Color
Filter results by color
 The Color facet type allows users to filter posts or products by color.
The Color facet type allows users to filter posts or products by color.
The facet creates clickable rectangular color swatches from the color values in the Data source field.
Depending on the Behavior setting, selecting multiple color swatches narrows or widens the displayed result set. A second click on a selected color swatch resets that choice.
Available options
| Name | Description |
|---|---|
| Data source | Choose a Data source that contains a valid color value. This can be a custom field, a category or custom taxonomy, or – if you are using WooCommerce – a product attribute.
If you are using Advanced Custom Fields, you can use a Color Picker field, with the “Enable Transparency” setting disabled (outputting a hex string), or enabled (outputting an RGBA string). For using taxonomies and product attributes, see below. Valid color values are:
|
| Parent term | This setting is only visible if the facet’s selected Data Source is a taxonomy. If this is a hierarchical taxonomy and you want to display only child terms of a specific parent term, enter the parent’s term ID (the number only). Enter only one term ID. (Note: don’t use this in a multilingual setup, because the parent term IDs will be different for each language). |
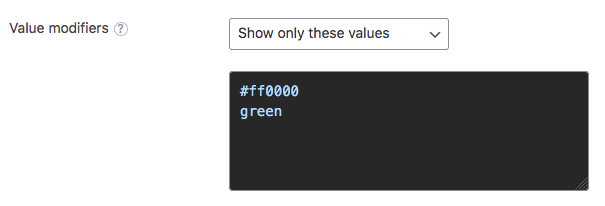
| Value modifiers | Enter a list of facet values (one per line, without commas) to include or exclude. The values need to match the term label/name (not the slug) of the facet choice exactly, including spaces and capitalization.
For an example, see the explanation below. If your value modifiers don’t work, see this page for more info. |
| Facet logic | The logic used between choices within the facet.
|
| Count | The maximum number of choices to display. Default: 10.
If you leave this field empty, the default of |
| Soft limit | The number of choices before showing a “See {num} more” / “See less” link. link. Set to -1 to display all options. Note: this label is translatable with the facetwp_i18n hook, with __(), or with the gettext filter. |
| Sort by | Sort facet choices by:
To customize the sort order, for example switch the ASC/DESC order, or to sort by arbitrary values, you can use the facetwp_facet_orderby hook. |
What are value modifiers?
Value modifiers let you include or exclude certain choices from displaying. This setting requires a re-index to take effect.
If you use a taxonomy or product attribute as Data source for a Color facet, as will often be the case, you need to use the term name in the Value modifiers setting, not the term slug.
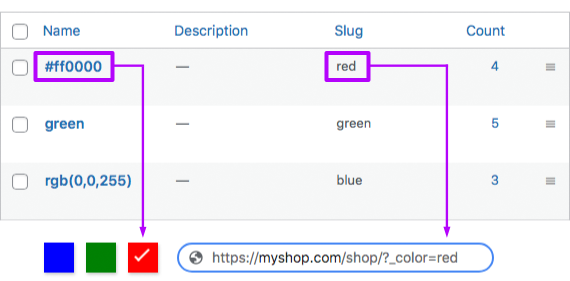
As explained below, the term name (indexed as facet_display_value) is the value that is used to generate the color of the swatch. Using the same example as in the image below, a valid Value modifier setting would look like this:

In the facet itself, in the front-end, you can find the facet_display_value (term name) by checking the swatch’s HTML code in the browser inspector. The value to use in the Value modifiers setting is the value in the data-color attribute of the swatch. Unless you are using Variation Swatches for WooCommerce or WooCommerce Attribute Swatches, then you need to use the value in the title attribute of the swatch instead.
Using categories, a custom taxonomy or a WooCommerce product attribute as Data source
In the Color facet’s settings, you can choose a taxonomy as the Data source. This can either be a custom taxonomy, or – if you are using WooCommerce – a global product attribute, which is also stored as a custom taxonomy.
When a taxonomy is set as Data source, FacetWP treats color values as follows:
- Term names are used to generate the display of the facet’s color swatches. This means that the term names must be a valid color value. (Technically, the term names are stored in FacetWP’s index table as
facet_display_value). - Term slugs are used for filtering, which means they will show up in the url after interacting with the Color facet. (Technically, the term slugs are stored in FacetWP’s index table as
facet_value).

You can use the same color value for the term name and term slug, but keep in mind that WordPress removes spaces, commas and other special characters when it auto-generates the term slug from the term name. For example, if the color value in the term name is set to rgb(255,0,0), the auto-generated term slug will become rgb25500. This will work, but to make the filtered url look more readable, you can manually change the term slug to red, which – for a facet with name “color” – will make the url look like: /?_color=red.
Using a taxonomy term custom field as data source
With Advanced Custom Fields (or Pods), you can add custom fields to taxonomy terms. For colors, if you are using ACF, you could use the dedicated Color Picker field.
If you set such a custom term field as the data source for the Color facet, you will notice that the facet does not display any choices. This is because custom fields attached to taxonomy terms cannot be indexed directly by FacetWP.
However, with a bit of custom code, using a custom term field as data source is possible. See this section on the Advanced Custom Fields page for instructions.
Customize the User Selections and color swatches title values
If you have a User Selections facet on your page, and a Color facet that uses a taxonomy as data source, keep the following in mind.
If a Color facet choice is selected, by default the term slug is shown as the color name in the User Selections (because the term name is in use for the color value).
With the facetwp_facet_display_value hook, it is possible to filter and customize this color name.
The following example first sets the $label (which by default is empty) to the facet_value (the term slug). Then it replaces any dashes with spaces, and capitalizes each word. So if you have a choice with the slug orange-red, without the snippet, it will show up as “orange-red” in the User Selections. With the snippet, it will show up as “Orange Red”.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_display_value', function( $label, $params ) { if ( 'my_color_facet_name' == $params['facet']['name'] ) { // Replace "my_color_facet_name" with the name of your Color facet. $label = $params['row']['facet_value']; // Use the facet_value (term slug) as label. By default, $label is empty. $label = ucwords(str_replace('-', ' ', $label)); // Replace dashes with and capitalize the first letters. } return $label; }, 10, 2);
Note that when you filter the color name like this, the output will also appear in the title attribute of the color swatch, resulting in the color name being displayed when hovering over the swatch. So with the above snippet, you will see “Orange Red” when hovering over the swatch. Without the snippet, the title will be empty and you will see nothing on hover.
Be aware that the above-described behavior is different when you are using Variation Swatches for WooCommerce or WooCommerce Attribute Swatches.
Translate the User Selections and color swatches title values
The facetwp_facet_display_value hook can also be used to translate the color names in the User Selections and title attribute, as shown in the following example.
Note that $label by default is empty, so we first set it to the facet_value (the term slug), before translating it:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_display_value', function( $label, $params ) { if ( 'my_color_facet_name' == $params['facet']['name'] ) { // Replace "my_color_facet_name" with the name of your Color facet $label = $params['row']['facet_value']; // Use the facet_value (term slug) as label. By default, $label is empty. // Get current language for WPML: $lang = ( ! empty( FWP()->facet->http_params['lang'] ) ) ? FWP()->facet->http_params['lang'] : apply_filters( 'wpml_current_language', null ); // Get current language for Polylang: // $lang = ( !empty( FWP()->facet->http_params['lang'] ) ) ? FWP()->facet->http_params['lang'] : pll_current_language(); switch ( $lang ) { case 'de' : if ( 'red' == $label ) { $label = 'Rot'; // translate "red" into German } break; case 'nl': if ( 'red' == $label ) { $label = 'Rood'; // translate "red" into Dutch } break; } } return $label; }, 20, 2 );
As in the previous code example, when you translate the color name like this, the output will also appear in the title attribute of the color swatch, resulting in the translated color name being displayed when hovering over the swatch.
Integrations
The Color facet integrates with several WooCommerce ‘color swatches’ plugins:
Variation Swatches for WooCommerce
The Variation Swatches for WooCommerce plugin by Emran Ahmed lets you attach colors or images to your WooCommerce product attributes. When adding a facet, set its Data Source to the product attribute containing your custom color/image swatch.
Add support for dual colors

If you are using the Pro version of this plugin, you have the option to use “dual color” swatches in attributes with type “Color”. Dual-color swatches have a primary and a secondary color, displayed together in one swatch, with a 45-degree separation angle.
With a bit of custom code, it is possible to let these dual colors show up in a Color facet.
Add support for color groups
The Pro version’s “color groups” feature also can be used with FacetWP. With a bit of custom code it is possible to let FacetWP index these color groups instead of the individual colors.
WooCommerce Attribute Swatches
The WooCommerce Attribute Swatches plugin by IconicWP also lets you attach colors or images to your WooCommerce product attributes, similar to the Variation Swatches for WooCommerce plugin.
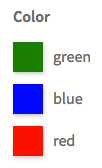
Display the color names next to the color swatches

Add the following code to your (child) theme’s functions.php to add the color names next to the color swatches.
This example uses $result['facet_value'] to retrieve the color’s name, which is the term slug if your color source is a taxonomy.
Depending on your source field setup you may need to use $result['facet_display_value'] (which is the term name in a taxonomy). Or you can use $result['term_id'] to lookup a custom field saved for the taxonomy term.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_option', function( $item, $result, $params ) { $classes = ''; if ( $result['overflow'] ) { $classes = " facetwp-overflow facetwp-hidden"; } $item = str_replace( '<div', '<div class="facetwp-color-item' . $classes . '"><div', $item ); $item = str_replace( '</div>', '</div><div class="facetwp-color-name">' . $result['facet_value'] . '</div></div>', $item ); return $item; }, 11, 3 );
Additionally, add the following CSS to put each color plus its name on a single line:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-color-item { margin: 0 0 12px 0; display: block; } .facetwp-color-item.facetwp-hidden { display: none; } .facetwp-color-item .facetwp-color { margin: 0; float: left; } .facetwp-color-item .facetwp-color-name { display: inline-block; margin-left: 10px; line-height: 30px; white-space: nowrap; } </style> <?php }, 100 );
Add result counts to Color facet swatches

