fSelect
Overview
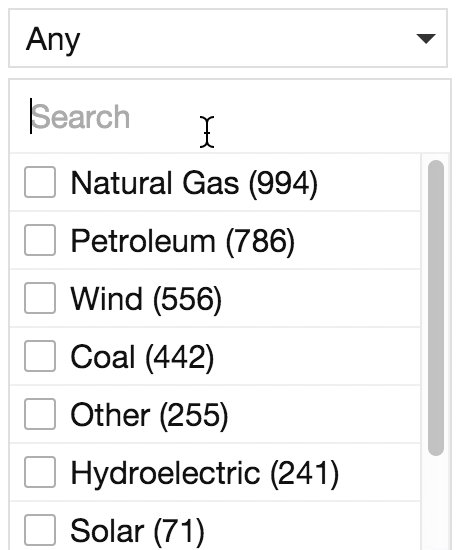
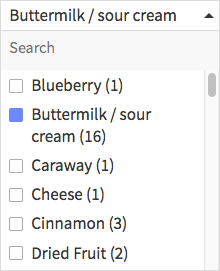
 The fSelect facet type generates a dropdown combo-box. It supports multi-select, and also includes a search box to narrow choices.
The fSelect facet type generates a dropdown combo-box. It supports multi-select, and also includes a search box to narrow choices.
Available options
| Name | Description |
|---|---|
| Data source | Where the values live (taxonomy, custom field, post attribute). When choosing a hierarchical taxonomy, read this warning. |
| Default label | Set the label for the first dropdown option (default: “Any”). Note: this label is translatable with the facetwp_i18n hook. To set a fixed “selected” label, see below. |
| Parent term | If the facet’s Data Source is a hierarchical taxonomy and you want to display only child terms of a specific parent, enter the parent’s term ID. Use only one term ID. (Note: don’t use this in a multilingual setup, because the parent term IDs will be different for each language). |
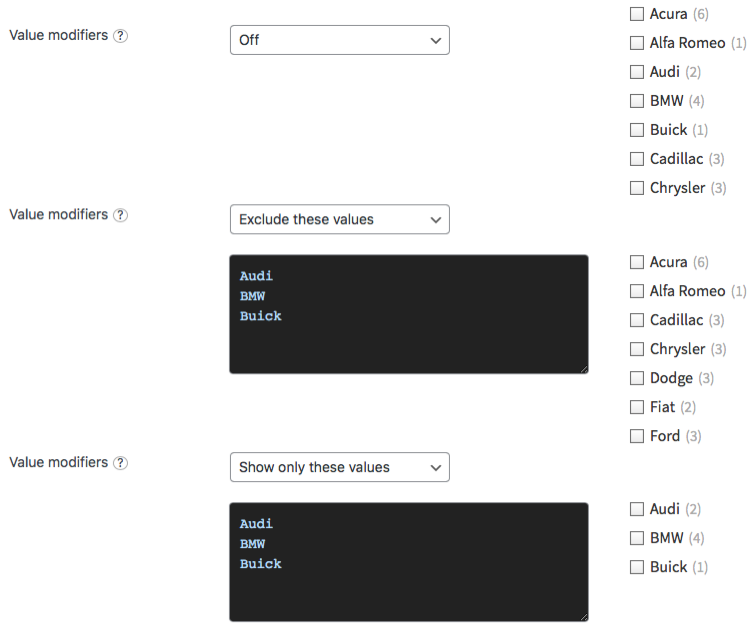
| Value modifiers | Enter a list of facet values (one per line, without commas) to include or exclude. The values need to match the label (not the slug) of the facet choice exactly, including spaces and capitalization.
