Beaver Builder
Add facets to Beaver Builder post listings
Use FacetWP alongside Beaver Builder and (optionally) Beaver Themer.
Supported modules
- Posts
- WooCommerce
- Advanced Posts (requires the Ultimate Addons for Beaver Builder plugin)
- Woo Products (requires the Ultimate Addons for Beaver Builder plugin)
- Content Grid (requires the PowerPack plugin)
- Product Grid (requires WooPack)
Usage

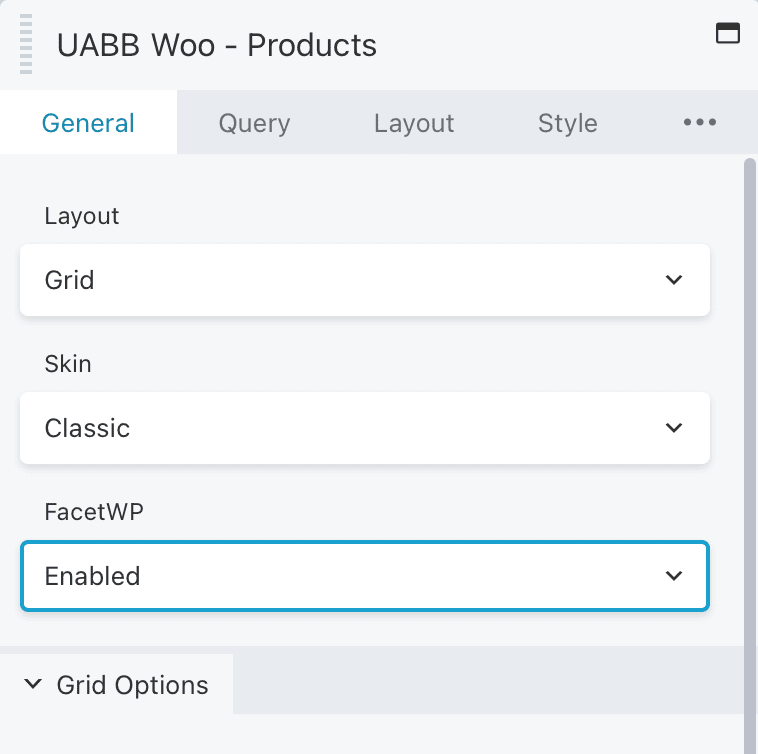
If you’re using a supported listing module (see above), you’ll see a new “FacetWP” setting on the module’s edit screen.
Set it to “Enabled” for FacetWP to use the listing for filtering.

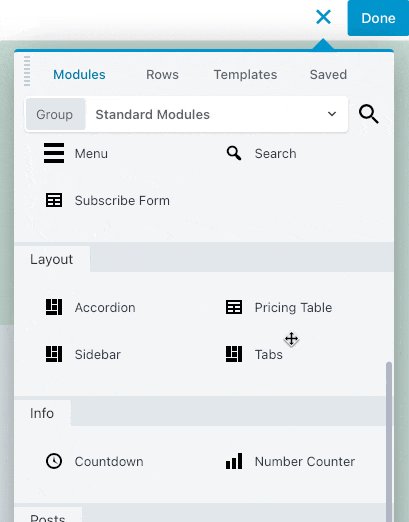
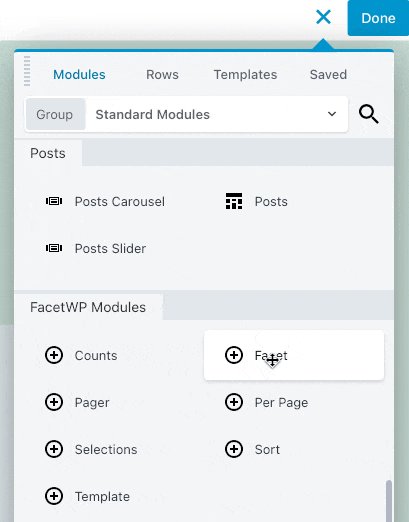
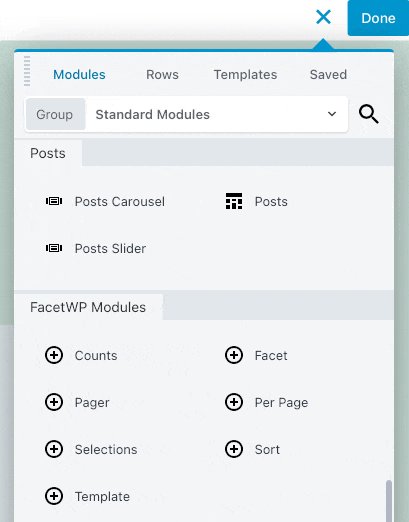
Next, add some facets to the page. When editing the page via Beaver Builder’s visual mode, click the blue “+” to display available modules. Within that area, you’ll see a new “FacetWP” section.
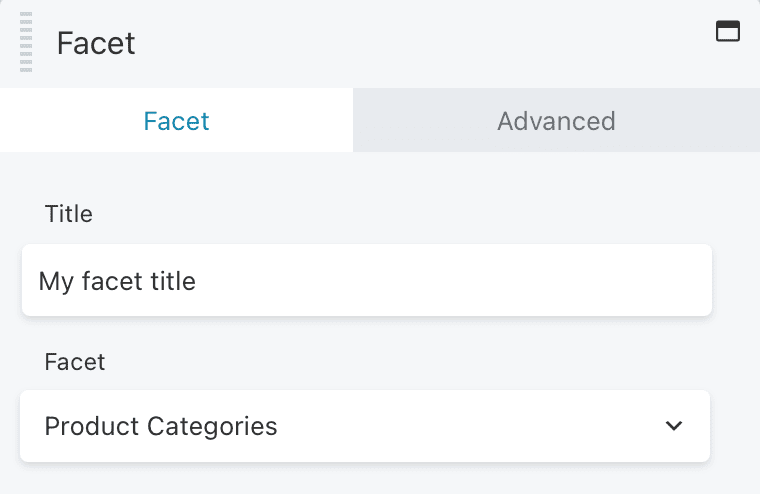
Select the “Facet” option, then choose an existing facet:

Other FacetWP features (Sort, Selections, etc.) are available as modules too.
Pagination
In most cases, FacetWP will automatically detect Beaver Builder’s numbered pagination. However, you can optionally set the module’s pagination to “None” and use a Pager facet instead.
Archive pages

Beaver Themer allows you to design layouts for Archive pages (blog posts archive, taxonomy archives, etc).
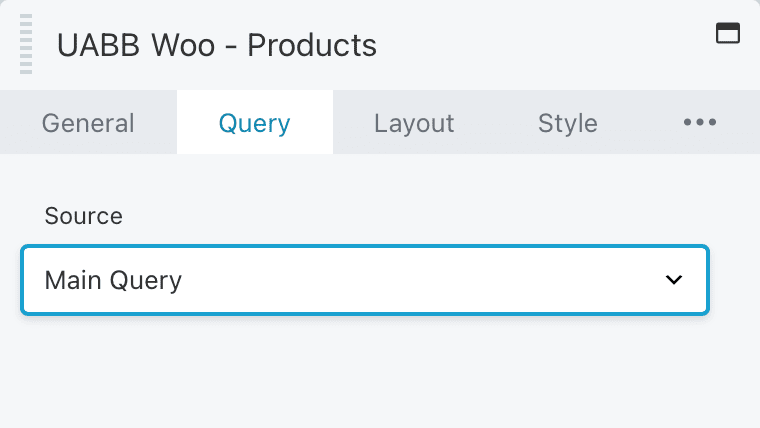
You will need to set the Content > Source in your posts module for the archive to Main Query. This ensures the WordPress archive query is used for both Beaver Builder and FacetWP.
Customizing a Posts module query
If you need to adapt or override the query of a Posts module, you can use Beaver Builder’s fl_builder_loop_query_args hook. For example if you want to display only specific custom post types, change the order, or use a meta query.
This hook works similar to WP’s pre_get_posts hook. It exposes the WP_Query object and allows you to customize the query in any way you want.
The following example adds a fallback sorting method by overriding the original orderby query argument, on the front page only:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
function my_query_order( $query_args ) { if ( is_front_page() ) { $query_args['orderby'] = array( 'date' => 'DESC', // Primary sort: by post date 'title' => 'ASC' // Secondary, fallback sort: by post title ); } return $query_args; } add_filter( 'fl_builder_loop_query_args', 'my_query_order' );
For more examples of how to use this hook, including how to apply it only to a specific module, see this Beaver Builder tutorial.
For an overview of all available Beaver Builder hooks, see this page.
Prevent unwanted scrolling
Beaver Builder, by itself, automatically scrolls the page to the top of the module when the page loads.
On pages with FacetWP-enabled modules, you will normally not see this scroll, because the JavaScript in FacetWP’s Beaver Builder add-on prevents it from happening. So if you do see the page scrolling when it loads, something is wrong.
When you open your browser Console on the page with the scroll, you’ll likely see one of the following errors, or something similar referencing FLBuilderLayout:
Uncaught ReferenceError: FLBuilderLayout is not defined -or- ReferenceError: Can’t find variable: FLBuilderLayout
This error is caused by Beaver Builder rendering its JavaScript assets inline in the footer, after FacetWP’s Beaver Builder add-on front.js script that prevents the scrolling. FacetWP’s script expects Beaver Builder’s JavaScript to load before it.
There are three possible causes of Beaver Buildering rendering its JavaScript inline in the footer:
-

