Bricks
Add facets to Bricks post listings
This add-on lets you add facets to your Bricks Builder “Posts”, “Query Loop“, and “Products” listings.
Supported elements
The following Bricks elements are supported:
Using a “Posts” element
-

Add a Posts element to your page. Within Bricks, add a new “Posts” element to your page.
-

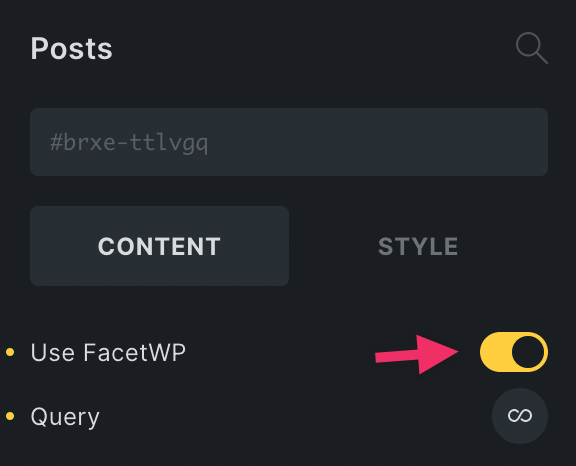
Toggle the Use FacetWP checkbox. In the element settings, toggle the
Use FacetWPcheckbox. -

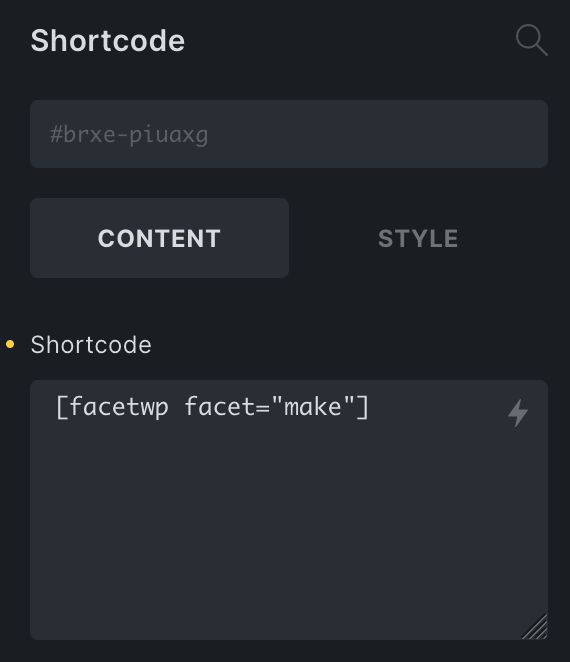
Paste facet shortcodes into a Shortcode element. After creating some facets, paste their shortcode(s) into a Shortcode element.
Add pagination to a “Posts” element

If you need pagination in a “Posts” element, enable it with its “Pagination > Show” setting. Alternatively, you can add a Pager facet to the page.
Note that using a separate “Pagination” element with a “Posts” element will not work with FacetWP.
Using a “Query Loop” feature
To set up the “Query Loop” feature for use with FacetWP, follow these steps:
- Within Bricks, create a new Div element. This will be the wrapper element that FacetWP needs to auto-detect the listing.
- Next, add a Container, Block, or Div element (this will be our Query Loop).
-

Toggle the Use query loop and Use FacetWP checkboxes. Within this element, toggle the
Use query loopcheckbox, then toggle theUse FacetWPcheckbox after it appears. Adjust the Query as needed by clicking the “∞” icon. -

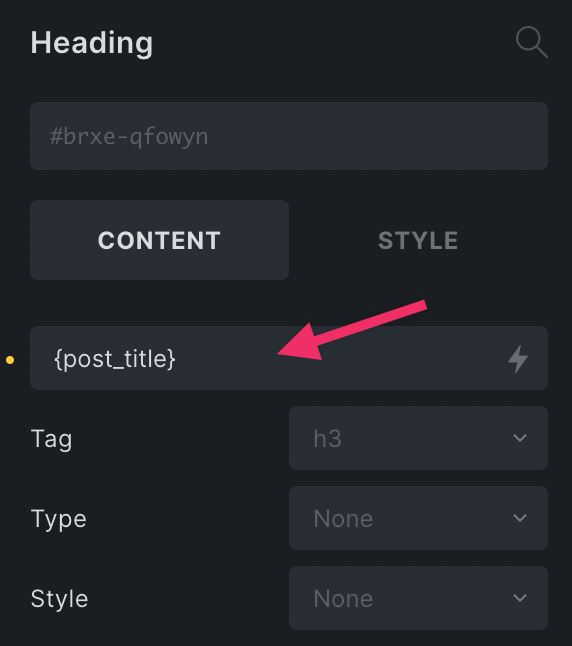
Add a Heading element to your page. To add some example dynamic data, add a new Heading element and set its content to
{post_title}. -

