() function. - If you are using the Pro version of The Events Calendar, facets will be empty if you are trying to filter a query containing the
tribe_eventspost type. See the explanation of the issue and possible fixes. - Do you have post IDs higher than
4294967295(2^32-1)? If so, your posts cannot be properly indexed because of the limitations of the database field that stores these post IDs. Implement this fix to increase this limit.
FacetWP itself is very fast. It normally takes a fraction of a second to load results. However, every WordPress request (including AJAX) is only as fast as the slowest plugin.
The AJAX requests that FacetWP uses on pages with filters are ignored by most caching plugins, so the load time you’re seeing with FacetWP is your server’s and website’s true speed.
If FacetWP takes a while to load, there’s likely a larger underlying issue. Make sure to disable any unnecessary plugins, and ensure that your server has sufficient resources.
You can read more about the possible causes of slow filtering, and FacetWP’s speed and limitations when indexing, filtering and searching in our performance article, which also lists things you can do to speed up the filtering process itself.
If you want to increase the (true, uncached) loading speed of you pages, check out our tutorial about how to use Query Monitor to optimize performance by optimizing your database queries.
And see our guide on how to make your website load faster for an overview to get you started with increasing server and website performance.
We also have a free Caching add-on that caches FacetWP’s AJAX requests, which may help on high-traffic sites.
In the following scenario’s facets may not work correctly on mobile:
- If you have a “Filter” link/button that opens a custom mobile sidebar containing your facets. If that link/button is set up as a link with a hash in its
href, like this:<a href="#", when it is clicked, the#will be added the the page URL. This causes issues with FacetWP’s facet refresh, which uses URL variables. Be aware that some page builders automatically add a hash when creating a button or link element with an emptyhrefattribute. To fix this, replace the#or emptyhrefwithjavascript:;, like this:
<a href="javascript:;">Filter</a>
- Note that you can also use FacetWP’s Mobile Flyout add-on to create a sidebar with facets.
- If there are SSL issues. We’ve mostly seen this happen in IOS Safari. Often, users are testing a
http://URL, while the page is trying to connect to thehttps://URL for the facet refresh. To fix this, make sure to force-redirect non-securehttp://URLs to securehttps://URLs. Most hosts have settings for this. You can also do this manually by adding aRewriteRulein your.htaccessfile, or by using a plugin, like Really Simple SSL. If this is not the issue, try re-adding the SSL certificate for you domain. - If you have some sort of security or firewall app installed on your phone. Try deactivating these kinds of apps while testing.
These are the most common reasons for missing facet choices:
No posts in the listing for the missing choices
FacetWP only indexes and displays facet choices that have results in the listing. This means that for a choice to show up, at least one post in the listing needs to have a value set for the data source used.
For example, if your facet uses a taxonomy as data source, make sure there is at least one post in the listing that has the missing term selected for the taxonomy used. If your facet uses a custom field, make sure the field is populated for at least one of the posts.
The facet’s Count setting is too low
If your facet is missing some choices despite posts in the listing using them (as explained above), or if the [+] icon(s) don’t show up in a hierarchical Checkboxes facet, make sure the facet’s “Count” setting is high enoug
In facets with a hierarchical taxonomy as data source, the count includes child terms/categories. If the count is set too low, (some) child options will not show up.
To fix this, either set a count high enough to include all choices (including child terms/categories), or set it to -1 to show all choices.
Note that not all facet types have a Count setting.
Multiple facet choices sharing a truncated facet_value of 50 characters long
FacetWP’s indexing table has a maximum of 50 characters for the facet_value (the technical value of the choice) that is stored during indexing. If the value is longer, it is truncated to 50 characters before storing. If the truncated value is the same for multiple choices, this will result in one of the choices missing in the facet.
For example, if you have a facet using a taxonomy, and there are two terms with a slug that is more than 50 characters long, and the difference between those slugs is in the truncated part, both facet choices will be stored with the same facet_value. Despite these two choices having a different term name (which is stored in facet_display_value), the shared facet_value will result in one of the choices missing in the facet.
To fix this, make sure the indexed values (the term slugs in this example) are less than 50 characters. Or if you need them that long, make sure their difference is in the first 50 characters, not in the truncated part.
The most common reason is that you are showing out-of-stock products on your products page, which is default WooCommerce behavior (which can be changed with a setting).

However, FacetWP does not index out-of-stock products by default. You can make FacetWP index them by enabling the “Index out-of-stock products” setting under FacetWP > Settings > Woocommerce.
After enabling this setting, make sure to re‑index.
There could be multiple reasons for facet choices not showing up, or the facets not filtering your posts:
- First of all, make sure the FacetWP Elementor add-on is installed and activated.
- Check if your Elementor widget is supported by FacetWP.
- In the widget’s settings, enable FacetWP. Make sure there is only one FacetWP-enabled widget on a page.

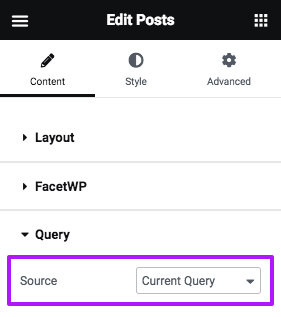
To use an Elementor Posts or Loop Grid widget, or an UAE Posts or Woo Products widget on a WP archive page, set the “Query” setting to use the “Current Query” or “Main Query”. - If your page is a WP archive page/template, make sure that the Elementor widget is using the archive query. To do this:
- Use an Archive Posts or Archive Products widget (which are meant for archives).
- Or, if you want to use other supported widgets (like the Posts or Loop Grid widget), you need to set the widget’s Query > Source setting to use the “Current Query” (or “Main Query”).
- If you are trying to use a FacetWP Listing widget on an archive template, read about your options here.
If you see this error, FacetWP can’t find a suitable query. This usually happens when you have a custom WP_Query on a standard WordPress page. To let FacetWP detect the custom query, you have to add facetwp => true to the query arguments. See this section for more information.
This error can also happen:
- If you are using the WP External Links plugin.
- If the
facetwp-templateclass exists multiple times on a page. There should only be onefacetwp-templateclass on a page. Check your page source HTML to see if this is the case. This can happen:- If you added multiple listings to the page yourself, which does not work. You can have only one filterable listing on a page.
- If you added the
facetwp-templateclass manually somewhere on the page, for example on a<div>surrounding a Listing Builder listing. Adding thefacetwp-templateclass manually is almost never necessary: all listing template types add it automatically. The only reason to add this class manually would be if FacetWP’s automatic loop detection fails.
- If you are using the Bricks add-on with a FacetWP-enabled Bricks element. To fix the issue, go to Bricks > Settings > Performance and disable the “Cache query loops” setting.
- If you are using Elementor, with the Element Caching feature enabled. Element Caching is incompatible with FacetWP. If you see a “FacetWP was unable to auto-detect the post listing” error, or if your facets are not showing (or disappearing after use), make sure to disable Element Caching globally or in every FacetWP-related widget.
- If you are using the AIOSEO plugin with the “Run Shortcodes” setting enabled. To fix the issue, go to All in One SEO > Search Appearance > Advanced, and disable the “Run Shortcodes” setting, or exclude FacetWP shortcodes from being parsed.
- If you are using an object caching plugin, like Redis Object Cache or Object Cache Pro. Object caching can interfere with FacetWP’s ability to detect the right query on refresh. Depending on the implementation or plugin used, you may be able to exclude your facet page or its cache groups from being cached. Or you could disable object caching entirely. See this page for more info.
- If you are hosting your site on WP Engine:
- By WP Engine caching FacetWP’s API URL.
- Because of WP Engine’s object cache.
- If you are hosting your site on Pressable, because of Pressable’s object caching.
If you see this error in the browser Console, FacetWP can’t find a FacetWP-enabled listing template on the page. This usually happens when FacetWP’s auto-detection of the listing breaks, or when a page has facets but no listing at all.
Most often, the page does have a FacetWP-enabled listing, but another plugin breaks FacetWP’s auto-detection of it. There can be several reasons, but the usual culprit is HTML minification by another plugin.
HTML minification removes HTML comments. FacetWP uses the <!--fwp-loop--> HTML comment (placed by itself) to automatically add a facetwp-template class to the container element surrounding the posts in the listing. The facetwp-template class is needed to dynamically replace the HTML within this element when filtering. Without this class, FacetWP does not know which content to dynamically replace, and facets will not work. This issue can happen on all types of listing templates, except on Listing Builder listings.
Possible fixes are:
- Disable HTML minification in any performance/optimization plugin you have installed.
- If you are using Cloudflare, open Cloudflare’s dashboard, browse to Speed > Optimization > Content Optimization, and disable the HTML option in the “Auto Minify” settings.
- If you don’t want to, or cannot disable HTML minification, or if HTML minification is not involved, you’ll have to add the
facetwp-templateclass manually to the container element surrounding your listing’s post loop. In an archive or custom WP_Query, this would look like this example. In WooCommerce templates, you can also use these hooks that do the same.
If you opt to manually add the facetwp-template class to a container element, make sure that all your facets are outside of it. In WooCommerce templates that use WooCommerce pagination or a WooCommerce sort box, make sure these two elements are inside of the container element.
When there are no results in the listing (actually nothing, or a “no results” message) after using facets, but results do appear after a hard page reload, more often than not, the issue is a malformed HTML structure of the page. This happens quite often, for example by accidentally copy-pasting a piece of code in the wrong spot.
On AJAX refresh, when using facets, FacetWP processes the HTML between the first opening <body> tag and the first closing </body> tag. When there are multiple opening or closing <body> tags on the page, or if they are missing, or in the wrong place, the processed content/template will not include the listing/results, causing the “no results” issue to happen.
So, if you see this issue, open the page source in your browser, copy the whole HTML into an editor, and check if your HTML structure is sound. Make sure all opening and closing <html></html>, <head></head> and <body></body> tags are present, in the right place, and appearing only once. Pay special attention to the opening <body> and closing </body> tags.
If you are using FacetWP together with SearchWP or Relevanssi (with the Relevanssi add-on installed), and your search results page (the page with /?s=searchterm in the URL) does not have facets, the search will not work properly: most often it will show no results, or other unexpected query interference may happen, like a different order of results than expected.
This is caused by FacetWP’s SearchWP/Relevanssi integration having to intercept the search query before it can know if facets are being used on the page.
To fix this issue, you have to disable FacetWP for the search results page only, by adding the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_is_main_query', function( $is_main_query, $query ) { if ( $query->is_search() && $query->is_main_query() ) { $is_main_query = false; } return $is_main_query; }, 5, 2 );
If you are seeing no results on search- or other pages/templates with facets, see this FAQ that lists all common causes.
By default, Search facets use WordPress core search. WordPress core search is pretty limited: it searches the post title, excerpt, and post content, but nothing else.
For more flexibility, you can use FacetWP’s SearchWP (built-in) or Relevanssi (with add-on) integration. Both plugins let you search other data (custom fields, taxonomy terms, PDF content, etc) too. They each offer many settings and add-ons to make search results more relevant.
FacetWP displays the search results by using the post IDs returned by WP core search, or by SearchWP or Relevanssi if you are using their engine in the Search facet’s settings. FacetWP itself does not influence the returned search results in any way. This means that if you see unexpected search results, the first place to look is the SearchWP or Relevanssi settings.
Remove or customize the post limit
By default, when using a Search facet, the number of search results are limited for performance reasons. The exact limit depends on the chosen Search engine and can be removed or customized:
| Search engine | Default post limit | |
|---|---|---|
| WP Default | 200 |
Remove or customize |
| SearchWP | 200 |
Remove or customize |
| Relevanssi | 500 |
Remove or customize |
Posts missing from your listing template on first page load (before using any facets) can be caused by several reasons.
First, make sure you are not unintentionally filtering the query (for example by category or a custom field). The way you could be doing that depends on the type of listing template you are using. For example, when using a custom WP_Query, you could be setting a meta_query argument, or you could be using a pre_get_posts hook. When you are using the Listing Builder, you could be using query filtering rules, or the facetwp_query_args hook.
Next, check if you are ordering the query by one or more custom fields that do not exist for certain posts. If this is the case, you need to either make sure the field exists for all posts (usually by saving them), or adapt the meta_query to account for both the existing and the non-existing custom field(s).
If you are seeing duplicate posts in your listing, especially in combination with a Pager/Load more facet or Sort facet, the cause is almost always the way the posts are ordered in the query, which is determined by the orderby query argument.
If results are ordered by a value that is the same (or empty) for multiple posts, or by a random value, MySQL does not have a fallback and will often sort erratically.
In this tutorial you can read which scenarios can cause this, and how to fix it quickly by adding a secondary, fallback sort order to the listing query.
