Checkboxes
Overview
 The checkbox facet type lets users select multiple values.
The checkbox facet type lets users select multiple values.
Available options
| Name | Description |
|---|---|
| Data source | Where the values live (taxonomy, custom field, post attribute). When choosing a hierarchical taxonomy, read this warning. |
| Parent term | If the facet’s Data Source is a hierarchical taxonomy and you want to display only child terms of a specific parent term, enter the parent’s term ID (the number only). Enter only one term ID. (Note: don’t use this in a multilingual setup, because the parent term IDs will be different for each language). |
| Value modifiers | Enter a list of facet values (one per line, without commas) to include or exclude. The values need to match the label (not the slug) of the facet choice exactly, including spaces and capitalization.
In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms. For an example, see the explanation below. If your value modifiers don’t work, see this page for more info. |
| Hierarchical | Whether to display the facet choices visually as a hierarchy, by ordering the child terms below their parent term, indenting the child terms, and by showing [+] / [-] icons to toggle the child levels. This setting only appears if Data Source is set to a taxonomy, and it will only have an effect if the chosen taxonomy is actually a hierarchical taxonomy. Notes:
|
| Show expanded | This option only appears if the Hierarchical setting is enabled. By default, all child levels will be in the collapsed state and can be expanded with the [+] icons. With this setting enabled, child levels will be expanded all the time. If you want to hide the expand/collapse icons in this case, see the solution below. |
| Show ghosts | Show choices that would return zero results? See the explanation below. |
| Preserve ghost order | Keep ghost choices in the same order (mixed with valid choices)? By default, ghost choices will appear at the bottom. |
| Facet logic | The logic used between choices within the facet. Assume a facet with the choices “Apple”, “Banana”, and “Pear”:
|
| Sort by | Sort facet choices by:
To customize the sort order, for example switch the ASC/DESC order, or to sort numerically, you can use the facetwp_facet_orderby hook. |
| Count | The maximum number of choices to display. Default: 10. Be aware that if your Data source is a hierarchical taxonomy, the count includes the child terms/categories. If the count is too low, (some) child options will not show up.
If you leave this field empty, the default of |
| Soft limit | The number of choices before showing a “See {num} more” / “See less” link. link. Set to 0 to display all options. Notes: the “Soft limit” option is not available in combination with the “Hierarchical” setting. This label is translatable with the facetwp_i18n hook, with __(), or with the gettext filter.
|
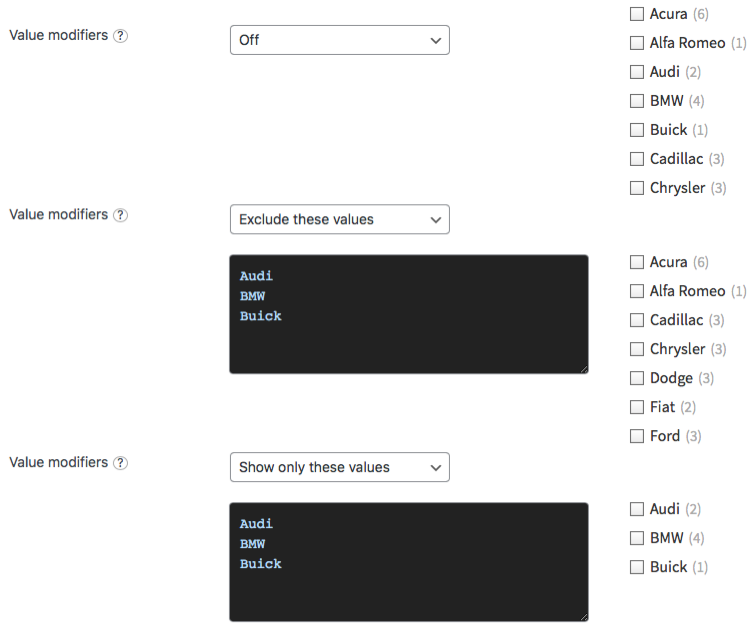
What are value modifiers?
Value modifiers let you include or exclude certain choices from displaying. This setting requires a re-index to take effect.
Below are some examples:

In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms.
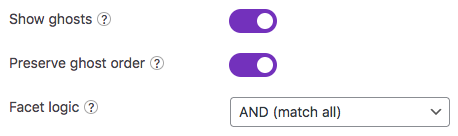
What are ghosts?
 Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
When “Show ghosts” is enabled, after filtering, facet choices that would return zero results are still shown, but dimmed and not clickable.
By default, the ghosts will appear at the bottom of the list of choices. If you enable “Preserve ghost order“, the ghost choices will be shown in the original order (mixed with the other, valid choices), determined by the “Sort by” setting.
Note that if you set the “Facet logic” setting to “OR (match any)”, there will never be ghosts caused by selections made within the facet itself. If the Facet logic setting is set to “AND (match all)”, the facet will show ghosts caused by selections made within the facet itself. In both situations, the facet will show ghosts caused by selections made in other facets.
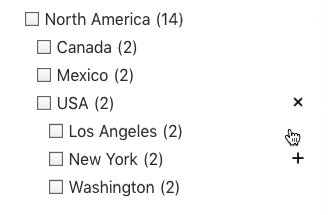
Hierarchical checkbox behavior
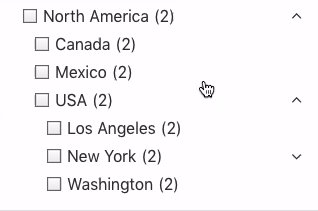
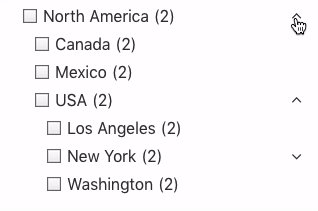
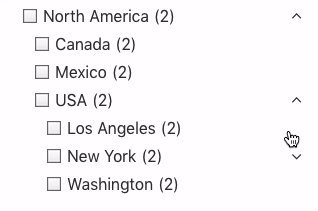
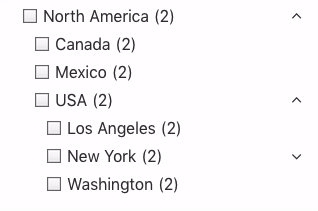
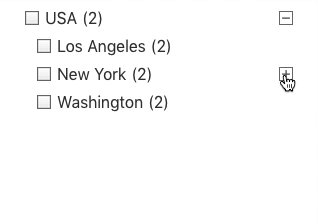
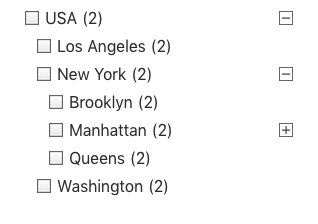
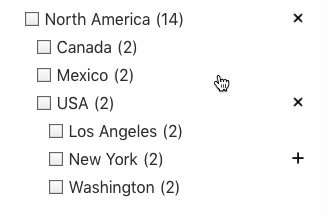
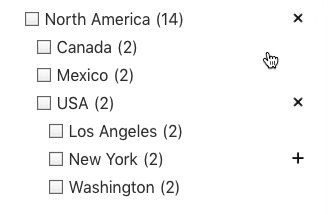
![]() With the “Hierarchical” setting enabled, the facet’s checkbox behavior is as follows:
With the “Hierarchical” setting enabled, the facet’s checkbox behavior is as follows:
- If a parent item is selected, all children on all sublevels of that parent are automatically deselected.
- If a child item is selected, each parent item on each level above that child item is automatically deselected.
- If a child item is deselected, each level above it without a selection will collapse.
In other words: parent and child items cannot be selected at the same time and levels will collapse if nothing is selected.
If you want to keep all levels expanded all the time, enable the Show expanded setting. And if you want to automatically expand child items when clicking a parent item, check the code examples below.
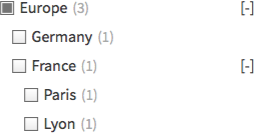
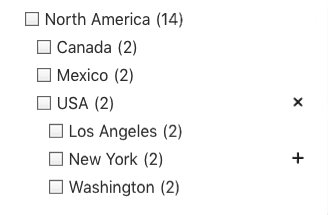
Indexing of term hierarchies

Paris term selected in the back-end will be displayed in the front-end results if you select “Europe” or “France” in the facet.With the “Hierarchical” setting enabled, FacetWP automatically indexes both explicit and implicit term hierarchies.
If your taxonomy includes Europe > France and a post has only the France term selected, then Europe will get indexed too for that post.
On the front-end this means that if you have a post that has only the Paris term selected, but not its parent terms (France or Europe), the post will still be displayed in the results if you filter by “Europe”, or “France” in the facet.