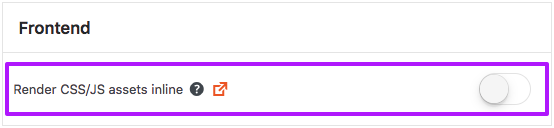
To fix the JavaScript error and page scroll, disable Beaver Builder’s “Render CSS/JS assets inline” setting in Settings > Beaver Builder > Advanced > Frontend. If the “Render CSS/JS assets inline” setting is enabled. This setting can be found in Settings > Beaver Builder > Advanced > Frontend. Disable this setting to fix the error and the page scroll.
- If you are using Beaver Builder’s fl_builder_render_assets_inline filter in your (child) theme’s functions.php, or in a code snippets plugin. To fix the error and page scroll, just remove this filter:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// DON'T use this. REMOVE it if you have this in your functions.php add_filter( 'fl_builder_render_assets_inline', '__return_true' );
- The same situation can also be caused by a caching/optimization plugin. To fix the issue, check its settings and make sure to not load JavaScript deferred, and don’t combine scripts. To fix the issue, FacetWP’s Beaver Builder add-on’s
front.jsscript needs to load after all Beaver Builder scripts.
Prevent PowerPack Content Grid module scrolling
If you are using any PowerPack Content Grid modules on a page that also has (any type of) FacetWP-enabled post listing, depending on your setup, you may see unexpected automatic scrolling to the top of these PowerPack modules when the page is (pre-)loaded with a facet selection. To prevent these automatic scrolls, add the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'pp_cg_before_posts', function( $settings, $query ) { $paged = $GLOBALS['wp_the_query']->get( 'paged' ); $paged = ( $paged < 2 ) ? 0 : $paged; $GLOBALS['wp_the_query']->set( 'page', $paged ); $GLOBALS['wp_the_query']->set( 'paged', $paged ); }, 10, 2 );
Changelog
1.4.2
- Fixed update script_enqueuing to support defer strategy and in_footer, in order to fix 'FLBuilderLayout is not defined' error
1.4.1
- Fixed changes fl_builder_loop_query_args priority for UABB compatibility
1.4
- Fixed JS updated to support FacetWP 3.9
- Fixed removed BB's "offset" setting when FacetWP is enabled for the current grid
1.3.3
- Fixed issue with the WooCommerce module
- Fixed issue with query detection and pagination when using a Themer layout
1.3.2
- New added support for the UABB "Woo Products" module
- New support equal heights for "Posts" module
- Fixed ignore the main archive query if a Beaver Themer archive layout exists
- Fixed only intercept pagination for FWP-enabled modules