In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms. For an example, see the explanation below. If your value modifiers don’t work, see this page for more info. |
| Hierarchical | Whether to display the facet choices visually as a hierarchy, by ordering the child terms below their parent term and by indenting the child terms. This setting only appears if Data Source is set to a taxonomy, and it will only have an effect if the chosen taxonomy is actually a hierarchical taxonomy. Note: if child options don’t show up, make sure the “Count” setting is high enough. |
| Multi-select | If enabled, this facet type will accept multiple selections, and will display a checkbox-style UI. |
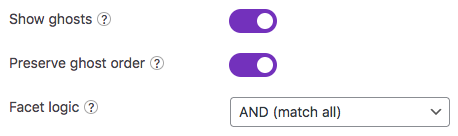
| Show ghosts | Show choices that would return zero results? See the explanation below. |
| Preserve ghost order | Keep ghost choices in the same order (mixed with valid choices)? By default, ghost choices will appear at the bottom. |
| Facet logic | The logic used between choices within the facet (if it is set to multi-select). Assume a facet with the choices “Apple”, “Banana”, and “Pear”:
|
| Sort by | Sort facet choices by:
To customize the sort order, for example switch the ASC/DESC order, or to sort numerically, you can use the facetwp_facet_orderby hook. |
| Count | The maximum number of choices to display. Default: 10. Be aware that if your Data source is a hierarchical taxonomy, the count includes the child terms/categories. If the count is too low, (some) child options will not show up.
If you leave this field empty, the default of |
What are value modifiers?
Value modifiers let you include or exclude certain choices from displaying. This setting requires a re-index to take effect.
Below are some examples:

In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms.
What are ghosts?
 Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
When “Show ghosts” is enabled, after filtering, facet choices that would return zero results are still shown, but dimmed and not clickable.
By default, the ghosts will appear at the bottom of the list of choices. If you enable “Preserve ghost order“, the ghost choices will be shown in the original order (mixed with the other, valid choices), determined by the “Sort by” setting.
Note that if you set the “Facet logic” setting to “OR (match any)”, there will never be ghosts caused by selections made within the facet itself. If the Facet logic setting is set to “AND (match all)”, the facet will show ghosts caused by selections made within the facet itself. In both situations, the facet will show ghosts caused by selections made in other facets.
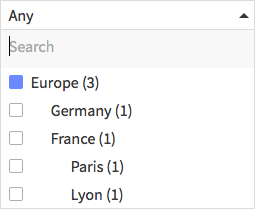
Indexing of term hierarchies
![]()

Paris term selected in the back-end will be displayed in the front-end results if you select “Europe” or “France” in the facet.With the “Hierarchical” setting enabled, FacetWP automatically indexes both explicit and implicit term hierarchies.
If your taxonomy includes Europe > France and a post has only the France term selected, then Europe will get indexed too for that post.
On the front-end this means that if you have a post that has only the Paris term selected, but not its parent terms (France or Europe), the post will still be displayed in the results if you filter by “Europe”, or “France” in the facet.
Hide or customize the counts
Hide the counts
To hide counts from all facets of a type that use a dropdown UI (all fSelect facets, Dropdown facets, Hierarchy Select facets, and Range List facets (in dropdown or fSelect UI mode)), add the following to your theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', '__return_false' );
If you want to hide counts from specific facets with a dropdown UI, then use this instead:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', function( $return, $params ) { if ( 'your_facet_name' == $params['facet']['name'] ) { $return = false; } return $return; }, 10, 2 );
Style the counts
If you need to style the counts differently, or change the HTML, see the example code below that adds a <span> around the counts so you can style them easily with CSS.