Automatically expand checked hierarchical checkboxes
 With the “Hierarchical” setting enabled and the “Show expanded” setting disabled, clicking a parent item will not expand the child items; only clicking the expand
With the “Hierarchical” setting enabled and the “Show expanded” setting disabled, clicking a parent item will not expand the child items; only clicking the expand [+] icon will do that.
If you want to automatically expand the direct child items when their parent item is clicked, you can use this code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'wp_footer', function() { ?> <script> document.addEventListener('facetwp-loaded', function() { fUtil('.facetwp-checkbox.checked .facetwp-expand').trigger('click'); }); </script> <?php }, 100 );
If you want to automatically expand all child items on each sublevel when their parent item is clicked, you can use this code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'wp_footer', function() { ?> <script> document.addEventListener('facetwp-loaded', function() { fUtil('.facetwp-checkbox.checked .facetwp-expand, .facetwp-checkbox.checked + .facetwp-depth .facetwp-expand').trigger('click'); }); </script> <?php }, 100 );
Hide the expand- and collapse buttons
 With the “Hierarchical” setting enabled and the “Show expanded” setting enabled, all child items of all parents items will be visible by default.
With the “Hierarchical” setting enabled and the “Show expanded” setting enabled, all child items of all parents items will be visible by default.
The expand/collapse icons will still keep working: you can collapse each level. However, after each facet interaction (also with other facets), the whole hierarchy will expand again. This makes the expand/collapse icons not very useful in this situation. To hide them, add this CSS into your (child) theme’s style.css:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.facetwp-checkbox .facetwp-expand { display: none; }
Customize the expand- and collapse buttons
The following code examples show how to replace the expand [+] and collapse [-] toggle icons in hierarchical Checkboxes facets. You can let them use text, HTML, or images like PNGs or SVGs.
Using HTML or Unicode icons

The following example replaces both icons with a Unicode chevron icon (⌃, ⌃), wrapped in a <span> tag, with opened and closed classes.
The second hook adds a few lines of CSS to vertically align the icon, and rotates it 180 degrees when the class is closed:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_assets', function( $assets ) { FWP()->display->json['expand'] = '<span class="closed">⌃</span>'; FWP()->display->json['collapse'] = '<span class="opened">⌃</span>'; return $assets; }); add_action( 'wp_head', function() { ?> <style> .facetwp-type-checkboxes .facetwp-expand span { display: inline-block; position: relative; top: 0.2em; } .facetwp-type-checkboxes .facetwp-expand span.closed { transform: rotate(180deg); top: -0.1em; } </style> <?php } );
Using SVG icons

It is also possible to replace the toggle icons with any SVG icon.
In this example we are using the plus and minus SVG icons from the free FontAwesome icon library.
The second hook adds a few lines of CSS to vertically align and resize the icons, and to add a rectangular border in the same color as the checkboxes:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_assets', function( $assets ) { FWP()->display->json['expand'] = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M256 80c0-17.7-14.3-32-32-32s-32 14.3-32 32V224H48c-17.7 0-32 14.3-32 32s14.3 32 32 32H192V432c0 17.7 14.3 32 32 32s32-14.3 32-32V288H400c17.7 0 32-14.3 32-32s-14.3-32-32-32H256V80z"/></svg>'; FWP()->display->json['collapse'] = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M432 256c0 17.7-14.3 32-32 32L48 288c-17.7 0-32-14.3-32-32s14.3-32 32-32l352 0c17.7 0 32 14.3 32 32z"/></svg>'; return $assets; }); add_action( 'wp_head', function() { ?> <style> .facetwp-type-checkboxes .facetwp-expand svg { width:14px; height: 14px; padding: 1px; display: inline-block; box-sizing: border-box; border: 1px solid #6f6f6f; position: relative; top: 1px; color: #555555; /* the color of the SVGs */ fill: currentColor; /* lets the SVG itself use the color as set with the 'color' property above */ } </style> <?php } );
You can also use only a “+” icon and animate a 45-degree rotation of it to an “x” when the parent is opened. For this to work, the opened class needs to be on the facetwp-expand element. See the accordion toggle example below.