If you see more posts in your listing than you have set in your listing query’s posts_per_page argument (or setting), check if you are using sticky posts.
See our sticky posts tutorial for workarounds you can implement to ignore sticky posts in FacetWP listings entirely or partially, and how to make them work if you actually want them.

Another reason could be that your listing is using the wrong query. First, try enabling the “Advanced query detection” setting (called “Strict query detection” in FacetWP versions older than v4.5). If that does not help, see this page about using the right query and the Troubleshooting page for more info.
This happens when you are using a Listing Builder listing on a category/tag/term, author, or search achive page.
On category/term/tag, author, and search archive pages, FacetWP will automatically detect and use the native archive query. This means that on WP archives, the recommended approach is to just use the WP archive query itself, instead of creating a new query with the Listing Builder (or a custom WP_Query).
If you do add a Listing Builder listing on a WP archive, what happens is that before filtering, FacetWP uses the native query. And to generate the filtered results, it will use the Listing Builder listing query, which will get all posts/products.
To fix this difference, you can use the facetwp_template_use_archive filter. With this hook in place, FacetWP will automatically pre-filter the Listing Builder query based on the current category/tag/term, author, or search term(s), by injecting them into the query arguments during filtering.
Note that even with this hook in place the native archive query will still be used before filtering. This may lead to differences before and after filtering, caused by query arguments other than the current category/tag/term, author or search term(s), like posts_per_page, order and orderby. These differences can be fixed by manually bringing the native archive/search query arguments in line with the Listing Builder listing’s query arguments with a pre_get_posts filter. Or by forcing FacetWP to entirely ignore the archive query.
If you are unexpectedly missing one (and only one) post in a listing that uses a WP archive or custom WP_Query, you are probably adding an extra the_post() somewhere in your template code, or it is in the wrong place.
The WP function the_post() checks if the loop has started and then sets the current post by moving, each time, to the next post in the queue. This means that the_post() must be placed within the loop (within the while() part) and should be used only once in your template.
For the correct use in a WP archive, see this example, and for a custom WP_Query, see this example.
Another reason for a missing post could be that the query has an offset query argument. If this is intentional: using an offset query argument does not work with FacetWP-enabled queries. See this page for workarounds.
FacetWP in most cases is not compatible with “normal” (link-based) numbered pagination that comes with your theme, page builder widgets/modules or blocks. Link-based pagination reloads the page with e.g. /page/2 in the URL, while FacetWP refreshes the page with AJAX. Also (non-FacetWP) AJAX-based pagination is not compatible with FacetWP.
To get your pagination to work with your listing template, you need to replace it with a (numbered) Pager facet. Make sure that this Pager facet is outside of the listing container with class facetwp-template, like any facet should be. This is important to check because link-based pagination is often inside the listing container.
Note that there are several exceptions to the above. For some modules/widgets in the FacetWP-supported page builders and blocks, you can use their built-in pagination. Check the respective Help Center pages for info on where it works and where not. FacetWP also supports WooCommerce built-in pagination. In all situations, it is also possible to use a Pager facet instead.
It is also possible to make link-based pagination work with FacetWP:
Any form of infinity load / infinite scroll / load more button that is added by other plugins, themes, blocks, or page builder modules/widgets will not work as expected. It may look like it is working because new posts are loaded, but the posts will not be correctly filtered by facets.
The closest thing is the Pager facet, which has a pager type that generates a “Load more” button.
Some plugins and themes use JavaScript to modify the layout, load images, or apply animation effects. Some examples include masonry or isotope layouts/grids, image lazy loading, and sliders/carousels.
These scripts run on the initial page load, but do not usually run after each FacetWP AJAX refresh, meaning that they’ll likely need to be manually re-triggered within a facetwp-loaded event.
Some theme and plugins offer a setting that (re-)triggers these scripts on AJAX refresh.
Since version 4.2.12, FacetWP has a Scroll target setting to enable page scrolling when using a Pager facet. Except in this Pager facet setting, FacetWP and its add-ons do not add any scrolling behavior anywhere.
If you see unwanted scrolling behavior, check your theme settings and other plugins.
Make sure you are not using a custom scrolling solution from our scrolling tutorial in your (child) theme’s functions.php or a code snippets plugin.