Change the search box text
To change the placeholder text in the search box, use this code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_render_output', function( $output ) { $output['settings']['your_facet_name']['searchText'] = 'Type something'; // default: 'Search' return $output; });
Change the “No results found” text
To change the “No results found” text, use this code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_render_output', function( $output ) { $output['settings']['your_facet_name']['noResultsText'] = 'Nothing found'; // default: 'No results found' return $output; });
Hide the search box
To hide the search box for a specific fSelect facet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_render_output', function( $output ) { $output['settings']['your_facet_name']['showSearch'] = false; return $output; });
To hide the search box for all current and future fSelect facets (and facets with a UI type of “fSelect”):
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_render_output', function( $output ) { $facets = FWP()->helper->get_facets(); foreach ( $facets as $facet ) { if ( 'fselect' == $facet['type'] || ( isset($facet['ui_type']) && 'fselect' == $facet['ui_type'] )) { $output['settings'][ $facet['name'] ]['showSearch'] = false; } } return $output; });
You can also hide the search box with CSS. The advantage to above solutions would be that you can use a mediaquery to hide it only on specific device widths, like on mobile:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info@media screen and (max-width: 767px) { .facetwp-type-fselect .fs-search { display: none; } }
Search box auto-focus on open
When an fSelect facet is clicked open, the focus is automatically put on the search input field. However, on touch devices this behavior would directly open the keyboard, which can be annoying to users. Because of this, on touch devices only, we removed this auto-focus behavior so the keyboard will only open when the user clicks in the Search field itself.
Change the number of selections shown
![]() If the “Multi-select” setting is active, the facet shows a “{number} selected” label if the number of selected options is 4 or more. This number can be changed with the
If the “Multi-select” setting is active, the facet shows a “{number} selected” label if the number of selected options is 4 or more. This number can be changed with the numDisplayed setting.
If you change this setting from the default 3 to 2, the ‘{num} selected’ label will show up when a user selects 3 or more options:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_render_output', function( $output ) { $output['settings']['your_facet_name']['numDisplayed'] = 2; // default: 3 return $output; });
Show all selections
To always show all selections and prevent the “{number} selected” message from showing up, you can set numDisplayed to a very high number:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_render_output', function( $output ) { $output['settings']['your_facet_name']['numDisplayed'] = 100; return $output; });
Change the overflow text
To change the text for the “{number} selected” label, you can use the following code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_render_output', function( $output ) { $output['settings']['your_facet_name']['overflowText'] = '{n} chosen'; // default: '{n} selected' return $output; });
Set a custom fixed label
The default behavior of an fSelect dropdown is to show the active choice(s) as its label. If you want to always display the same, custom label, no matter which option is chosen, you can add the following code to your (child) theme’s functions.php. Make sure to replace my_fselect_facet with your fSelect facet name in line 2 and adapt the text in line 5:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_render_output', function( $output ) { $facet = 'my_fselect_facet'; // Replace 'my_fselect_facet' with your fSelect facet name if ( isset( $output['settings'][$facet] ) ) { // $output['settings'][$facet]['placeholder'] = 'Please select a choice'; // Optionally set the 'Default label' here $output['settings'][$facet]['overflowText'] = 'Please select a choice'; // Adapt the text that appears after selections have been made $output['settings'][$facet]['numDisplayed'] = 0; } return $output; });
Note that this overflowText normally is the text shown when the number of selected options is more than the number set in the “numDisplayed” option. The above code makes this text always visible by setting numDisplayed (the number of selections to show in the label) to 0.

The label created in this way is something else than the “Default label” in the facet’s settings. That label is shown when no choices are made. You can optionally override this default label in line 4.
If you are adding a custom fixed label on a multi-select fSelect facet, it would make sense to make the text for the “Default label” the same as the text set in the code above.
However, on a single-select fSelect facet the behavior is slightly different: with the above code to set a custom fixed label, that label will also be shown when no choices are made. In this situation leaving the Default label set to “Any” makes the most sense, as on single-select fSelect facets the Default label is also shown above the dropdown options, as a way to reset the chosen option.