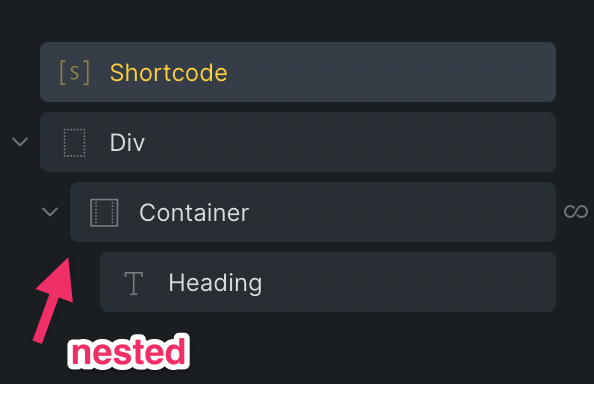
Nest the elements in the Structure area. Finally, in the Structure area (right sidebar), nest the elements so that it looks like
Div > Query Loop > Heading.Note: “Query Loop” is the element from step 2.
Query Loop – setup video
Here is a short video demonstrating the above Query Loop setup steps. It also shows how to add a Shortcode element with a facet shortcode above the Query Loop:
Add pagination to a “Query Loop” element

If you need pagination in a “Query Loop” element, you can add a separate “Pagination” element.
To work properly with FacetWP, this element needs to be in the same parent container as the Container, Block, or Div element for which the Query Loop and FacetWP are enabled.
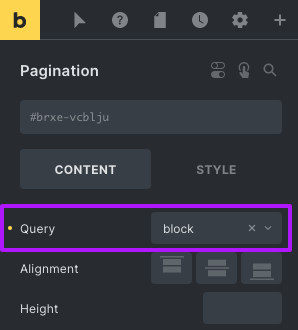
Next, make sure to select this Container, Block, or Div element in the “Pagination” element’s “Query” setting.
Alternatively, you can add a Pager facet to the page.
Using a “Products” element

The “Products” Element, which is available if you have WooCommerce installed, is supported since version 0.5 of the add-on. The instructions are the same as for the Posts element.
Add pagination to a “Products” element
The “Products” element does not have a “Pagination” setting (like the “Posts” element), but you can add a Pager facet to the page.
Note that using a separate “Pagination” or “Products Pagination” element with a “Products” element will not work with FacetWP.
Change query arguments or manually add FacetWP support to elements
The “Use FacetWP” setting should be used where available. However, it is also possible to manually enable FacetWP on a query element, by setting the "facetwp" => true query argument with Bricks’ “bricks/posts/query_vars” filter.
This filter can also be used to customize other query arguments. It works for “Posts”, “Products”, and “Query Loop” elements.

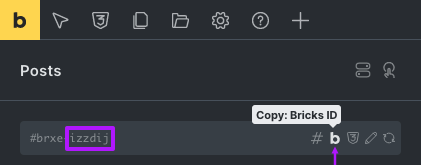
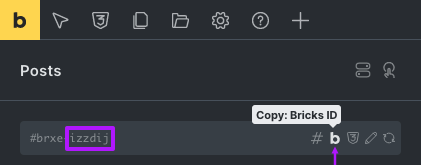
Add the following code to your Bricks child theme’s functions.php, and change the value of $element_id to your element’s unique “Bricks ID”. To copy the Bricks ID, click the fat “b” icon, as shown in the image on the right. Note that the Bricks ID is not the same as what you see (or have manually set) in the field, as explained in the green banner below.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'bricks/posts/query_vars', function( $query_vars, $settings, $element_id ) { if ( $element_id === 'vsukfs' ) { // change 'vsukfs' to your element's unique "Bricks ID" $query_vars['facetwp'] = true; } return $query_vars; }, 10, 3 );
Known issues and unsupported settings
Fix “FacetWP was unable to auto-detect the post listing” error

If you are seeing a “FacetWP was unable to auto-detect the post listing” error after using facets on a page with a FacetWP-enabled Bricks element, go to Bricks > Settings > Performance and disable the “Cache query loops” setting.
Fix the AJAX add to cart button
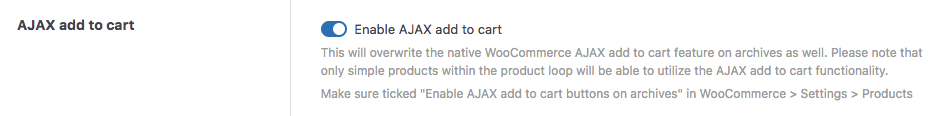
Bricks has an “AJAX add to cart” setting, located under: Bricks > Settings > WooCommerce > AJAX add to cart:

If you enable this setting, you’ll notice that the “Add to cart” button no longer works after interacting with facets. This can be fixed by adding the following snippet to your (child) theme’s functions.php. It will re-initialize the button after each facet refresh, using the facetwp-loaded event:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'facetwp_scripts', function() { ?> <script> document.addEventListener('facetwp-loaded', function() { if ( FWP.loaded ) { // bricksWooAjaxAddToCartInit(); // Works in Bricks versions before v1.9.2 bricksWooAjaxAddToCartFn.run(); // Works in Bricks v1.9.2 + } }); </script> <?php }, 100 );
Fix Bricks accordions
If you are using Bricks’ Accordion elements in your listing, the accordion functionality will no longer work after interacting with facets. This can be fixed by adding the following snippet to your (child) theme’s functions.php. It will re-initialize the accordions using the facetwp-loaded event:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> document.addEventListener('facetwp-loaded', function() { if( FWP.loaded ) { bricksAccordion(); } }); </script> <?php }, 100 );
Don’t use the query offset setting
Don’t use the Bricks Posts or Query Loop element’s query “offset” setting. In general, using query offset is incompatible with FacetWP, because it is also applied after using facets. Another issue is that offsets breaks pagination, because it is used by WordPress internally to calculate which posts need to be on which paged page.
See our offset tutorial for an alternative offset solution.
Add or overwrite a “No Results” message

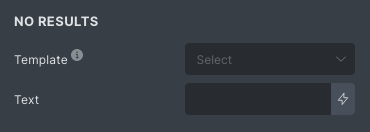
If you are using a Bricks Posts or a Query Loop element, you can set a “No results” message text or template in the element’s Query settings, at the bottom of the settings. When you leave these settings empty, no message will appear when there are no results.
Bricks Products elements do not have a “No results” setting, but use a hardcoded WooCommerce message (that FacetWP overwrites).
FacetWP will display the element’s messages/template when there are no results after filtering, when using a Search facet, and when a page loads with no results.
The “No results” message/template can also be set programmatically, or overridden, with the following hooks:
Set or overwrite a “No Results” message for Posts elements
To set a Posts element’s “No results” message/template programmatically, or to override whatever is set in the Posts element’s setting, for certain element IDs, pages or templates, add the following code to your Bricks child theme’s functions.php. You can set the (translatable) “No results” text or HTML output in line 17.

To limit the code to your specific Posts element, make sure to change the value of $element_id in line 5 to your element’s unique “Bricks ID”. The Bricks ID consists of a string of random characters. To copy the Bricks ID, click the fat “b” icon, as shown in the image on the right. Note that the Bricks ID is not the same as what you see (or have manually set) in the field, as explained in the green banner above.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'bricks/query/no_results_content', function( $content, $settings, $element_id ) { // Optionally limit to a specific element ID. // Replace 'izzdij' with the Bricks element ID if ( $element_id !== 'izzdij' ) return $content; if ( true == ( $settings['usingFacetWP'] ?? false ) ) { // Only run if the element is a Posts element. $element = \Bricks\Helpers::get_element_data( get_the_ID(), $element_id ); if ( isset( $element['element']['name'] ) && 'posts' === $element['element']['name'] ) { // Preserve classes and id $id = isset( $settings['_cssId'] ) ? $settings['_cssId'] : 'brxe-' . $element_id; $classes = isset( $settings['_cssClasses'] ) ? ' ' . $settings['_cssClasses'] : ''; $noresults_content = '<p class="no-results">' . __( 'No results found.', 'fwp-front' ) . '</p>'; $content = '<div id="' . $id . '" class="brxe-posts facetwp-template' . $classes . '" data-script-id="' . $element_id . '">' . $noresults_content . '</div>'; } } return $content; }, 10, 3 );
Set or overwrite a “No Results” message for Query Loop elements
To set a Query Loop element’s “No results” message/template programmatically, or to override whatever is set in the Query Loop element’s setting, for certain element IDs, pages or templates, add the following code to your Bricks child theme’s functions.php. You can set the (translatable) “No results” text or HTML output in line 8.

