facetwp_builder_dynamic_tag_value
Overview
This filter lets you create your own custom dynamic tags, or modify the value of built-in or custom dynamic tags, to be used in the Listing Builder.
This hook calculates values on-the-fly, meaning that if a post doesn’t use a given tag, then its value won’t be calculated. As opposed to the facetwp_builder_dynamic_tags hook, which calculates the values for each tag automatically for each post, whether the post uses them or not.
Parameters
- $tag_value | string | The tag value
- $tag_name | string | The tag name
- $params | array | An associative array of extra data:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
$params['layout'] // the raw layout data for this template $params['post'] // the current post
Create new custom dynamic tags
Below are two examples of how to create your own custom dynamic tag. You can make up the tag name yourself, {{ myamazingtag }} is entirely valid.
Create a dynamic tag to output the value of a custom field
The following example creates a custom dynamic tag to output an ACF custom field named first_name:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'acf:firstname' == $tag_name ) { $tag_value = get_field( 'first_name', $params['post']->ID ); } return $tag_value; }, 10, 3 );
Then within the Listing Builder, you can use {{ acf:firstname }} to output the first name.
Create a dynamic tag to output a clickable link to a URL
The following example creates a custom dynamic tag {{ website }} that outputs a link to a website, of which the URL is stored as a string value in an ACF custom field. It only outputs the link if the post has a website URL entered.
Add the following to your (child) theme’s functions.php. Make sure to replace my_website_field in line 4 with the name of your ACF website/URL field.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Create a {{ website }} custom dynamic tag that conditionally outputs a link, if the 'my_website_field' is not empty add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'website' == $tag_name ) { $website = get_field( 'my_website_field', $params['post']->ID ); // Replace 'my_website_field' with the name of your ACF website/URL field if ( $website ) { // If this post has a website URL entered in the 'my_website_field' field $tag_value = '<a href="' . $website . '" target="_blank">website</a>'; } } return $tag_value; }, 10, 3 );
Now you can add the {{ website }} dynamic tag to a Listing Builder item where you want the link to appear, for example in an HTML item. This tag will now output the URL as a clickable <a> tag, in each post item that has a value for the website field.
Note that you can output any post data by directly using the data available in $params['post']. For example, to use the post title as link text:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Create a {{ website }} custom dynamic tag that conditionally outputs a link, if the 'my_website_field' is not empty add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'website' == $tag_name ) { $website = get_field( 'my_website_field', $params['post']->ID ); // Replace 'my_website_field' with the name of your ACF website/URL field if ( $website ) { // If this post has a website URL entered in the 'my_website_field' field $tag_value = '<a href="' . $website . '" target="_blank">' . $params['post']->post_title . '</a>'; // output the post title as link text } } return $tag_value; }, 10, 3 );
Create a dynamic tag to output a clickable email link
The following example creates a custom dynamic tag {{ email }} that outputs a link of an email address stored as a string value in an ACF custom field. It only outputs the link if the post has an email address entered.
A clickable email address would look like this: name@gmail.com. The HTML for this email address would look like this:
<a href="mailto:name@gmail.com">name@gmail.com</a>
Note that the href attribute value starts with mailto:, which will open the link in the user’s email app.
Add the following to your (child) theme’s functions.php. Make sure to replace my_email_field in line 4 with the name of your ACF email field.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Create an {{ email }} custom dynamic tag that conditionally outputs an email link, if the 'my_email_field' is not empty add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'email' == $tag_name ) { $email_address = get_field( 'my_email_field', $params['post']->ID ); // Replace 'my_email_field' with the name of your ACF email field if ( $email_address ) { // If this post has an email address entered in the 'my_email_field' field $cleaned_email_address = str_replace(' ', '', $email_address); // Strip spaces $tag_value = '<a href="mailto:' . $cleaned_email_address . '" target="_blank">' . $email_address . '</a>'; } } return $tag_value; }, 10, 3 );
Now you can add the {{ email }} dynamic tag to a Listing Builder item where you want the link to appear, for example in an HTML item. This tag will now output the email as a clickable <a> tag, in each post item that has a value for the email field.
