Facets
What are facets?
Facets are UI elements used to filter a listing template. Facets are aware of each other and the content in the filtered listing, and will only display relevant choices.
FacetWP offers many different facet types, such as checkboxes, dropdowns, etc. Some facet types are built-in, others you have to install as add-on plugins.
Facets need a listing template
Facets need to know which posts/query to filter. We call these posts/query a “listing template”. For any facet to work, there needs to be a FacetWP-enabled listing template on the page (only one). Without a valid listing template, facets will not show up.
There are quite a few different listing template types to choose from.
Create a facet
Browse to Settings > FacetWP, then click on “Add New” beside the Facets header. FacetWP includes a sample facet (Categories) to help get you started.
Set facet options
Each facet has its own set of options (which vary depending on the facet type).

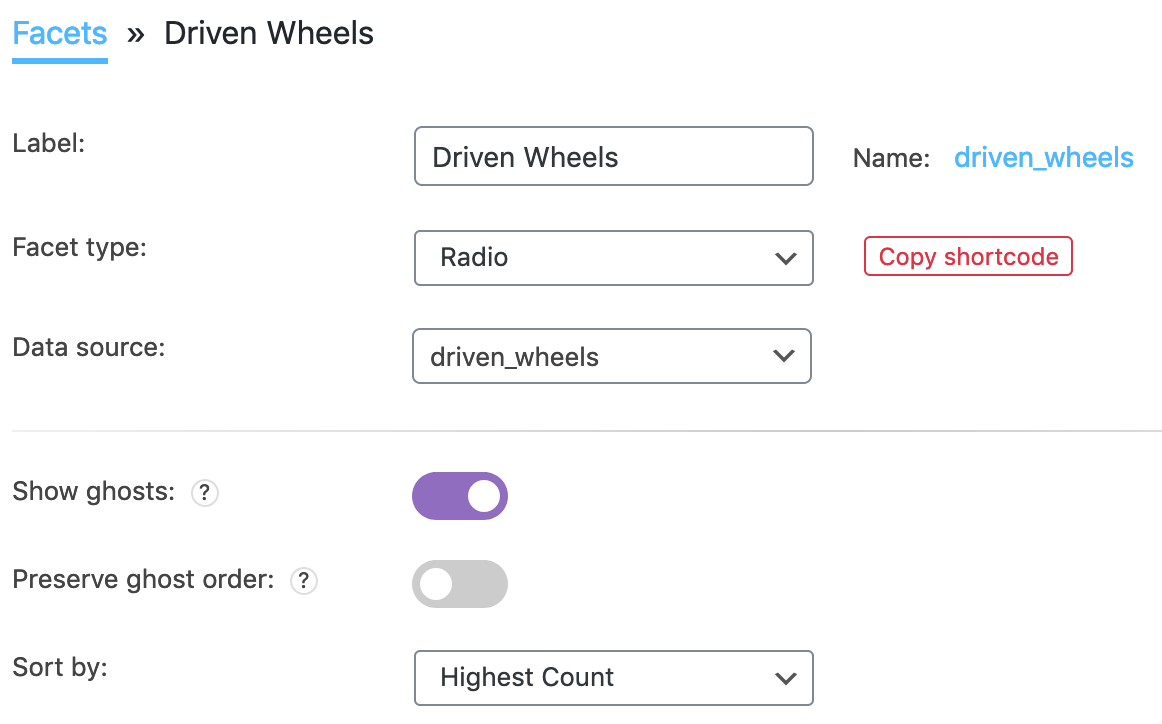
Here’s an example of a facet edit screen:

Naming your facets
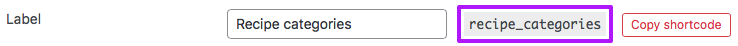
In a facet’s settings, the “name” is what is shown in the gray input field:

The facet’s name is its technical name, used to identify it in code, for example in its shortcode. So it’s important that the name is unique. Keep the name under 50 characters, as that is the maximum that will be stored in the indexing table.
The name field is automatically generated from the facet’s “Label” field (the input field to the left of it) when it is first entered. But you can easily change the name, for example to shorten or simplify it. The auto-generated or customized name is sanitized on auto-generation or after changing and saving. Special characters are removed, and spaces and dashes are replaced by underscores.
When choosing a name, be aware that it is also visible for users in the URL, if the facet has active selections. The first part of the URL variable for each facet (after the _ prefix), is the facet’s “name” (yellow highlighted in this example):
?_recipe_categories=cake
Issues with certain facet names
One thing to keep in mind when choosing a name for your facets, is that WordPress has many reserved terms and reserved query variables. Giving your facet one of these reserved names will cause unexpected behavior.
For example, we have had users with a facet named “name”, which is a reserved term. Changing the name to “first_name” (and re-indexing afterward) fixed their issues. Other examples of problematic names we have come across are “length”, which causes issues with certain JavaScript code. And “method”, which causes API 404 errors.
The facet label
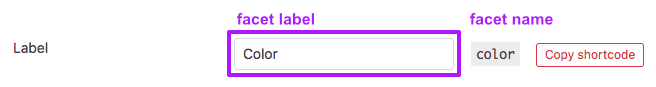
Don’t confuse the facet name with the facet label:

Besides in the admin UI, the facet label will appear as facet heading in the Mobile Flyout and as label in the User Selections facet).
Note that facet labels are translatable with the facetwp_i18n filter.
Build the index
![]() After you have saved your facets, click the Re-index button.
After you have saved your facets, click the Re-index button.
This may take a few minutes depending on how much content exists on your site, so please be patient. The progress bar below the button will refresh every few seconds with the percentage completed.
It is not necessary to keep the page open while the indexer is running. If the page is closed, indexing will still finish but it might take a bit longer.
Display a facet
There are multiple ways to display a facet on your page. You can copy its shortcode and place it in several ways. Or you can use PHP, or use an Elementor FacetWP Facet widget.
Copy the shortcode
![]()
![]() After creating the facet and setting it’s options, click the red “Copy shortcode” button.
After creating the facet and setting it’s options, click the red “Copy shortcode” button.
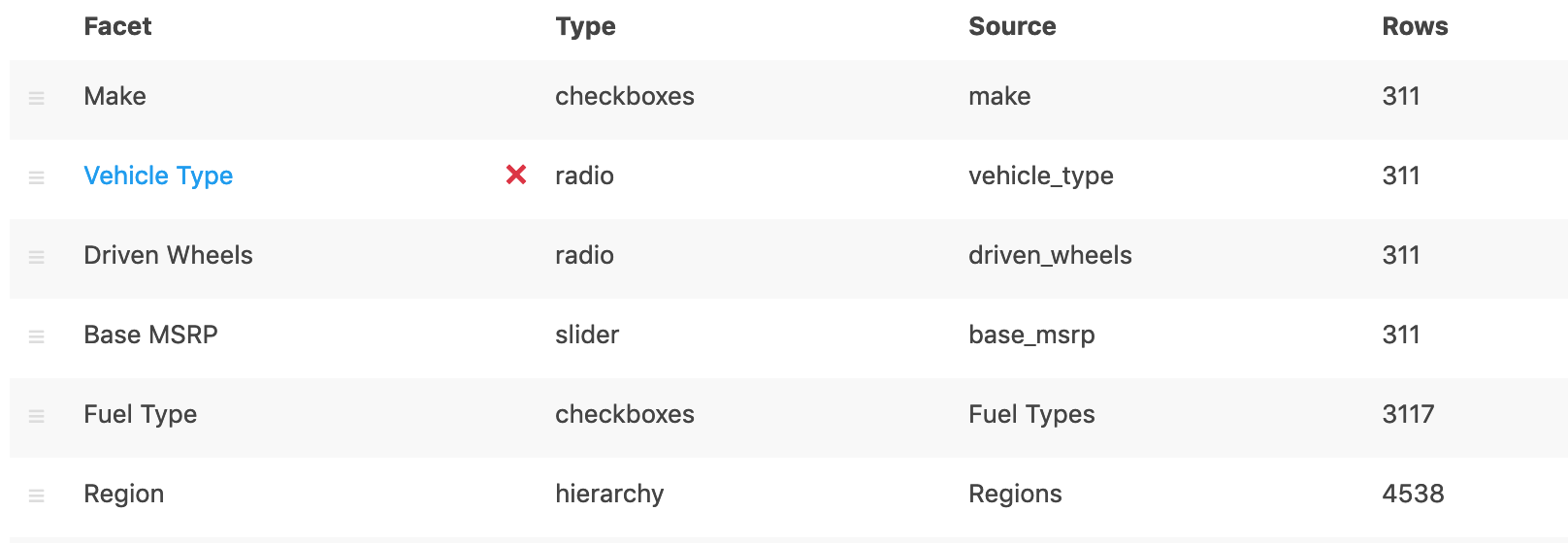
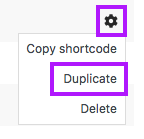
It’s also possible to copy shortcodes directly from the Facets listing screen. Click the cog/gear icon on the right side of the facet’s row and click “Copy shortcode” in the dropdown.
You can also create your shortcode manually, using the facet name (the name in the grey box). Each facet’s shortcode looks like this:
How to use shortcodes?
Shortcodes can be placed directly in post/page edit screens. You can also add them in text/HTML widgets. The WordPress Block Editor has a Shortcode block to place them in. And most Page builders have a dedicated shortcode module/widget. In PHP templates, shortcodes can be displayed with WP's do_shortcode() function:
echo do_shortcode('[my-shortcode]');. More info[facetwp facet="the_facet_name"]
Place the shortcode

