Hierarchy
Overview
 The hierarchy facet type lets users navigate through a hierarchical taxonomy.
The hierarchy facet type lets users navigate through a hierarchical taxonomy.
Available options
| Name | Description |
|---|---|
| Data source | Where to pull values from. Note that the Hierarchy facet requires a taxonomy to function properly. |
| Default label | Set the label for the top-level option (default: “Any”). This label is translatable with the facetwp_i18n hook. The left arrow icon before the label (‹) can be customized or removed with a hook. |
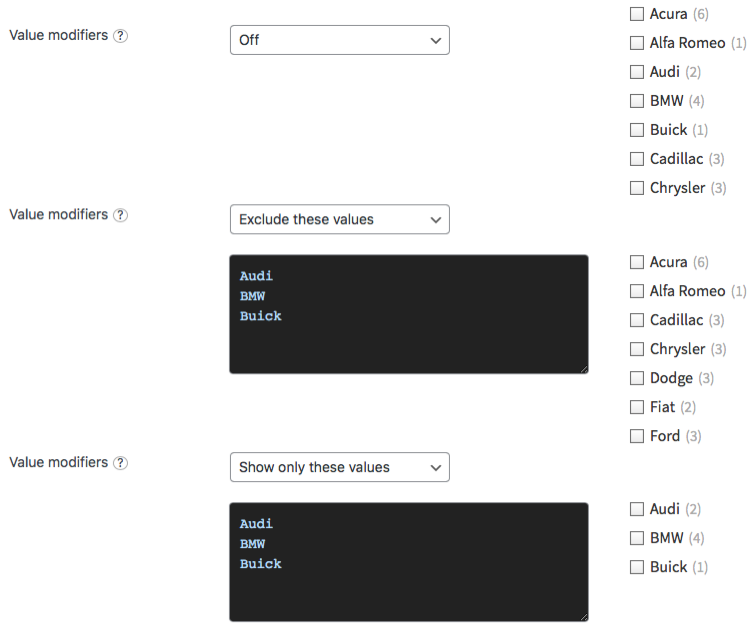
| Value modifiers | Enter a list of facet values (one per line, without commas) to include or exclude. The values need to match the label (not the slug) of the facet choice exactly, including spaces and capitalization.
If you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms. For an example, see the explanation below. If your value modifiers don’t work, see this page for more info. |
| Sort by | Sort facet choices by:
To customize the sort order, for example switch the ASC/DESC order, or to sort numerically, you can use the facetwp_facet_orderby hook. |
| Count | The maximum number of choices to display. Default: 10.
If you leave this field empty, the default of |
| Soft limit | The number of choices before showing a “See {num} more” / “See less” link. link. Set to -1 to display all options. Note: this label is translatable with the facetwp_i18n hook, with __(), or with the gettext filter. |
What are value modifiers?
Value modifiers let you include or exclude certain choices from displaying. This setting requires a re-index to take effect.
Below are some examples:

If you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms.
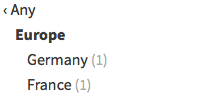
Indexing of term hierarchies
![]()

Paris term selected in the back-end will be displayed in the front-end results if you select “Europe” or “France” in the facet.FacetWP automatically indexes both explicit and implicit term hierarchies.
If your taxonomy includes Europe > France and a post has only the France term selected, then Europe will get indexed too for that post.
On the front-end this means that if you have a post that has only the Paris term selected, but not its parent terms (France or Europe), the post will still be displayed in the results if you filter by “Europe”, or “France” in the facet.
Hide counts
Add the following CSS into your theme’s style.css. Be aware that this also hides the counts for all facets of type Checkboxes, Radio, Range List (with UI type set to “Checkboxes” or “Radio”), and Time Since (with UI type set to “Radio”).
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.facetwp-counter { display: none; }
If you need to be specific about which (type of) facet to hide the counts for, use any of the following styles:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info/* Hide counts in all Hierarchy facets */ .facetwp-type-hierarchy .facetwp-counter { display: none; } /* Hide counts in a specific Hierarchy facet */ .facetwp-facet-yourfacetname .facetwp-counter { display: none; }
Remove counts
Instead of hiding the counts, it’s also possible to remove them entirely from the facet’s HTML. Add the following code to your (child) theme’s functions.php to do this for a specific facet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_html', function( $output, $params ) { if ( 'my_facet_name' == $params['facet']['name'] ) { // Replace 'my_facet_name' with the name of your facet $output = preg_replace( '/<span class="facetwp-counter">[^<]*<\/span>/', '', $output ); } return $output; }, 10, 2 );
Or you can select by facet type. Note that this will only work for the following facet types: Hierarchy, Checkboxes, Radio, Range List (with UI type set to “Checkboxes” or “Radio”), and Time Since (with UI type set to “Radio”):
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_html', function( $output, $params ) { if ( 'hierarchy' == $params['facet']['type'] ) { // Works for: 'checkboxes', 'radio', 'hierarchy', 'range_list', 'time_since' $output = preg_replace( '/<span class="facetwp-counter">[^<]*<\/span>/', '', $output ); } return $output; }, 10, 2 );
Customize or remove the “Any” arrow icon
The “Any” label (which can be changed with the Default label setting) automatically adds a left arrow icon ‹ (and a space) before it, with its character encoding: '‹ '.
To replace this icon with something else (like another encoded icon, a normal character, or a (HTML) string) you can use the following hook:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_hierarchy_arrow', function( $arrow ) { $arrow = '× '; // Replaces the left arrow with an 'x' icon and a space after it. return $arrow; });
To remove the arrow completely, just pass an empty string:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_hierarchy_arrow', function( $arrow ) { $arrow = ''; return $arrow; });