If you want to make sure that the link is only displayed if the email address is a valid email address, you can add a validation function, as shown below. The code will only output a link for valid addresses, and the field value as text if it is not.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Validate email addresses function isValidEmail ( $email ) { // Sanitize the email first to remove potentially problematic characters $email = filter_var( $email, FILTER_SANITIZE_EMAIL ); // Validate the sanitized email if ( filter_var( $email, FILTER_VALIDATE_EMAIL ) ) { return true; } else { return false; } } // Create an {{ email }} custom dynamic tag that conditionally outputs an email link, if the 'my_email_field' is not empty, // and the email address is valid. add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'email' == $tag_name ) { $email_address = get_field( 'my_email_field', $params['post']->ID ); // Replace 'my_email_field' with the name of your ACF email field if ( $email_address ) { // If this post has an email address entered in the 'my_email_field' field $cleaned_email_address = str_replace(' ', '', $email_address); // Strip spaces // Only output a link if the cleaned email address is a valid address if ( isValidEmail( $cleaned_email_address ) ) { $tag_value = '<a href="mailto:' . $cleaned_email_address . '" target="_blank">' . $email_address . '</a>'; } else { $tag_value = $email_address; } } } return $tag_value; }, 10, 3 );
Create a dynamic tag to output a clickable phone number link
The following example shows how to create a custom dynamic tag {{ phonenumberlink}} that outputs a clickable phone number link in a Listing Builder listing. It assumes your posts have a phone number stored as a string value in an ACF custom field. It only outputs the link if the post has a phone number entered.
A clickable phone number would look like this: 123-456-7890. The HTML for this phone number would look like this:
<a href="tel:1234567890">123-456-7890</a>
And for an international number +31 6 1234 5678, formatted with spaces instead of dashes, it would look like this:
<a href="tel:+31612345678">+31 6 1234 5678</a>
Note that the href attribute value starts with tel:. The phone number that follows should not have any spaces, dashes, or other characters. Except international numbers, which may start with a + sign.
To create a custom dynamic tag to output phone numbers like this, add the following code to your (child) theme’s functions.php. Make sure to replace my_phone_number_field in line 5 with the name of your ACF custom field that contains the phone number.
The code first gets the phone number string value from the ACF phone number field, and removes all non-numeric characters (including spaces and dashes), except any + sign(s). It then removes any + sign that is not at the beginning of the string.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Create a {{ phonenumberlink }} custom dynamic tag that conditionally outputs a clickable phone number, if the 'my_phone_number_field' is not empty add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'phonenumberlink' == $tag_name ) { $storedphonenumber = get_field( 'my_phone_number_field', $params['post']->ID ); // Replace 'my_phone_number_field' with the name of your ACF phone number field if ( $storedphonenumber ) { // If this post has a phone number entered in the 'my_phone_number_field' field // Remove all non-numeric characters except "+" $cleanedphonenumber = preg_replace( '/[^0-9+]/', '', $storedphonenumber ); // If the number starts with '+' and has other '+' signs, remove the non-leading '+' $cleanedphonenumber = preg_replace( '/(?<!^)\+/', '', $cleanedphonenumber ); // Create the dynamic tag's output HTML $tag_value = '<a href="tel:' . $cleanedphonenumber . '" class="phonenumber">' . $storedphonenumber . '</a>'; } } return $tag_value; }, 10, 3 );

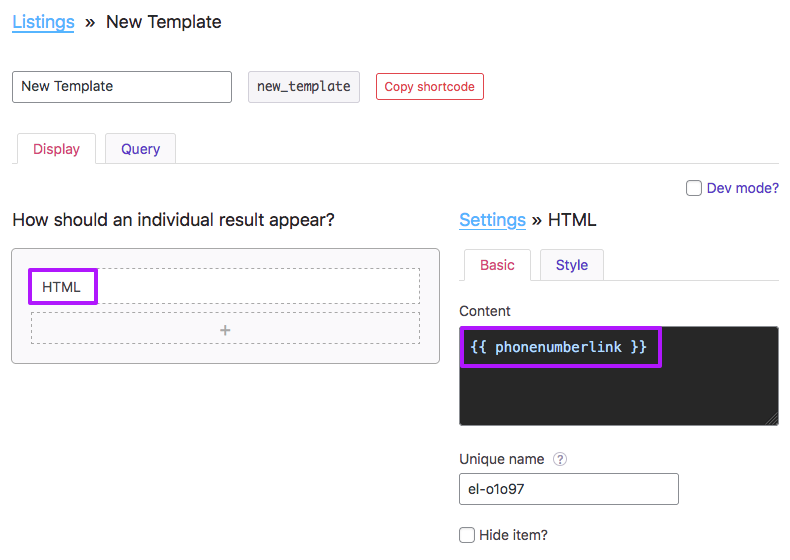
With this code in place, go to your Listing Builder listing, add an HTML item, and add the {{ phonenumberlink }} custom dynamic tag to its content field, as shown in the image on the right.
This tag will now output the clickable phone number as an <a> tag with class phonenumber, in each post item that has a value for the phone number field.
Create a dynamic tag that outputs terms as classes
The following example creates a custom dynamic tag {{ resource_type }} that outputs the terms of the resource-type taxonomy for the current post. The terms are output as space-separated slugs, to be used as classes in an HTML builder element in a Listing Builder listing.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'resource_type' == $tag_name ) { $terms = wp_get_post_terms( $params['post']->ID, 'resource-type', array( 'fields' => 'slugs' ) ); $tag_value = implode( ' ', $terms ); } return $tag_value; }, 10, 3 );
This new dynamic tag can now be used in an HTML element. The following HTML adds a <div> with the post type and all current terms from the resource-type taxonomy as classes. Note that {{ post:type }} is a built-in dynamic tag.
<div class="{{ post:type }} {{ resource_type }}"></div>
Output a parsed shortcode with a custom dynamic tag
Say you have an existing shortcode [my-shortcode post_id="123"] that uses a post ID attribute to do something with it in the shortcode’s output. And now you want to use this shortcode in a Listing Builder listing item.
You may try using the built-in dynamic tag {{ post_id }}, like this:
How to use shortcodes?
Shortcodes can be placed directly in post/page edit screens. You can also add them in text/HTML widgets. The WordPress Block Editor has a Shortcode block to place them in. And most Page builders have a dedicated shortcode module/widget. In PHP templates, shortcodes can be displayed with WP's do_shortcode() function:
echo do_shortcode('[my-shortcode]');. More info// this does NOT work [my-shortcode post_id="{{ post:id }}"]
You’ll notice that this does not work: the dynamic tag is not replaced before parsing the shortcode. The solution is to create a custom dynamic tag that parses the shortcode:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'my-shortcode' == $tag_name ) { $tag_value = do_shortcode( '[my-shortcode post_id="'.$params['post']->ID.'"]' ); } return $tag_value; }, 10, 3 );
Now you can use the new custom dynamic tag {{ my-shortcode }} directly in a Listing Builder listing item, instead of the shortcode. The tag will parse the shortcode with the post ID as input and will output whatever the output of the shortcode was.