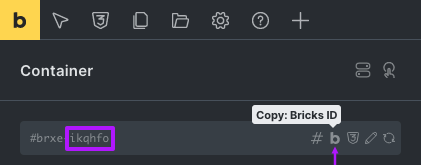
To limit the code to your specific Query Loop element, make sure to change the value of $element_id in line 5 to your element’s unique “Bricks ID”. The Bricks ID consists of a string of random characters. To copy the Bricks ID, click the fat “b” icon, as shown in the image on the right. Note that the Bricks ID is not the same as what you see (or have manually set) in the field, as explained in the green banner above.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'bricks/query/no_results_content', function( $content, $settings, $element_id ) { // Optionally limit to a specific element ID. // Replace 'ikqhfo' with the Bricks element ID. if ( $element_id !== 'ikqhfo' ) return $content; if ( true == ( $settings['usingFacetWP'] ?? false ) ) { $content = '<p class="no-results">'.__( 'No results found.', 'fwp-front' ).'</p>'; } return $content; }, 10, 3 );
Set or overwrite a “No Results” message for Products elements
Bricks Products elements do not have a “No results” setting, like Posts elements and Query Loop elements have. Instead, Bricks uses WooCommerce’s woocommerce_no_products_found hook to show the message in plugins/woocommerce/templates/loop/no-products-found.php.
FacetWP’s Bricks add-on removes this hook and replaces it with a “No products were found matching your selection” message (which is the same text as the original). This replacement is needed to keep facet filtering working when facet pages load with no results.
To customize FacetWP’s message you can use the following code. The first part unhooks FacetWP’s code. The second part creates a new “No results” message. You can set the (translatable) “No results” text or HTML output in line 24.
Note that the second part is not optional after unhooking the original code: it is required to keep FacetWP functioning correctly when pages load with no results.
To limit the code to your specific Products element, make sure to change the value of $element_id in line 11 to your element’s unique ID. This element ID consists of a string of random characters that can be found in the field above the element’s settings, where it is preceded by #brxe-.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Part 1: Unhook the existing "No results" message that FacetWP sets. add_filter( 'facetwp_bricks_noresults_products', '__return_false' ); // Part 2: Add a new "No results" message. This is required when unhooking the original one. add_filter( 'bricks/posts/query_vars', function( $query_vars, $settings, $element_id ) { if ( true == ( $settings['usingFacetWP'] ?? false ) ) { // Optionally limit to a specific element ID. // Replace 'yjqekk' with the Bricks element ID if ( $element_id !== 'yjqekk' ) return $query_vars; // Only run if element is a Products element. $element = \Bricks\Helpers::get_element_data( get_the_ID(), $element_id ); // if used in bricks.php: $this->get_element( get_the_ID(), $element_id ); if ( isset( $element['element']['name'] ) && 'woocommerce-products' === $element['element']['name'] ) { $id = isset( $settings['_cssId'] ) ? $settings['_cssId'] : 'brxe-' . $element_id; $classes = isset( $settings['_cssClasses'] ) ? ' ' . $settings['_cssClasses'] : ''; add_action( 'woocommerce_no_products_found', function() use ( $id, $classes ) { remove_action( 'woocommerce_no_products_found', 'wc_no_products_found', 10 ); $noresults_content = '<p class="no-results">' . __( 'No products were found matching your selection.', 'fwp-front' ) . '</p>'; echo '<div id="' . $id . '" class="brxe-woocommerce-products facetwp-template' . $classes . '">' . $noresults_content . '</div>'; }, 9 ); } } return $query_vars; }, 10, 3 );
Changelog
0.7Aug 19, 2024
- Fixed various 404 / query detection issues
0.6.3Jun 20, 2024
- Fixed another Bricks 404 issue
- Fixed Bricks not outputting the `facetwp-template` when no results (causing issues loading facets)
0.6.2May 1, 2024
- Fixed Prevent issues with 404 templates
0.6.1Oct 16, 2023
- Fixed Bricks pager "Prev/Next" links
0.6Sep 26, 2023
- Fixed accommodate Bricks 1.9.1 query detection changes
0.5Sep 7, 2023
- New WooCommerce products support
- Improved much better query detection
- Improved Bricks pager support
0.4Sep 15, 2022
- New support Bricks archive templates
- New support Bricks pages set as "Posts page" (Settings > Reading)
- Improved moved "Using FacetWP" setting directly above the "Query" setting
- Improved only show "Using FacetWP" setting when the "Query loop" setting is enabled
- Improved support for Media-based query loops, incl. lightbox + PhotoSwipe
0.2Sep 12, 2022
- New support "Query Loop" elements (Container, Block, Div)
- Improved better handling of "Posts" elements
0.1Sep 8, 2022
- New Initial release

