Cloudflare
FacetWP works well with Cloudflare, but there are a few settings you can disable if you run into any issues.
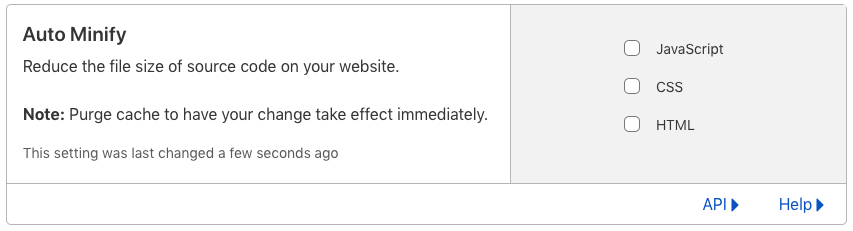
Within Cloudflare’s dashboard, browse to: Speed > Optimization > Content Optimization.
Disable Auto Minify HTML
If your facets are not loading, uncheck the “HTML” box.

A side effect of HTML minification is that it removes HTML comments. This is problematic for FacetWP’s automatic query detection process, as explained below:
HTML minification and the facetwp-template class
The above Auto Minify “HTML” setting strips HTML comments from listing pages. On all types of listing templates (except ones that use a FacetWP Listing Builder template) this will cause problems. FacetWP uses the <!--fwp-loop--> HTML comment to automatically add a facetwp-template class to the element surrounding the results. This class is needed to dynamically replace the HTML within this element when filtering. Without this class, FacetWP does not know which content to dynamically replace, and facets will not work.
Turning off HTML minification fixes this problem. However, if you want to keep HTML minification, you also can also add the facetwp-template class to your templates manually. Simply add the class to the parent element of your post loop. On WooCommerce shop pages, you can use these hooks that do the same.
If you manually add the “facetwp-template” class, make sure that all your facets are outside of it.
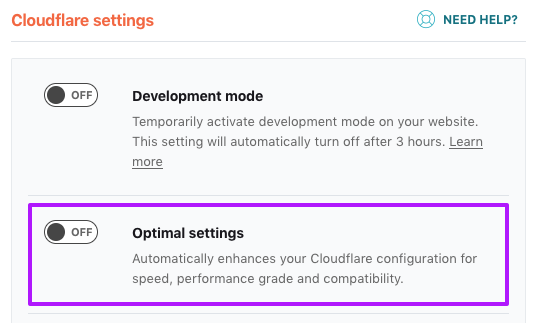
Using WP Rocket’s Cloudflare add-on

If you are using WP Rocket, and enable its Cloudflare add-on, be aware that if you enable the “Optimal settings” setting, WP Rocket enables these recommended Cloudflare settings, including the above mentioned problematic Auto Minify > HTML setting.
This means that enabling “Optimal settings” will cause FacetWP to malfunction because its <!--fwp-loop--> HTML comments are stripped, which in turn prevents the correct placing of the “facetwp-template” class on listing templates.
To fix this, make sure to keep “Optimal settings” disabled, or disable HTML minification in your Cloudflare Auto Minify settings. Or, if you want HTML minification enabled, manually add the “facetwp-template” class to your listing template’s container element, as explained above.
Rocket Loader™
Also try disabling Cloudflare’s Rocket Loader™. This setting forces all scripts to load asynchronously, which can cause issues with FacetWP.