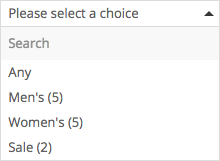
Set a custom fixed label with the number of selections

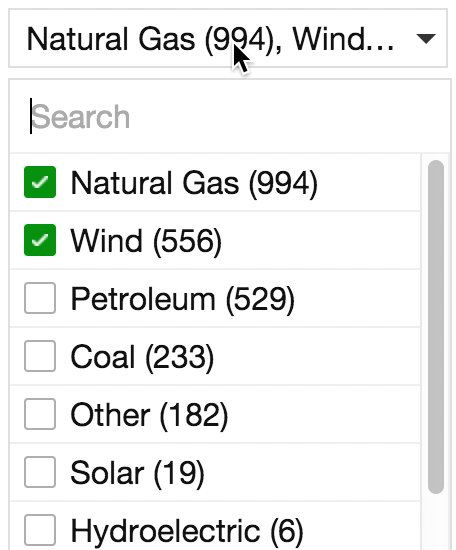
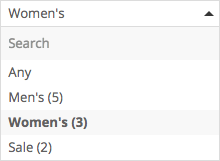
If you have multi-select fSelect facet, and you want to show a custom fixed label showing the number of selections (as shown in the image on the right), you can use the following code.
Make sure to replace my_fselect_facet with your fSelect facet name in line 2. Set the default label in line 4 (or set it in the Default label setting), and the overflowText label in line 5. This label is the text that shows when facet choices have been made. The {n} will be automatically replaced with the number of selections. In this example we wrap the number with a <span> so we can style it with the second part of the code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_render_output', function( $output ) { $facet = 'my_fselect_facet'; // Replace 'my_fselect_facet' with your fSelect facet name if ( isset( $output['settings'][$facet] ) ) { $output['settings'][$facet]['placeholder'] = 'Age'; // Optionally set the 'Default label' here $output['settings'][$facet]['overflowText'] = 'Age <span>{n}</span>'; // Adapt the text that appears after selections have been made $output['settings'][$facet]['numDisplayed'] = 0; } return $output; }); // Style the <span> showing the number of selections add_action( 'wp_head', function() { ?> <style> .facetwp-type-fselect .fs-label > span { display: inline-block; font-size: 13px; line-height: 1.2em; width: 1.2em; height: 1.2em; text-align: center; background: #999; color: #fff; border-radius: 50%; margin-left: 2px; } </style> <?php }, 100);
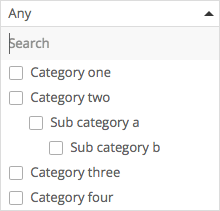
Indent hierarchical checkboxes

If you have enabled the “Multi-select” and “Hierarchical” settings, by default the child options will indent, but the checkboxes will stay aligned to the left.
If you want the checkboxes to indent together with the child options, you can use the following CSS:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.facetwp-facet.facetwp-type-fselect .fs-options .fs-option .fs-option-label { padding-left: 0; } .facetwp-type-fselect .fs-option.d1 { margin-left: 20px; } .facetwp-type-fselect .fs-option.d2 { margin-left: 40px; } .facetwp-type-fselect .fs-option.d3 { margin-left: 60px; }
Add a tick icon to selected fSelect checkboxes

By default, selected fSelect checkboxes (in multi-select fSelect facets) are styled as solid blue squares. The <i> element that these checkboxes consist of can easily be styled with CSS.
For example, to add a white tick / checkmark icon to the checkbox, add the following CSS snippet to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-facet.facetwp-type-fselect .fs-wrap.multiple .fs-option.selected .fs-checkbox i:before { display: block; position: absolute; left: 1px; top: 0px; width: 10px; height: 10px; line-height: 10px; filter: invert(1); content: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIj48IS0tIUZvbnQgQXdlc29tZSBGcmVlIDYuNS4yIGJ5IEBmb250YXdlc29tZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tIExpY2Vuc2UgLSBodHRwczovL2ZvbnRhd2Vzb21lLmNvbS9saWNlbnNlL2ZyZWUgQ29weXJpZ2h0IDIwMjQgRm9udGljb25zLCBJbmMuLS0+PHBhdGggZD0iTTE3My45IDQzOS40bC0xNjYuNC0xNjYuNGMtMTAtMTAtMTAtMjYuMiAwLTM2LjJsMzYuMi0zNi4yYzEwLTEwIDI2LjItMTAgMzYuMiAwTDE5MiAzMTIuNyA0MzIuMSA3Mi42YzEwLTEwIDI2LjItMTAgMzYuMiAwbDM2LjIgMzYuMmMxMCAxMCAxMCAyNi4yIDAgMzYuMmwtMjk0LjQgMjk0LjRjLTEwIDEwLTI2LjIgMTAtMzYuMiAweiIvPjwvc3ZnPg=="); } </style> <?php }, 100 );
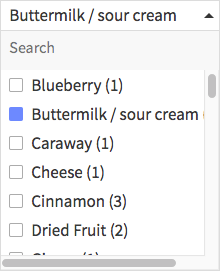
Prevent a horizontal scrollbar and make option labels wrap

If your fSelect facet has long option labels, you’ll notice a horizontal scrollbar, caused by the labels not wrapping. This can be seen in the image to the right, where the second option overflows the facet wrapper.
There are two ways to fix this: increase the wrapper width, or make the option labels wrap.
Change the fSelect width
One way to fix the horizontal scrollbar is to increase the facet wrapper’s width.
Add the following snippet to your (child) theme’s functions.php to change the fSelect’s width to a value that accommodates the long labels.
By default, the width is fixed at 220px. So you could just set a higher fixed width, like 300px. Or you could use a dynamic width with a percentage, like 100%, which lets the facet automatically scale within its parent container element:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-facet .fs-wrap { width: 300px; /* or use 100% if your facets are in a container with a set fixed or dynamic width */ } /* optionally also increase the dropdown max-height */ .facetwp-type-fselect .fs-dropdown .fs-options { max-height: 400px; } </style> <?php }, 100 );
Make the fSelect option labels wrap

An alternative way to fix the horizontal scrollbar is to make the option labels wrap.
Add the following snippet to your (child) theme’s functions.php to let the labels wrap automatically. The snippet also adds a bit of line-height to the wrapped labels, and makes sure the checkboxes (in multi-select fSelect facets) align at the top of the multi-line label, instead of in the middle.
Depending on your theme’s font you may need to tweak the checkbox top alignment in line 11, and/or the label’s line-height in line 17:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-type-fselect .fs-option { padding: 3px 8px 4px 8px; /* compensates for the extra label line-height */ } .fs-wrap.multiple .fs-option .fs-checkbox i { bottom: auto !important; top: 0.45em !important; /* sets the checkbox to the top instead of the middle */ } .facetwp-type-fselect .fs-option .fs-option-label { white-space: normal !important; /* wraps labels */ word-break: normal; /* prevents words from breaking */ line-height: 1.3em; /* add line-height to wrapped labels */ } </style> <?php }, 100 );
Change the fSelect dropdown height
By default, the max-height of the fSelect’s dropdown is 200px. Add the following snippet to your (child) theme’s functions.php to change this value:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-type-fselect .fs-dropdown .fs-options { max-height: 400px; } /* optionally also increase the dropdown width */ .facetwp-facet .fs-wrap { width: 300px; /* or use 100% if your facets are in a container with a set fixed or dynamic width */ } </style> <?php }, 100 );
Customize single select active option styling

If the “Multi-select” setting is disabled, the single selected option gets a light blue background.
To change the background color, and other styles, you can use the following CSS. This example adds a light gray background and bold text to the selected option:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.facetwp-type-fselect .fs-wrap.single .fs-option.selected { background-color: #f8f8f8; /* light gray */ font-weight: bold; }
Keep the fSelect facet always open
To keep the fSelect facet dropdown always opened, add the following CSS. If needed, you can customize the height and width of the opened dropdown to prevent scrollbars, or enable wrapping of the choice labels. And if needed, you can also hide or remove the search box:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <style> .fs-label-wrap { display: none; /* Hide the label and arrow button */ } .fs-dropdown { position: initial; /* Undo position: absolute */ border-top: 1px solid #ddd; /* Add missing border-top */ } .fs-dropdown.fs-hidden { display: block; /* Keep the options visible */ } /* Optionally adapt the fSelect's height (default is 200px;) .fs-dropdown .fs-options { max-height: 300px; } */ /* Optionally adapt the fSelect's width to prevent a horizontal scrollbar .fs-wrap { width: 300px; } */ /* Optionally make the choice labels wrap to the next line .facetwp-type-fselect .fs-option .fs-option-label { white-space: normal; } */ /* Optionally make sure words within choice labels are not breaking to the next line .facetwp-type-fselect .fs-option { word-break: unset; } */ </style> <?php }, 100 );
Customize the fSelect options’ HTML
If you want to customize the fSelect options’ HTML, you can use the facetwp/set_options/fselect hook.
