Pager
Overview
 The Pager facet type can be used to add several types of pagination.
The Pager facet type can be used to add several types of pagination.
It might seem a bit counter-intuitive that pagination can be added as a facet type, but just like any other facet type, a Pager facet can be added by making a new facet in the FacetWP admin interface.
Go to the Facets tab, click “add new”, choose “Pager” as Facet type, choose a pager type, set its options, and place it on your page with a shortcode.
Choose a pager type
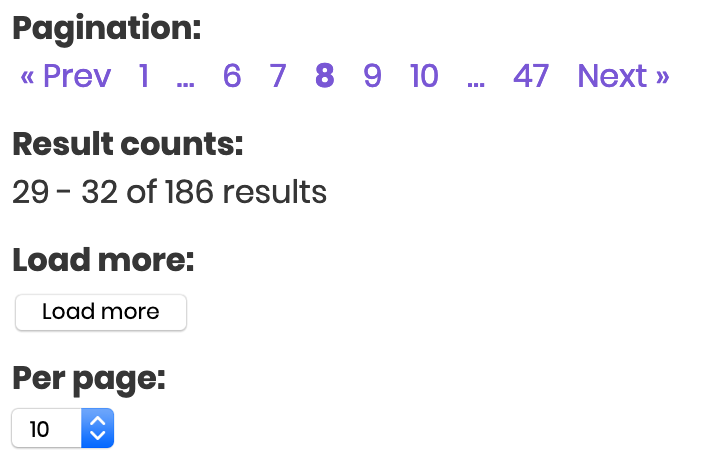
A Pager facet can be used to display four different pager types. For each Pager facet you add, you have to choose one of these four pager types in the Pager facet’s options:
- Page numbers (and “Prev” / “Next” links)
- Result counts
- A “Load more” button
- A “Per page” box
Display multiple pager types on a page
For each pager type you want to display on a page, you need to add a separate Pager facet in the FacetWP admin interface, with the “Pager type” option set to its own type. So if you want to display Page numbers and Result counts and a Per page box, you need to make 3 separate Pager facets and place 3 different shortcodes on the page.
Display a pager type more than once on page
If you want to display page numbers (or any of the other pager types) twice (or more) on the same page, for example above and below your post listing, you can just re-use the shortcode for that Pager facet and place it on the page twice.
Available options
Pager type
| Name | Description |
|---|---|
| Pager type | Determines the pager type: Page numbers (and “Prev” / “Next” links), Result counts, a “Load more” button or a “Per page” box |
“Page numbers” pager type
| Name | Description |
|---|---|
| Inner size | The number of pages to display on each side of the current page. |
| Dots label | The placeholder between the inner and outer pages (leave blank to hide).
Note: this label is translatable with the facetwp_i18n hook. |
| Prev button label | The “Prev” button label (leave blank to hide).
Note: this label is translatable with the facetwp_i18n hook. The “Go to previous page” aria-label (present if a11y support is enabled) can be translated with |
| Next button label | The “Next” button label (leave blank to hide).
Note: this label is translatable with the facetwp_i18n hook. The “Go to next page” aria-labels (present if a11y support is enabled) can be translated with |
| Scroll target | The target for scrolling the page when using the Pager facet.
To target an element with a class, use a To target an element with an id, use a To scroll to the top of the page, use Leave the field blank for no scrolling. To customize the exact place where the page scroll needs to stop, use the Scroll offset setting. |
| Scroll offset | The number of px to modify the scroll target position.
If you have entered a target in the Scroll target setting, you can modify the exact position where the scroll stops. Positive numbers are below the target, negative numbers above the target. For example, using |
“Result counts” pager type
| Name | Description |
|---|---|
| Count text (plural) | The text when there are multiple results.
Available dynamic placeholders that you can use in the text for the different count types:
Usage examples: Note: this text is translatable with the facetwp_i18n hook. |
| Count text (singular) | The text when there is one result.
Usage example: Notes:
|
| Count text (no results) | The text when there are no results.
Usage example: Note: this text is translatable with the facetwp_i18n hook. |
“Load more” pager type
| Name | Description |
|---|---|
| Load more text | The button text.
Note: this text is translatable with the facetwp_i18n hook. |
| Loading text | The button loading text.
Note: this text is translatable with the facetwp_i18n hook. |
“Per page” pager type
| Name | Description |
|---|---|
| Default label | Set the default dropdown label, or leave blank.
Note: this label is translatable with the facetwp_i18n hook. |
| Per page options | A comma-separated list of choices. Optionally add a non-numeric choice, for example “Show all”, to be used to show all results. Note: this “Show all” label text (or the label you give it) is translatable with the facetwp_i18n hook. |
How to add pagination scrolling
Since version 4.2.12, FacetWP has a Scroll target setting to enable pagination scrolling.
For earlier versions, or if the setting does not give enough control (for example if you want to adapt the scroll duration or use scroll easing), you can still enable scrolling with a code snippet. Below is a simple example. For more advanced snippets check out our page scrolling tutorial.
The following example scrolls the page to the top of the page, only after interacting with the Pager facet.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <script> (function($) { $(document).on('facetwp-refresh', function() { if ( FWP.soft_refresh == true ) { FWP.enable_scroll = true; } else { FWP.enable_scroll = false; } }); $(document).on('facetwp-loaded', function() { if (FWP.enable_scroll == true) { $('html, body').animate({ scrollTop: 0 // Scroll to the top of the page }, 500); } }); })(jQuery); </script> <?php } );
If you want the page to scroll to the top of the results listing instead (the element with class facetwp-template), replace the scrollTop option with how it’s used in the next example:
Scroll on any facet interaction
This example scrolls after interaction with any facet, not only with the Pager facet. In this example we also specify a point to scroll to: the top of the div with class facetwp-template, which is the top of the results listing. You can specify any scroll target with a class (.your-class) or id (#your-id).
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <script> (function($) { $(document).on('facetwp-loaded', function() { if ( FWP.loaded ) { // Run only after the first page load $('html, body').animate({ scrollTop: $('.facetwp-template').offset().top // Scroll to the top of the element with class "facetwp-template" }, 500); } }); })(jQuery); </script> <?php } );
Using scroll offset and duration
Other settings you can play with, besides the scroll target, are the scroll offset and scroll duration.
For example, if you have a sticky navigation bar taking up space at the top, without adjusting the scroll offset the scrolled results will disappear partly behind the sticky navigation bar. In the code example below, the scroll offset is adjusted with a value of -80, which makes the scroll end 80px above the point specified, leaving room for the navigation bar.
Combine the settings in the code below with the above full examples.
How to use custom jQuery code?
jQuery code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. Note that jQuery code needs the jQuery library loaded. If it is not already loaded, you can enable jQuery in FacetWP's settings. More info// scrolls to a point that is 80px above the top of the div with class"facetwp-template": $('html, body').animate({ scrollTop: $('.facetwp-template').offset().top -80 }, 500); // scrolls to top of the div with class 'facetwp-template' in 350 milliseconds: $('html, body').animate({ scrollTop: $('.facetwp-template').offset().top }, 350);
See our tutorial about page scrolling for more code examples of how and when to scroll the page, and ways to customize the scroll offset, duration and easing.
FacetWP and infinite scroll
We often get the question if FacetWP supports infinite scroll, added by for example WooCommerce or Elementor infinite scroll plugins.
FacetWP does not support infinite scroll, which is intentional.
This means that plugins that add any form of infinity load / infinite scroll will not work as expected.
The closest thing is the “load more” pager type of the Pager facet, which generates a “load more” button, working similar to infinite scroll.
The load more button and URL vars
The “load more” pager type of the Pager facet does not update URL vars. This means that if a user clicks the Back button to go back to the listing, the position in the pagination and the previously loaded items are lost.
This behaviour is intentional. Let’s say there are 20 items per page and the user click the “load more” button 5 times, this results in 100 total results on the page. They click to go to a result, then click the Back button. When that Back button is clicked, FacetWP would have to load all 100 items at once, straining the server.
We recommend sticking with the “normal” numbers-based pager type (or use target="_blank" to open results) unless you absolutely need a “load more” button.
Pagination and WooCommerce
FacetWP has built-in support for WooCommerce pagination, so generally there is no need to use a Pager facet on shop pages.
A good reason to keep WooCommerce pagination is that you can keep your theme’s styling, while if you replace it with a Pager facet, you have to style the pagination to match your theme. But still you might want to to replace it, for example if you want to use a “Load more” Pager type.
Be aware that if you decide to keep WooCommerce pagination, you may need to apply some fixes to get pagination and result counts working properly, depending on your template.
If you decide to replace WooCommerce pagination with a Pager facet, make sure to read these pointers.
If you are using the WooCommerce Product Search plugin, you may see pagination issues using WooCommerce pagination or Pager facets, specifically on product category/term pages. This is a known incompatibility that has a workaround.
Translate the Pager texts and labels
To translate the various texts and labels in the four Pager types, you can use the facetwp_i18n hook.
The following example translates all (default) texts into French. Note that if you change a label in the Pager facet’s settings, you’ll have to change it in the code snippet below too. The string needs to match exactly, including spaces and capitalization.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_i18n', function( $string ) { if ( isset( FWP()->facet->http_params['lang'] ) ) { $lang = FWP()->facet->http_params['lang']; $translations = []; // Page numbers $translations['fr']['« Prev'] = 'Précédent'; $translations['fr']['Next »'] = 'Suivant'; $translations['fr']['…'] = '-'; // Result counts $translations['fr']['[lower] - [upper] of [total] results'] = '[lower] - [upper] de [total] résultats'; $translations['fr']['1 result'] = '1 résultat'; $translations['fr']['No results'] = 'Aucun résultat'; // Load more $translations['fr']['Load more'] = 'Charger plus'; $translations['fr']['Loading...'] = 'Charger...'; // Per page $translations['fr']['Per page'] = 'Par page'; $translations['fr']['Show all'] = 'Afficher tout'; // If you added a "Show all" choice in the settings if ( isset( $translations[ $lang ][ $string ] ) ) { return $translations[ $lang ][ $string ]; } } return $string; });
Alternatively, these Pager labels can also be changed into __() translatable strings with the facetwp_facet_render_args hook. These can then be translated with a translation plugin or a gettext filter.
Translate the aria labels
If you have enabled FacetWP’s a11y setting in Settings > FacetWP > Settings, the “page numbers” Pager facet type will have three aria-label attributes in its code: “Go to page #”, “Go to next page” and “Go to previous page”.
These aria labels are __() translatable strings, which can be translated with a string translation plugin. For WPML, use WPML String translation. Another useful plugin for string translations is Loco Translate.
You can also use the WordPress gettext filter. The following example translates them to Dutch:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'gettext', function( $translated_text, $text, $domain ) { if ( 'fwp-front' == $domain ) { if ( 'Go to page' == $text ) { $translated_text = 'Ga naar pagina'; } if ( 'Go to next page' == $text ) { $translated_text = 'Ga naar volgende pagina'; } if ( 'Go to previous page' == $text ) { $translated_text = 'Ga naar vorige pagina'; } } return $translated_text; }, 10, 3 );
Fix duplicate results when using a Pager facet
If you are seeing duplicate posts in your listing while using a Pager/Load more facet, or a Sort facet, the cause is almost always the way the posts are ordered in the query, which is determined by the orderby query argument.
If results are ordered by a value that is the same (or empty) for multiple posts, or by a random value, MySQL does not have a fallback and will often sort erratically. For example, ordering by menu_order can be problematic, because it defaults to 0 if it is not explicitly set for each post.
In this tutorial you can read more about which scenarios can cause this to happen, and how to fix it quickly by adding a secondary, fallback sort order to the listing query.
Modify the pager links HTML output
If your Pager facet is set to display as page numbers, you can customize the HTML output of the pager links (the numbers, dots, and “Prev”/”Next” links) with the facetwp_facet_pager_link hook.
For example, you can add classes to specific links, remove certain links, or change the pager links HTML tags.
Display a “No more results” message below the Load More button
By default, when the Pager facet’s Load More button runs out of results to show, it is hidden. If you want to show a message to users when that happens, add the following HTML to your page, wherever you want. A logical place would be directly below the Load More Pager facet. You can customize the text, or add HTML within it, but the classes must remain the same:
<div class="facetwp-load-more-complete facetwp-hidden">That's all!</div>
Next, add the following snippet to your (child) theme’s functions.php. This will show the above message element as soon as the Load More button runs out of posts to load, and is hidden itself.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action('facetwp_scripts', function () { ?> <script> (function($) { $().on('facetwp-loaded', function() { var is_visible = ( FWP.settings.pager.page < FWP.settings.pager.total_pages ); var method = is_visible ? 'addClass' : 'removeClass'; $('.facetwp-load-more-complete')[method]('facetwp-hidden'); }); })(fUtil); </script> <?php }, 100);
Display an “x results found for [keywords]” message
If you are using a Search facet on a page that also has a Result counts Pager facet type, it is possible to extend the Pager facet’s text to display: “x results found for [keywords]”, when the Search facet is in use. See this section on the Search facet page for instructions.
The Pager facet and SEO
If you are using a Pager facet for pagination on archive pages, be aware that the individual posts on the subsequent paged pages, and the paged pages themselves, will not be seen and indexed by search engines. The Pager facet’s <a> tags do not have href attributes with links that the search engine spider can follow. Also, users without JavaScript enabled will not be able to see and use any pagination on paged archives that you are using FacetWP on.
For SEO, this is not necessarily problematic, as long as all individual posts are reachable for the search engine spider through other archive pages on the site, like post-type archives and term archives. Another way to make sure all pages are found is by implementing a sitemap and pointing to it in your robots.txt file.
If you are concerned about the implications for SEO or accessibility of using the Pager facet’s AJAX-based pagination, read this section that lists a few possible approaches.
Use or display raw pager data
Use or display raw pager data with PHP
You can use/display raw pager data using PHP within your template files as follows:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php // Display the current page number echo FWP()->facet->pager_args['page']; // Display the number of posts per page echo FWP()->facet->pager_args['per_page']; // Display the total number of pages echo FWP()->facet->pager_args['total_pages']; // Display the total number of filtered posts echo FWP()->facet->pager_args['total_rows']; // Display the total number of unfiltered posts echo FWP()->facet->pager_args['total_rows_unfiltered'];
Use or display raw pager data with JavaScript
You can use/display raw pager data in JavaScript as follows:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info// Get the pager data object FWP.settings.pager // Get the current page number FWP.settings.pager.page // Get the posts per page FWP.settings.pager.per_page // Get the total number of pages FWP.settings.pager.total_pages // Get the total number of filtered posts FWP.settings.pager.total_rows // Get the total number of unfiltered posts FWP.settings.pager.total_rows_unfiltered
Programmatically paginate with JavaScript
If you have a use case for programmatically paginating with Javascript, you can do that like this:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More infoFWP.paged = 3; // Set the page number FWP.soft_refresh = true; // Skip processing of other facets than the Pager facet FWP.refresh(); // Run a refresh
This would have to be used within the facetwp-refresh event. See this snippet and our code library for full examples.