By default, Color facet choices do not display result counts. Add the following code to your (child) theme’s functions.php to add counts to the right of the color swatches:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_option', function( $item, $result, $params ) { $classes = ''; if ( $result['overflow'] ) { $classes = " facetwp-overflow facetwp-hidden"; } $item = str_replace( '<div', '<div class="facetwp-color-item' . $classes . '"><div', $item ); $item = str_replace( '</div>', '</div><div class="facetwp-counter">(' . $result['counter'] . ')</div></div>', $item ); return $item; }, 11, 3 );
Additionally, add the following CSS:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-color-item { margin: 0 12px 12px 0; display: inline-block; } .facetwp-color-item.facetwp-hidden { display: none; } .facetwp-color-item .facetwp-color { margin: 0; float: left; } .facetwp-color-item .facetwp-counter { display: inline-block; margin-left: 5px; line-height: 30px; } </style> <?php }, 100 );
Translate or change the “See more” / “See less” link
If you are using the “Soft limit” setting, and want to change or translate the “See {num} more” / “See less” link texts, you can use a translation plugin to change the __() strings, or you can use the facetwp_i18n hook.
Another way is using a gettext filter hook. Add the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'gettext', function( $translated_text, $text, $domain ) { if ( 'fwp-front' == $domain ) { if ( 'See {num} more' == $text ) { $translated_text = 'Show {num} more'; } elseif ( 'See less' == $text ) { $translated_text = 'Show less'; } } return $translated_text; }, 10, 3 );
Customize the color swatch order
Currently the Color facet does not have a “Sort by” setting, like other facets. By default, the Color facet orders the colors by highest count.
To change this order, you can use the facetwp_facet_orderby hook. As explained on that hook’s page, you can overwrite the $orderby string as used in the SQL of the facet. Below are a few examples.
The default order for the Color facet is by hierarchical depth first, descending count second, and facet_display_value (the color term name) third, in ascending order:
f.depth, counter DESC, f.facet_display_value ASC
To customize this order to order by the color (term) name, you can change the order to so sort by facet_display_value ASC (A-Z):
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_orderby', function( $orderby, $facet ) { if ( 'my_color_facet_name' == $facet['name'] ) { // Change 'my_color_facet_name' to the name of your facet. $orderby = 'f.depth, f.facet_display_value ASC'; // Order by facet_display_value, which is the color (term) name. } return $orderby; }, 10, 2 );
To use the color term slug instead, you can use facet_value in above snippet instead.
It is also possible to order by term_order. This will order the colors by a custom order determined by the drag/drop order in the WooCommerce color attribute, or as set with one of the supported ordering plugins. Add the following to your (child) theme’s functions.php to honor this custom order:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_orderby', function( $orderby, $facet ) { // Change 'my_color_facet_name' to the name of your facet. if ( 'my_color_facet_name' == $facet['name'] ) { // Change 'pa_color' to the name of the product attribute used in the Color facet's Data source setting. // Note that 'pa_' is automatically added by WooCommerce before the attribute's slug. $term_ids = get_terms( [ 'taxonomy' => 'pa_color', 'term_order' => true, 'fields' => 'ids', ] ); if ( ! empty( $term_ids ) && ! is_wp_error( $term_ids ) ) { $term_ids = implode( ',', $term_ids ); $orderby = "FIELD(f.term_id, $term_ids)"; } } return $orderby; }, 10, 2 );
Changelog
1.7.1Dec 16, 2024
- New added `Parent term` and `Modifiers` UI settings
1.7Aug 19, 2024
- New added `Sort by` setting
1.6.2Aug 29, 2023
- Fixed Color facet not showing term name in User Selections in some cases
1.6.1Aug 1, 2023
- New added "soft_limit" facet setting
1.6Jun 22, 2023
- Fixed warning in WooCommerce Variation Swatches integration
1.5.6Apr 4, 2023
- Fixed replaced old `settings_html` method
1.5.5Jun 14, 2022
- Fixed fatal error caused by some "Variation Swatches for WooCommerce" 2.0.0 functions being removed
1.5.4Feb 18, 2022
- Improved setting the "Count" to "-1" will display all choices
1.5.3Aug 24, 2021
- Improved removed jQuery dependency
1.5.2Mar 16, 2021
- Fixed removed `touchstart` event handler to prevent duplicate-click issues
1.5.1Mar 1, 2021
- New added support for the Iconic Variation Swatches for WooCommerce plugin
1.5Feb 1, 2021
- New added support for the Variation Swatches for WooCommerce plugin
1.4.1Dec 5, 2018
- Changed replaced `wp.hooks` with `FWP.hooks` due to conflict with WP 5.0