Toggle hierarchical checkbox levels in accordion style
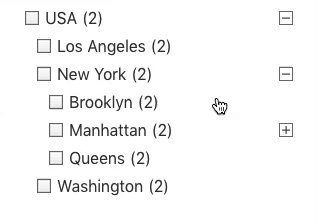
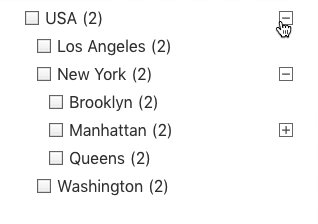
If your Checkboxes facet has the Hierarchical setting enabled, and the source is a hierarchical taxonomy, any child terms will be ordered below their parent term, and will be indented. Also open- ([+]) and close ([-]) icons will be displayed, to toggle the child levels.
These toggles work independently from each other: you can have multiple parent terms opened at the same time and have to close them one by one.
If you prefer the toggles to work accordion-style, you can add the following code to your (child) theme’s functions.php. With this code in place, when clicking a [+] icon, all other toggles at the same level will close, so only one parent will be opened at the same time:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <script> (function($) { // Accordion part 1: toggle the 'opened' class on click of icons and close other parents on the same level. $(document).on('click', '.facetwp-type-checkboxes .facetwp-expand', function(e) { $(this).toggleClass('opened'); $(this).closest('.facetwp-checkbox').siblings('.facetwp-checkbox').each(function() { $(this).next('.facetwp-depth').removeClass('visible'); $(this).children('.facetwp-expand').removeClass('opened'); }); e.stopPropagation(); }); // Accordion part 2: if on first pageload a child is already selected, give the parent an 'opened' class. $(document).on('facetwp-loaded', function() { FWP.hooks.addAction('facetwp/loaded', function() { $('.facetwp-type-checkboxes .facetwp-depth').each(function() { if ($(this).hasClass('visible')) { $(this).prev('.facetwp-checkbox').children('.facetwp-expand').addClass('opened'); } }); }); }); })(jQuery); </script> <?php } );
The above code also adds the opened class to the toggle icon element when its level is opened. This class can be used to style the open and close icons differently.

The following example displays the open and close icons as a FontAwesome plus icon, set as CSS background. The icon is then rotated 45 degrees to an “x” when the parent level is opened, much like in the navigation on the left side of this page.
For this to work, the two default icons need to be removed first:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Remove the default icons add_filter( 'facetwp_assets', function( $assets ) { FWP()->display->json['expand'] = ''; FWP()->display->json['collapse'] = ''; return $assets; }); // Style the open/close icons with a rotating FontAwesome "+" icon: // SVG + icon used: https://fontawesome.com/icons/plus?f=classic&s=solid // SVG icons need to be encoded as data URI to use them as CSS background-images. For example with this tool: https://codepen.io/yoksel/pen/MWKeKK add_action( 'wp_head', function() { ?> <style> .facetwp-type-checkboxes .facetwp-expand:before { content: ""; width:14px; height: 14px; display: inline-block; background: transparent url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 448 512'%3E%3C!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--%3E%3Cpath d='M256 80c0-17.7-14.3-32-32-32s-32 14.3-32 32V224H48c-17.7 0-32 14.3-32 32s14.3 32 32 32H192V432c0 17.7 14.3 32 32 32s32-14.3 32-32V288H400c17.7 0 32-14.3 32-32s-14.3-32-32-32H256V80z'/%3E%3C/svg%3E") left top no-repeat; background-size: 14px 14px; -o-transition: transform 0.1s ease-in; -webkit-transition: -webkit-transform 0.1s ease-in; transition: -webkit-transform 0.1s ease-in; transition: transform 0.1s ease-in; } .facetwp-type-checkboxes .facetwp-expand.opened:before { -ms-transform: rotate(-45deg); -webkit-transform: rotate(-45deg); transform: rotate(-45deg); -ms-transform-origin: center center; -webkit-transform-origin: center center; transform-origin: center center; } </style> <?php } );
Hide counts
To hide the counts for all facets of type Checkboxes, Radio, Hierarchy, and Range List (in UI modes “None”, “Radio” or “Checkboxes”), add this CSS to your (child) theme’s style.css:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.facetwp-counter { display: none; }
If you need to be specific about which (type of) facet to hide the counts for, use any of the following styles:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info/* Hide counts in all facets with a checkboxes UI (Checkboxes facet, Range List facet in UI mode "Checkboxes" */ .facetwp-checkbox .facetwp-counter { display: none; } /* Hide counts in all Checkboxes facets */ [data-type="checkboxes"] .facetwp-counter { display: none; } /* Hide counts in a specific Checkboxes facet */ .facetwp-facet-yourfacetname .facetwp-counter { display: none; }
Style long, wrapping, multi-line checkbox labels

If you are using a Checkboxes facet that has long, wrapping label texts, and/or the facet is restricted in the width it can take up, the choice labels will have a large line height (depending on your theme CSS), and the checkbox background icons will be aligned to the middle of the label’s height. This mostly does not look pretty.
To improve the styling in this situation, add the following snippet to your (child) theme’s functions.php.
The CSS adds a smaller line-height to the wrapped labels and compensates that with a larger margin-bottom. It also makes sure the checkbox icons align at the top of the multi-line label, instead of in the middle of its height.
Depending on your theme’s font you may need to tweak the label’s line-height in line 6, and/or the checkbox background’s top alignment in line 8:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-type-checkboxes .facetwp-checkbox { line-height: 1.3em; /* Add smaller line-height to wrapped labels */ margin-bottom: 9px; /* Compensate for the new label line-height */ background-position: 0 0.2em; /* Tweak top value for chosen line-height above */ padding-right: 20px; /* Make room for the expand icon in hierarchical Checkboxes facets */ } .facetwp-type-checkboxes .facetwp-checkbox .facetwp-expand { margin-right: -20px; /* Compensate for the padding-right in hierarchical Checkboxes facets. Must be the same value as padding-right above */ } </style> <?php }, 100 );
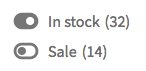
Style Checkboxes facet choices as toggles

Checkboxes facets are easy to style. Just like in for example Radio facets, the icons are not real HTML (<input type="checkbox">) form elements, but a simple CSS background image applied to a <div>. This background image can be replaced (or removed) with a few lines of CSS.
The following example CSS replaces all checkbox icons with toggle icons:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info/* * Free SVG icons used: * https://fontawesome.com/icons/toggle-off?f=classic&s=solid * https://fontawesome.com/icons/toggle-on?f=classic&s=solid * Convert icons to CSS background images: https://www.svgbackgrounds.com/tools/svg-to-css/ * Change icon color: use a hex color in the fill value (%23 = #) */ .facetwp-checkbox { background-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" height="1em" viewBox="0 0 576 512"><!--! Font Awesome Free 6.4.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. --><path d="M384 128c70.7 0 128 57.3 128 128s-57.3 128-128 128H192c-70.7 0-128-57.3-128-128s57.3-128 128-128H384zM576 256c0-106-86-192-192-192H192C86 64 0 150 0 256S86 448 192 448H384c106 0 192-86 192-192zM192 352a96 96 0 1 0 0-192 96 96 0 1 0 0 192z" fill="%23777777"/></svg>'); background-size: 28px 22px; background-position: left center; padding-left: 36px; } .facetwp-checkbox.checked { background-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" height="1em" viewBox="0 0 576 512"><!--! Font Awesome Free 6.4.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. --><path d="M192 64C86 64 0 150 0 256S86 448 192 448H384c106 0 192-86 192-192s-86-192-192-192H192zm192 96a96 96 0 1 1 0 192 96 96 0 1 1 0-192z" fill="%23777777" /></svg>'); } /* Optional: remove labels: .facetwp-checkbox { width: 28px; height: 22px; padding: 0; } .facetwp-checkbox .facetwp-display-value, .facetwp-checkbox .facetwp-counter{ display: none; } */
In this example, we used free FontAwesome icons, but you could use any icon you like. These can be simple PNGs, but for this example we chose SVGs. To be able to use them as CSS background images, we first converted them to data URIs (with this online tool).
The SVG icons’ color can be changed with the fill attribute in the data URI. Note that you need to use %23 instead of # in the HEX color code.
Translate or change the “See more” / “See less” link
If you are using the “Soft limit” setting, and want to change or translate the “See {num} more” / “See less” link texts, you can use a translation plugin to change the __() strings, or you can use the facetwp_i18n hook.
Another way is using a gettext filter hook. Add the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'gettext', function( $translated_text, $text, $domain ) { if ( 'fwp-front' == $domain ) { if ( 'See {num} more' == $text ) { $translated_text = 'Show {num} more'; } elseif ( 'See less' == $text ) { $translated_text = 'Show less'; } } return $translated_text; }, 10, 3 );
