Autocomplete
Overview

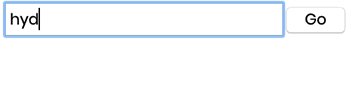
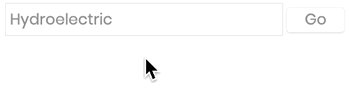
A search box that automatically displays suggestions as you type. The content searched in can be a custom field, a taxonomy or a post type attribute.
Note that the Autocomplete facet is not a “true” search; it’s meant for searching short data items like Last Name or SKU’s of products, and is less suited for searching longer phrases like post titles. It is not suited for searching post content.
If you need a more sophisticated search, a Search facet would be more suited. It can use WP core search, SearchWP or Relevanssi results.
Available options
| Name | Description |
|---|---|
| Data Source | Where the values live (taxonomy, custom field, post attribute) |
| Placeholder text | The placeholder text that appears within the input box (default: “Start typing”). Note: this text is translatable with the facetwp_i18n hook. The default text is also translatable with a translation plugin or gettext filter. |
Customize the result limit
To show 20 results per search, add the following to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_autocomplete_limit', function( $limit ) { return 20; // default: 10 });
Change the number of characters
By default, the Autocomplete facets starts searching when you enter 3 characters, and shows the text “Enter 3 or more characters”. If you want to change this number, add the following to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Replace "autocomplete_facet_name" with the actual Autocomplete facet name add_filter( 'facetwp_render_output', function( $output, $params ) { $output['settings']['autocomplete_facet_name']['minChars'] = 2; // Default: 3 return $output; }, 10, 2 );
Translate the UI texts
The Autocomplete facet’s default input placeholder text can be changed with the “Placeholder text” setting. In a multilingual site, you can translate this placeholder text with the facetwp_i18n hook.
The default placeholder text and all other UI texts are also __() translatable strings which can be changed or translated with a translation plugin. For WPML, use WPML String translation. Another useful plugin for string translations is Loco Translate. If needed, you can use it together with a tool like PoEdit to handle or create the language pot/po/mo files.
Translatable strings can also be translated with a gettext filter. To do so, add the following code to your (child) theme’s functions.php and adapt the translations:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'gettext', function( $translated_text, $text, $domain ) { if ( 'fwp-front' == $domain ) { if ( 'Start typing' == $text ) { $translated_text = 'Start met typen'; } if ( 'Enter {n} or more characters' == $text ) { $translated_text = 'Vul {n} of meer characters in'; } if ( 'Loading' == $text ) { $translated_text = 'Zoeken'; } if ( 'No results' == $text ) { $translated_text = 'Niets gevonden'; } if ( 'Go' == $text ) { $translated_text = 'Zoek'; } } return $translated_text; }, 10, 3 );
Hide the “Go” button
The Autocomplete facet will automatically trigger a refresh when the Enter key is pressed, or when a choice is selected from the dropdown. So the “Go” button is not strictly needed to use this facet.
In combination with a proper Placeholder text, e.g. “Type and press Enter”, you could opt to hide the “Go” button with the following CSS:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.facetwp-autocomplete-update { display: none; }
Exclude certain Autocomplete matches
The Autocomplete facet does not have a “Value modifiers” setting, like many other facets, with which you can exclude certain choices from displaying.
To prevent specific Autocomplete matches from appearing when typing in the facet’s field, you can use the facetwp_index_row hook, like this:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_index_row', function( $params, $class ) { if ( 'my_autocomplete_facet_name' == $params['facet_name'] ) { $excluded_terms = array( 'New York', 'Chicago' ); if ( in_array( $params['facet_display_value'], $excluded_terms ) ) { return false; } } return $params; }, 10, 2 );
Note that the above example uses the facetwp_display_value (the displayed facet value), which needs to match exactly, including spaces, and is case sensitive. You could also match on facetwp_value, which is the technical value, as shown in the URL when the facet is filtering.
After adding or making changes to this code, make sure to always re-index.
Customize post results matching
To customize the way post results are matched to the value entered in the Autocomplete field, you can use the facetwp_wpdb_sql filter, as shown in the two examples below.
Note that this will only influence the filtered results, not the results appearing in the dropdown that appears when you type in the Autocomplete’s input field.
Return only results matching the exact value entered
To return only results that match the exact value entered in the Autocomplete field, add the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_filter( 'facetwp_wpdb_sql', function( $sql, $facet ) { if ( 'my_autocomplete' == $facet['name'] ) { // Replace 'my_autocomplete' with the name of your Autocomplete facet global $wpdb; $sql = $wpdb->remove_placeholder_escape( $sql ); $sql = str_replace(" LIKE '", " = '", $sql); $sql = str_replace("%", "", $sql); } return $sql; }, 10, 2 );
Without the above code, the Autocomplete facet’s SQL is using LIKE '%value%', which returns partial matches. With the code in place, it will use = 'value' resulting in filtered posts that have a value that exactly matched the entered value.
Return only results starting with the value entered
Similarly, if you want to return only results that start with with the value entered in the Autocomplete field, add the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_filter( 'facetwp_wpdb_sql', function( $sql, $facet ) { if ( 'my_autocomplete' == $facet['name'] ) { // Replace 'my_autocomplete' with the name of your Autocomplete facet global $wpdb; $sql = $wpdb->remove_placeholder_escape( $sql ); $sql = str_replace("LIKE '%", "LIKE '", $sql); } return $sql; }, 10, 2 );
Without the above code, the Autocomplete facet’s SQL is using LIKE '%value%', which returns partial matches. With the code in place, it will use LIKE 'value%', resulting in filtered posts that have a value that starts with the entered value.
