Custom Hooks
Add custom hooks without touching your theme
Most of the PHP-based code examples in our Help Center articles and our custom code library are based on WordPress or FacetWP hooks, which can be pasted directly into your (child) theme’s functions.php.
However, there are a few downsides of using functions.php:
- If you make an error, your site will likely crash and may become inaccessible. If this happens, you’ll have to manually fix the mistake or remove the custom code to regain access to your site.
- If you ever decide to switch themes, your custom code will not be used and you have to manually move it to the new theme’s
functions.phpfile. - If you upgrade your theme and aren’t using a child theme, all your custom code will be lost. Make sure to always have backups of your (child) theme files to prevent this.
These downsides can be overcome by using the Custom Hooks add-on. This plugin is basically an empty PHP file in which you can paste custom PHP snippets.
Advantages of using the Custom Hooks add-on
The advantages of using the Custom Hooks add-on are:
- All your custom code is in one place, not mixed with theme code.
- For testing, you can disable all customizations by simply deactivating the plugin.
- Your custom code cannot be overwritten. This add-on will never receive updates.
- If you make a mistake that triggers a PHP fatal error, WordPress will simply disable the plugin and will not crash your site.
How to use the Custom Hooks add-on
- Download the Custom Hooks add-on from your account page.
- Upload it to your
wp-content/pluginsfolder and activate the plugin. - In your site dashboard, browse to
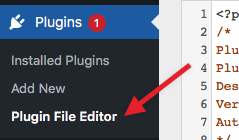
Plugins > Plugin File Editor. If you don’t see it, see below. - Select “Custom Hooks” from the plugin dropdown (above the code editor), and click “Select”.
- Paste relevant code into
custom-hooks.php, then click “Update File”. - Optionally, download the changed
custom-hooks.phpfile as a backup.
As an alternative to using the Plugin File Editor in WordPress, you can also manually paste the code into plugins > custom-hooks > custom-hooks.php and upload it with FTP.
PHP code
Most code snippets in our Help Center articles and our custom code library are PHP code. Simply copy the code and paste it into your (child) theme’s functions.php, or in the Custom Hooks plugin, as described above.
See this tutorial section for all ways to add custom PHP code.
JavaScript code
Plain JavaScript code can be added to your (child) theme’s main linked JavaScript file:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More infodocument.addEventListener('facetwp-loaded', function() { fUtil('.facetwp-checkbox.checked .facetwp-expand').trigger('click'); }
You can also add JavaScript inline to your site’s <head> section, enclosed in <script> tags:
<script> // The actual JavaScript starts here document.addEventListener('facetwp-loaded', function() { fUtil('.facetwp-checkbox.checked .facetwp-expand').trigger('click'); }); </script>
This can be done manually (in your theme’s header.php file), or with the wp_head PHP hook. If you opt for the hook method, you can add this hook to your (child) theme’s functions.php, or paste it into the Custom Hooks add-on:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function () { ?> <script> // add your JavaScript code here </script> <?php }, 100 );
Here is a full example:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function () { ?> <script> document.addEventListener('facetwp-loaded', function() { fUtil('.facetwp-checkbox.checked .facetwp-expand').trigger('click'); } </script> <?php }, 100 );
If your JavaScript needs to run in the footer instead, you can use the wp_footer hook:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_footer', function() { ?> <script> document.addEventListener('facetwp-loaded', function() { fUtil('.facetwp-checkbox.checked .facetwp-expand').trigger('click'); }); </script> <?php }, 100 );
See this tutorial section for all ways to add custom JavaScript code, and more examples.
CSS code
Plain CSS code can be added to your (child) theme’s style.css file:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.facetwp-counter { font-size: 14px; font-style: italic; color: #888; }
You can also add CSS inline to your site’s <head> section, enclosed in <style> tags:
<style> /* The actual CSS starts here */ .facetwp-counter { font-size: 14px; font-style: italic; color: #888; } </style>
This can be done manually (in your theme’s header.php file), or with the wp_head PHP hook. If you opt for the hook method, you can add this hook to your (child) theme’s functions.php, or paste it into the Custom Hooks add-on:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function () { ?> <style> /* Add your CSS code here */ </style> <?php }, 100 );
Here is a full example:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function () { ?> <style> .facetwp-counter { font-size: 14px; font-style: italic; color: #888; } </style> <?php }, 100 );
See this tutorial section for all ways to add custom CSS code, and more examples.
How to enable the Theme File Editor and Plugin File Editor
 If you give our support team access to the admin area of your site, you may be asked to enable the Theme- or Plugin File Editor, to see your theme and plugin files. In newer WordPress versions, these are enabled by default, but sometimes they may be disabled.
If you give our support team access to the admin area of your site, you may be asked to enable the Theme- or Plugin File Editor, to see your theme and plugin files. In newer WordPress versions, these are enabled by default, but sometimes they may be disabled.
You can enable both in wp-config.php. Search for define('DISALLOW_FILE_EDIT', true); and replace it with:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
define('DISALLOW_FILE_EDIT', false);