If you are using the Beaver Builder add-on, check if you have Beaver Builder’s “Render CSS/JS assets inline” setting enabled, or if you are using the fl_builder_render_assets_inline filter hook, which both cause a JavaScript error that re-enables Beaver Builder’s page scroll that is prevented by FacetWP’s Beaver Builder add-on.
If you’re using a caching plugin, in general, make sure that HTML minification and script deferring are disabled.
FacetWP has built-in support for WP Rocket. See our tips and tricks for using Cloudflare, Fast Velocity Minify, WP Engine, and Pressable.
Also be aware that in most cases, using FacetWP in combination with (persistent) object caching is problematic.
FacetWP’s indexer can stall temporarily, for several reasons. If this happens, the first thing to do is wait a few minutes. FacetWP includes built-in resume functionality. It should resume automatically after a minute or two, if you keep the FacetWP settings screen open.
In specific circumstances, the indexer can get permanently stuck, often around the same percentage. These are the most common causes:
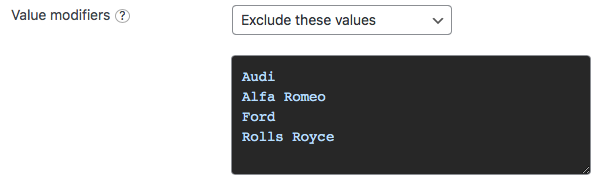
Value modifiers need to be entered like this:

The following things often go wrong:
The values you enter in a facet’s “Value modifiers” field each need to be on a separate line in the form field. Do not put them on one line with commas or add commas to each line.
The values need to match the label (not the slug) of the value exactly, including spaces and capitalization. For example, if you have a category called “Fall Collection”, the value entered in the “Value modifiers” field needs to be exactly that: Fall Collection, and not fall collection, fall-collection or any other variant.
If you have not modified the facet display values with output hooks like facetwp_facet_display_value, the quickest way to determine the values to use is to look at the facet choice labels themselves: the labels beside the checkbox or radio button, or the options in the dropdown. Also make sure to check if capitalization is not changed with CSS, for example with text-transform: lowercase.
For Color facets you can find the facet display value by checking the swatch’s HTML code in the browser inspector. The value to use in the Value modifier setting is the value in the data-color attribute of the swatch, which is the term name (not slug) if your are using a taxonomy as data source. Unless you are using Variation Swatches for WooCommerce or WooCommerce Attribute Swatches, then you need to use the value in the title attribute of the swatch instead.
In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms.

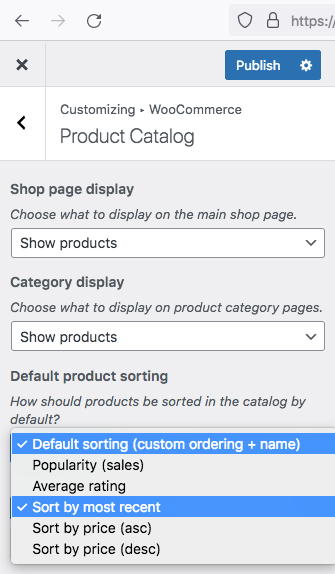
If you are using WooCommerce, and your Sort facet does not work on your products/shop page, you probably have set WooCommerce’s “Default product sorting” setting to a sort option that is incompatible with Sort facets.
There are only two “Default product sorting” options that work with Sort facets:
- Default sorting (custom ordering + name)
- Sort by most recent
The other sort options are incompatible because FacetWP cannot change them.
For more info and ways to still use one of the incompatible sort options, see this section on the WooCommerce page.
The Listable and Listify themes both have FacetWP integration that, at the time of writing, is incompatible with FacetWP 3.9.x.
Listable and Listify are using deprecated FacetWP functions, causing facets and the submit button on the homepage to malfunction.
Technical & how to
See this explanation on how to add headings above facets, and how to customize them.
See this explanation on how to hide empty facets.
How to hide the counts depends on the facet type and how general or specific you want to target facets to hide the counts for.
Facets with a dropdown UI type need a different approach than facets with checkboxes or radios. Some facets can have different UI types, so the method varies.
How to hide counts for facets of type:
A frequently asked question is if it is possible to show all facet choices (for example all terms in a taxonomy), also if there are no results for some of those choices.
The answer is no; FacetWP only indexes and displays facet choices that have results.