Modify existing dynamic tags
Below are a few examples of how to modify the output of existing tags and how to apply them:
Change the image size for the built-in ‘post:image’ tag
This example changes the image size used by the built-in {{ post:image }} dynamic tag from the default 'full', to 'medium' size. You can use any default or custom WordPress image size.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'post:image' == $tag_name ) { $tag_value = get_the_post_thumbnail_url( $params['post']->ID, 'medium' ); // Default size is 'full' } return $tag_value; }, 10, 3 );
Change the image size for the built-in ‘post:image’ tag with fallback image
The example does the same as the previous example, but with a fallback image. Change http://example.com/image.jpg to an image to use when no image URL is found:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'post:image' == $tag_name ) { $tag_value = ( $image = wp_get_attachment_image_url( get_post_thumbnail_id(), 'medium' ) ) ? esc_url( $image ) : 'http://example.com/image.jpg'; // Default size is 'full' } return $tag_value; }, 10, 3 );
Modify the post title with the built-in ‘post:title’ tag
This example uses the built-in {{ post:title }} dynamic tag, and modifies it to prepend the post title with “Sale: ” if a product has the term “sale” selected in the Product Category (product_cat) taxonomy:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'post:title' == $tag_name && has_term('sale', 'product_cat')) { $tag_value = 'Sale: '. get_the_title( $params['post']->ID); } return $tag_value; }, 10, 3 );
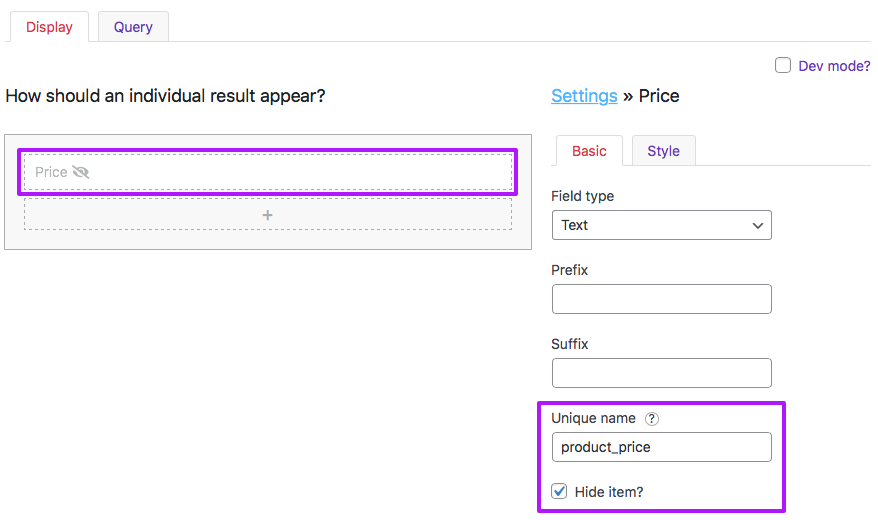
Modify a custom dynamic tag made within the Listing Builder
This example shows how you can modify the value of a dynamic tag that was made with a hidden builder item within the Listing Builder itself.

The created dynamic tag {{ product_price }} pulls the price from the Price custom field. The example below shows how to modify the output of this tag so that the price is prepended with a € currency sign:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tag_value', function( $tag_value, $tag_name, $params ) { if ( 'product_price' == $tag_name) { $tag_value = '€ '. $tag_value; } return $tag_value; }, 10, 3 );
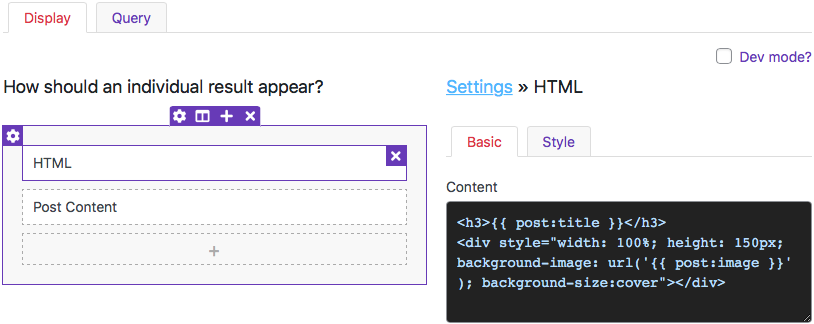
Using a custom dynamic tag in the Listing Builder
An example of how to use two of the above examples in the Listing Builder would be to create an HTML builder item with the modified post title in a <h3> heading, and a div that uses the featured image url as CSS background image: