facetwp_builder_dynamic_tags
Overview
This filter lets you create your own custom dynamic tags, to be used in the Listing Builder.
This hook calculates the values for each tag automatically for each post, whether the post uses them or not. For this reason consider using the facetwp_builder_dynamic_tag_value hook instead, which calculates values only if a post uses the tag, which is more efficient.
Parameters
- $tags | array | An associative array of tags and their values
- $params | array | An associative array of extra data (see below)
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
$tags = [ 'post:id' => $post->ID, 'post:name' => $post->post_name, // slug 'post:type' => $post->post_type, 'post:title' => $post->post_title, 'post:url' => get_permalink() ];
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
$params = [ 'layout' => $layout, // the raw layout data for this template 'post' => $post // the current post ];
Create new custom dynamic tags
Below are a few examples of how to create your own custom tags. You can make up the tag name yourself, {{ myamazingtag }} is entirely valid.
Dynamic tag for a custom field
The following example creates a dynamic tag from an ACF custom field named first_name:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tags', function( $tags, $params ) { $tags['acf:firstname'] = get_field( 'first_name', $params['post']->ID ); return $tags; }, 10, 2 );
Then within the Listing Builder, you can use {{ acf:firstname }}.
Dynamic tag for the featured image
This example retrieves the URL of the featured image at a specified size. The size in the example, medium, can be changed to any default or custom WordPress image size:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tags', function( $tags, $params ) { $tags['attachment:url'] = wp_get_attachment_image_url( get_post_thumbnail_id(), 'medium' ); return $tags; }, 10, 2 );
Then within the Listing Builder, you can use {{ attachment:url }}.
Dynamic tag for the featured image with fallback image
The example below creates the same dynamic tag as the previous example, but with a fallback image. Change http://example.com/image.jpg to an image to use when no image URL is found:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_builder_dynamic_tags', function( $tags, $params ) { $tags['attachment:url'] = ( $image = wp_get_attachment_image_url( get_post_thumbnail_id(), 'medium' ) ) ? esc_url( $image ) : 'http://example.com/image.jpg'; return $tags; }, 10, 2 );
Then within the Listing Builder, you can use {{ attachment:url }}.
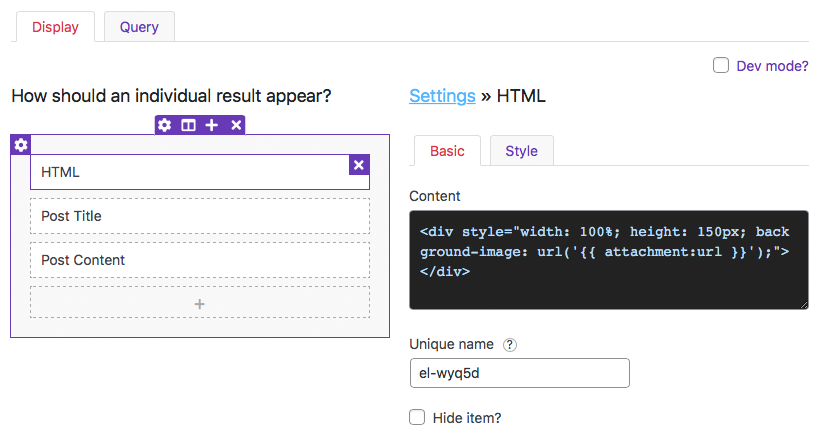
Using a custom dynamic tag in the Listing Builder
An example of how to use the above example in the Listing Builder would be to create an HTML builder item with a div that uses the featured image url as CSS background image: