Dropdown
Overview
 The dropdown facet type lets users select a single value.
The dropdown facet type lets users select a single value.
Available options
| Name | Description |
|---|---|
| Data source | Where the values live (taxonomy, custom field, post attribute). When choosing a hierarchical taxonomy, read this warning. |
| Default label | Set the label for the first dropdown option (default: “Any”). Note: this label is translatable with the facetwp_i18n hook. |
| Parent term | If the facet’s Data Source is a hierarchical taxonomy and you want to display only child terms of a specific parent, enter the parent’s term ID. Use only one term ID. (Note: don’t use this in a multilingual setup, because the parent term IDs will be different for each language). |
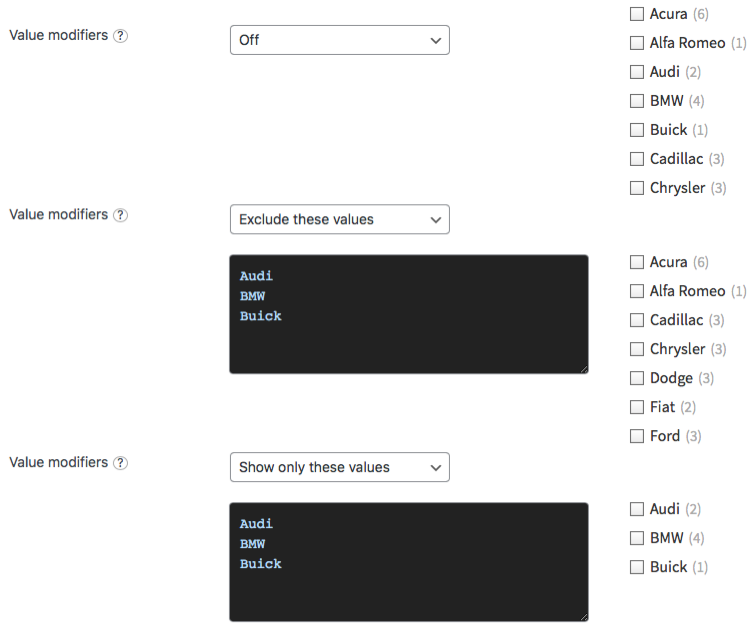
| Value modifiers | Enter a list of facet values (one per line, without commas) to include or exclude. The values need to match the label (not the slug) of the facet choice exactly, including spaces and capitalization.
In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms. For an example, see the explanation below. If your value modifiers don’t work, see this page for more info. |
| Hierarchical | Whether to display the facet choices visually as a hierarchy, by ordering the child terms below their parent term and by indenting the child terms. This setting only appears if Data Source is set to a taxonomy, and it will only have an effect if the chosen taxonomy is actually a hierarchical taxonomy. Note: if child options don’t show up, make sure the “Count” setting is high enough. |
| Sort by | Sort facet choices by:
To customize the sort order, for example switch the ASC/DESC order, or to sort numerically, you can use the facetwp_facet_orderby hook. |
| Count | The maximum number of choices to display. Default: 10. Be aware that if your Data source is a hierarchical taxonomy, the count includes the child terms/categories. If the count is too low, (some) child options will not show up.
If you leave this field empty, the default of |
What are value modifiers?
Value modifiers let you include or exclude certain choices from displaying. This setting requires a re-index to take effect.
Below are some examples:

In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms.
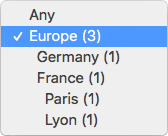
Indexing of term hierarchies
![]()

Paris term selected in the back-end will be displayed in the front-end results if you select “Europe” or “France” in the facet.With the “Hierarchical” setting enabled, FacetWP automatically indexes both explicit and implicit term hierarchies.
If your taxonomy includes Europe > France and a post has only the France term selected, then Europe will get indexed too for that post.
On the front-end this means that if you have a post that has only the Paris term selected, but not its parent terms (France or Europe), the post will still be displayed in the results if you filter by “Europe”, or “France” in the facet.
Hide counts
To hide counts from all facets of a type that use a dropdown UI (all Dropdown facets, fSelect facets, Hierarchy Select facets, and Range List facets (in dropdown or fSelect UI mode)), add the following to your theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', '__return_false' );
If you want to hide counts from specific facets with a dropdown UI, then use this instead:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', function( $return, $params ) { if ( 'your_facet_name' == $params['facet']['name'] ) { $return = false; } return $return; }, 10, 2 );
Hide dropdowns if one option is left
By interacting with facets, there will be situations when only one option (the ‘Any’ option) is left. With this code you can hide the dropdown when that happens:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'wp_footer', function() { ?> <script> (function($) { $(document).on('facetwp-loaded', function() { $('.facetwp-type-dropdown select').each(function () { if ($(this).children('option').length == 1) { $(this).closest('.facetwp-type-dropdown').hide(); } else { $(this).closest('.facetwp-type-dropdown').show(); } }); }) })(jQuery); </script> <?php } );