The following example adds a <span> with class facetwp-counter around the option counts. Make sure to replace my_facet_name with the name of your fSelect facet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php // Replace 'myfacetname' with the name of your fSelect facet add_action( 'wp_head', function() { ?> <script> document.addEventListener('DOMContentLoaded', function () { if ( 'undefined' !== typeof FWP && 'undefined' !== typeof FWP.hooks) { FWP.hooks.addFilter('facetwp/set_options/fselect', function(opts, facet) { if (facet.facet_name == 'my_facet_name') { // Replace 'my_facet_name' with the name of your fSelect facet. opts.optionFormatter = function(label, node) { var counter = node.getAttribute('data-counter'); return (counter) ? label + '&npsp;<span class="facetwp-counter">(' + counter + ')</span>' : label; // The ' ' (non-breaking space) before the span is to prevent the counter from wrapping to a new line by itself. Optionally replace it with a normal space. }; return opts; } }); } }); </script> <?php }, 100);
With node.getAttribute() you have access to all attributes of each <option>. You can use these to do something with in the HTML of the option label. Available attributes are: value, data-counter, class, and label:
<option value="accessories" data-counter="4" class="d0" label="Accessories">Accessories</option>
The data-counter attribute contains the current count of that option, as used in the above example.
The class attribute has classes like d0, d1, d2 etc. These correspond with the option’s “depth” in the hierarchy, if you are using a hierarchical data source and the “Hierarchical” setting is enabled. These depth classes can also be used to style the hierarchical options.
Create stand-alone fSelect dropdowns
The built-in fSelect component makes it possible to create a custom (non-facet) fSelect dropdown from any <select> HTML element, on any page of a site with the FacetWP plugin active, also on pages without facets.
The following example assumes a <select> element with a my-custom-fselect class. If you want a single-select fSelect (without checkboxes), leave out the multiple="multiple" attribute:
<select class="my-custom-fselect" multiple="multiple"> <option>option one</option> <option>option two</option> <option>option three</option> </select>
Add the following code to your (child) theme’s functions.php to initiate an fSelect dropdown from the above <select> element:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'wp_footer', function() { ?> <link href="/wp-content/plugins/facetwp/assets/vendor/fSelect/fSelect.css" rel="stylesheet" type="text/css"> <script src="/wp-content/plugins/facetwp/assets/vendor/fSelect/fSelect.js"></script> <script> document.addEventListener('DOMContentLoaded', function() { fSelect('.my-custom-fselect'); // Replace with the unique class of your <select> element. Use this class on only one element. }); </script> <?php }, 100 );
If you are using this on a page where you already have an fSelect facet, leave out the two lines that include the CSS and JavaScript files, as they will already be included.
Note that the fSelect component works with FacetWP’s built-in fUtil library. It does not need or use jQuery.
Create multiple stand-alone fSelect dropdowns
The above code will not work for multiple stand-alone fSelects with the same class on the same page: they will interact with each other. The solution is to give them each a unique class and instantiate them individually:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_footer', function() { ?> <script> document.addEventListener('DOMContentLoaded', function() { var fselectSelectors = ['.my-custom-fselect1', '.my-custom-fselect2', '.my-custom-fselect3']; // Replace with the unique classes of your <select> elements fselectSelectors.forEach(function(selector) { fSelect(selector); }); }); </script> <?php }, 100 );