Paste the shortcode into the body field of your page, or into Text widgets (Appearance > Widgets) of – for example – your sidebar.
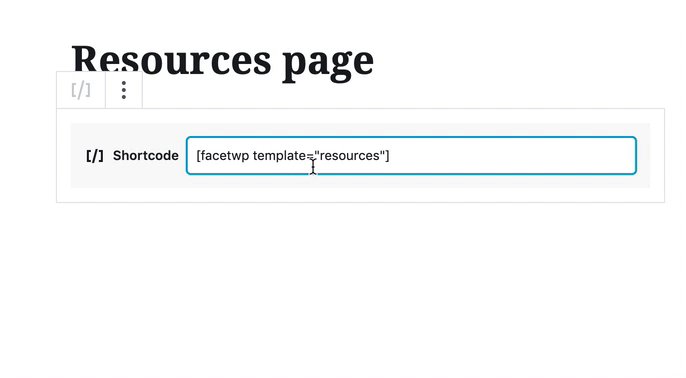
If you are using the WordPress block editor, you can also paste shortcodes into a Shortcode block.
And if you are using a supported page builder, you can paste shortcodes in a Shortcode or HTML module/widget. For example in an Elementor Shortcode widget.
Display a facet with PHP
Facets can also be placed directly in your WordPress archive templates, custom templates or includes, with PHP:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
echo facetwp_display( 'facet', 'the_facet_name' );
You can also output facet shortcodes directly in your PHP templates, with WordPress’ do_shortcode() function:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
echo do_shortcode( '[facetwp facet="the_facet_name"]' );
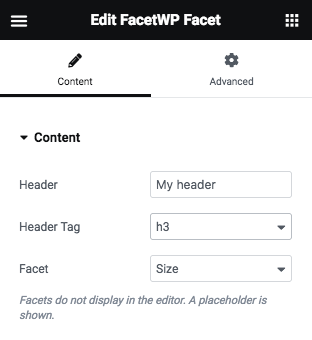
Display a facet with an Elementor FacetWP Facet widget

If you are using Elementor, and have the Elementor add-on installed, you can also use the FacetWP Facet widget to place a facet on your page.
After adding the widget to your page, use the “Facet” setting dropdown to select one of your existing facets. The dropdown will show all previously created facets, including the User Selections facet (which does not appear in the back-end facet overview).
Optionally, add a facet heading by entering a text in the “Header” field and selecting the HTML tag to use for it. If you want to hide empty facets, including their heading, you can use this code snippet.

Note that facets will not display in the Elementor editor: a placeholder is shown instead. Check your front-end page to see if your facets are functioning correctly. If they are not appearing, make sure you also have added a listing template to the page.
Also Listing Builder listing templates can be placed like this, using the FacetWP Listing widget.
How to duplicate facet
 Since FacetWP v4.0 it is very easy to clone/duplicate a facet, including all its settings:
Since FacetWP v4.0 it is very easy to clone/duplicate a facet, including all its settings:
Go to Settings > FacetWP and click the Facets tab. On the right side of the row of the facet you want to clone, click the cog/gear icon and click “Duplicate” in the dropdown. This instantly creates a full copy of the facet and its settings, with the label and facet name having the word “copy” added.
You can then change the new facet’s label, name and settings and click “Save changes”. Don’t forget to hit the Re-index button afterwards.
How to add labels / headings above each facet
FacetWP does not automatically output facet labels / headings, except in the Mobile Flyout menu.
However, it’s possible to add them using a bit of custom code in your (child) theme’s function.php (or use the Custom Hooks add-on). Or place the script part in your theme’s header.php or, better yet, into a custom javascript file.
The code below adds labels to each facet (except to Pager and Sort facets, as labels for those do not make much sense). The code also adds a .facet-wrap wrapper element around each facet and its label, for styling purposes, and to be used in the code snippet below that hides empty facets and their labels.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
function fwp_add_facet_labels() { ?> <script> (function($) { $(document).on('facetwp-loaded', function() { $('.facetwp-facet').each(function() { var facet = $(this); var facet_name = facet.attr('data-name'); var facet_type = facet.attr('data-type'); var facet_label = FWP.settings.labels[facet_name]; if (facet_type !== 'pager' && facet_type !== 'sort') { if (facet.closest('.facet-wrap').length < 1 && facet.closest('.facetwp-flyout').length < 1) { facet.wrap('<div class="facet-wrap"></div>'); facet.before('<h3 class="facet-label">' + facet_label + '</h3>'); } } }); }); })(jQuery); </script> <?php } add_action( 'wp_head', 'fwp_add_facet_labels', 100 );
How to hide empty facets
The following code hides empty facets (facets with no choices left). It also works for facets in a mobile flyout menu.
The code assumes that each facet has a container element with the CSS class facet-wrap. The above code which adds headings / labels to facets also adds a facet-wrap wrapper, so these two code snippets will work well alongside each other. Put together, facets and their labels will be hidden when the facet is empty.
If you’re using facet shortcodes in separate WP widgets (one for each facet), and you are not using the above code, you can use the widget as wrapper element: in this case replace facet-wrap with widget in the code below.
 Also make sure the targeted facets do not have the “Show ghosts” setting enabled (if you are using Checkboxes, Radio or fSelect facets).
Also make sure the targeted facets do not have the “Show ghosts” setting enabled (if you are using Checkboxes, Radio or fSelect facets).
Add this code to your (child) theme’s function.php (or use the Custom Hooks add-on).
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { document.addEventListener('facetwp-loaded', function() { $.each(FWP.settings.num_choices, function(key, val) { // assuming each facet is wrapped within a "facet-wrap" container element // this may need to change depending on your setup, for example: // change ".facet-wrap" to ".widget" if using WP text widgets var $facet = $('.facetwp-facet-' + key); var $wrap = $facet.closest('.facet-wrap'); var $flyout = $facet.closest('.flyout-row'); if ($wrap.length || $flyout.length) { var $which = $wrap.length ? $wrap : $flyout; (0 === val) ? $which.hide() : $which.show(); } }); }); })(jQuery); </script> <?php }, 100 );
How to hide facets with only one choice left
In above snippet we are using FWP.settings.num_choices to check the number of choices left for each facet, and hide the facet if it is 0.
The following snippet uses the same variable to check if only one choice is left in a specific facet, and then hides the facet if this is the case:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Replace 'my_facet_name' with the name of your facet (4x) add_action( 'facetwp_scripts', function() { ?> <script> (function($) { document.addEventListener('facetwp-loaded', function() { if ( 'undefined' !== FWP.settings.num_choices.my_facet_name && FWP.settings.num_choices.my_facet_name < 2 ) { $('.facetwp-facet-my_facet_name').addClass( 'facetwp-hidden' ); } else { $('.facetwp-facet-my_facet_name').removeClass( 'facetwp-hidden' ); } }); })(fUtil); </script> <?php } );
Note that if you use the above snippet, users have no way to reset the one hidden last facet choice if it is selected. Make sure to offer a way to reset it, by using a Reset facet and/or a User Selections facet.
Register facets programmatically
With the facetwp_facets hook, it is possible to programmatically register/add new facets in code, rather than using the plugin interface. There are several reasons why you may consider doing this:
- To prevent users from changing facet settings.
- You can have your facets and their settings under version control. This way you can revert to previous sets of facets or previous facet settings.
- If your facets and settings are tied to a theme, anyone using the code/theme automatically has the registered facets and their settings.
- If you are using FacetWP with WordPress multi-site, all sites in the multi-site network can have the same facets and facet settings, as long as they are using the same theme.
Note that there is a similar hook, facetwp_templates, to programmatically register Listing Builder listing templates.