Note that some facet types (like Checkboxes, Radio and fSelect) have a “Show ghosts” setting, which will show “ghost” (dimmed) choices if there are no results for them. But the same applies for these ghost choices: they need to appear in the unfiltered results, and can only become ghosts after being filtered out. If a facet choice has no associated posts, then it will never appear.
If you have a facet with a taxonomy or categories as data source, you may want to show only the parent terms/categories, and/or only one or more child levels.
This can be achieved with the facetwp_index_row hook.
This highly versatile hook can also be used to do all kinds of other manipulations of indexed facet choices.
If you have a category/tag/taxonomy term archive page with a facet on it that uses the same hierarchical category/tag/taxonomy as its data source, the facet will display all choices (terms) for which posts on that page have been indexed. And as posts can have multiple terms selected, this can include terms anywhere in the taxonomy’s term hierarchy, not only children of the archive’s current term.
To let the facet display only child terms of the archive’s current term (with or without the current term itself), you can use the facetwp_facet_render_args hook to remove all terms from the facet that are not a child term of the current term of the archive template.
If you choose to keep the current term, it is available to automatically pre-select it in the facet on page load, and again after a reset.
Check out this tutorial to learn how to pre-select facet choices on page load, using the facetwp_preload_url_vars hook.
This hook can also be used to pre-select the current term in a taxonomy-based facet on a category, tag, or taxonomy term archive.
No, FacetWP was intentionally built to support only one filterable listing per page.
Adding support for multiple filterable listings would greatly increase the complexity of the core plugin, which we are not interested in doing. Adding this is currently not on the roadmap.
Using any of the supported listing template types, you can put multiple listings on a page, but only one can be enabled for FacetWP.
Note that if you are using the Listing Builder, you can add more than one listing shortcodes to the same page. Each listing template can have its own grid layout, styling, and query. But still, only one of them can be “dynamic” and will react to the facets on the page. The others must be “static” listing templates that will not react to facets.
If you are using the Elementor add-on, the same applies: you should place only one filterable Elementor FacetWP listing widget on the page. Other, static listings can be used, but they will not be filterable. Static listings can be placed with a Shortcode widget.
If your FacetWP template or custom code depends on detecting the currently logged-in user, or if you restrict WordPress or FacetWP REST API access to logged-in users, you will run into issues with your code not working after an AJAX refresh is triggered (which happens when using facets).
Fortunately, there is an easy workaround.
No, FacetWP does not support infinite scroll. Any form of infinity load / infinite scroll / load more button that is added by other plugins, themes, blocks, or page builder modules/widgets will not work as expected. It may look like it is working because new posts are loaded, but the posts will not be correctly filtered by facets.
The closest thing is the Pager facet, which has a pager type that generates a “Load more” button.
FacetWP was built with performance in mind and is very fast itself. We’ve structured and highly optimized our data storage and have analyzed every query to make sure that it runs as efficiently as possible.
So ultimately, FacetWP’s speed depends on your server, the theme setup, your plugins, and the amount of content. If your server is overloaded (i.e. too many heavy plugins or other users) or underpowered (too little memory or CPU power), then obviously FacetWP will not run at its peak.
See our guide on how to make your website load faster for an overview to get you started with increasing server and website performance.
Factors that determine the speed of filtering itself:
- the type of listing template used
- the total number of results in your listing
- the number of posts per page
- the number of queries and amount of HTML per post item
- the number of active facets on the page
- the facet types in use
- caching of FacetWP’s AJAX requests
You can read more about each of these factors in our performance article, which also describes the possible causes of slow filtering, and FacetWP’s speed and limitations when indexing, filtering and searching.
If you want to increase the (true, uncached) loading speed of your pages with facets, check out our tutorial about how to use Query Monitor to optimize performance by optimizing your database queries.
We also have a free Caching add-on that caches FacetWP’s AJAX requests, which may help on high-traffic sites.
Check out our performance article about FacetWP’s speed, limits and scalability when indexing, filtering and searching.
We are occasionally asked whether FacetWP supports pretty URLs, e.g. /make/audi/model/a4/ instead of ?_make=audi&_model=a4.
FacetWP only supports GET-based permalinks. “Pretty” permalinks quickly lose their appeal as more selections are made. Plus it may actually be bad for SEO, since search engines would see many different URLs with the same content.
That’s probably why most large eCommerce sites stick with GET-based permalinks.
For more info about FacetWP’s URL, see this page.
FacetWP’s query variables use a _ prefix to prevent conflicts with WordPress and other plugins.
WordPress has many reserved terms and reserved query variables. Unexpected things would happen if FacetWP would use them.
For more info about FacetWP’s URL variables, see this page.
This page explains how to track pageviews of facet pages with Google Analytics 4.
No, when using multiple facets, they are always compared using “AND” logic. FacetWP is designed to “filter down” in the results.
Using “OR” logic is possible for individual facets. If you are using a Checkboxes facet or an fSelect facet, you can use “OR” logic by setting the “Facet logic” setting.
An often-asked question is how to automatically scroll the page to the results (or to the top of the page, or another target) when using facets, a specific face (type), or even a specific facet choice.
Our page scrolling tutorial shows a wide range of examples that should cover most scrolling scenarios.
Pagination scrolling can be enabled with the Pager facet’s scroll target setting (available since FacetWP 4.2.12).
This tutorial explains how to add a loading text or spinner icon to the listing template during facet refresh.
You can also fade the listing template during refresh, or hide it until facets are selected.
We often get the question if it is possible to use the Map add-on to show a map on a singular page, post, or custom post type post. A use case would be to show the location of the store, hotel, restaurant, or event on that page.
This is possible, and actually not very complicated. Just follow the steps described in this tutorial.
No, but most facet types can easily be styled to your liking, as long as their functionality works for your use case. They consist of simple HTML, like nested <div> and <span> elements. Even the ones that look like they use real HTML form elements, for example, the Checkboxes and Radio facet types, use simple CSS background images for their icons.
Some styling examples:
- To display single-select facet choices as buttons or pills, you could re-style a Radio facet. This example shows how to display a Radio facet as a horizontal row of buttons/pills.
- To display single-select facet choices as tabs, you could also re-style a Radio facet. This example shows how to display a Radio facet as a horizontal row of tabs.
- To display multiple-select facet choices as toggles or switches, you could re-style a Checkboxes facet. This example shows how to use SVG icons to make checkbox choices look like toggle switches.
If you need to change a facet’s or facet type’s HTML to accomplish what you want, you can use the facetwp_facet_html hook. Or, if you need access to the facet’s container element, you can use the facetwp_shortcode_html hook instead.
To customize the HTML of the individual facet choices, you can use the facetwp_facet_display_value hook. For example, to display facet choices as images.
And if you need full control, you can even create your own custom facet type.
A Checkboxes facet is multi-select by definition. There is currently no direct way or setting to make it single-select. An option would be to use a single-select Radio facet instead, and change its radio icons to checkbox icons with a few lines of CSS. However, keep in mind that a Radio facet cannot display a hierarchy of choices, like the Checkboxes facet can (with its Hierarchical setting enabled).
There are multiple ways to create a facet with images.
If you have a facet based on a taxonomy or custom (text) field, you can use the facetwp_facet_display_value hook to change the facet’s choices into images, using the term or field value in the image file name.
Another option is to create an image facet based on an Advanced Custom Fields Image field type, using the selected images directly.
FacetWP does not work well with sticky posts out of the box.
Our sticky posts tutorial explains workarounds you can implement to ignore sticky posts in FacetWP listings entirely or partially, and how to make them work if you actually want them.
No, not directly. FacetWP does not work with a directly set offset query argument.
See our offset tutorial for an explanation of the issues, and an alternative solution that lets you use offset indirectly.
Although this is not really FacetWP-related, we get this question a lot in support.
We wrote this tutorial to explain how to use meta_query to filter or sort queries by one or more custom field values.
Although this is not really FacetWP-related, we often get this question. With the bonus question of how to add a term heading above each group of posts sharing a term/category.
The orderby parameter in WP_Query can be used to order by many things, including custom fields. But unfortunately, ordering by taxonomy terms or categories is not directly possible.
We wrote this tutorial that explores two different workarounds to accomplish this. Both approaches order a query by terms or categories in a custom WP_Query template, then (optionally) output a heading above each group of posts in a term/category, and wrap each group in a container element (for styling).
Both workarounds are quite complicated to implement and may not work in all situations. So if you can avoid this, we recommend using another built-in orderby parameter.
