WP Rocket
FacetWP v.4.x includes built-in support for WP Rocket. (For older FacetWP versions see our recommended settings below).
WP Rocket should work with FacetWP without issues, using any of WP Rocket’s settings mentioned in the list below.
Tested WP Rocket settings
 We tested WP Rocket with the following settings in combination with FacetWP v4.x and found no problems:
We tested WP Rocket with the following settings in combination with FacetWP v4.x and found no problems:
File Optimization > CSS Files settings:
- Minify CSS files
- Combine CSS files
- Optimize CSS delivery:
- Remove unused CSS
- Load CSS asynchronously
File Optimization > JavaScript Files settings:
- Minify JavaScript files
- Combine JavaScript files
- Load Javascript deferred
- Delay Javascript execution
Media > LazyLoad settings:
- Enable for images
Media > Image Dimensions settings:
- Add missing image dimensions
CDN settings:
- Enable Content Delivery Network
Open a support ticket if you do encounter issues with these or other WP Rocket settings and FacetWP v4.x.
When to clear WP Rocket cache
 Make sure to click the “Clear cache” button on WP Rocket’s “Dasboard” tab:
Make sure to click the “Clear cache” button on WP Rocket’s “Dasboard” tab:
- after making changes to FacetWP’s general settings.
- after making changes to facet settings, Listing Builder settings or add-on settings.
- after enabling or disabling (FacetWP) plugins.
- after making changes to WP Rocket settings.
How to test WP Rocket setting changes
The best way to test new cache settings is in an incognito/private window, with caching turned off. In Chrome DevTools, there is a “Disable cache” checkbox on the “Network” tab.
Also make sure to test in a separate browser in which you are logged out of WordPress admin (or activate “Enable caching for logged-in WordPress users” on the “Cache” tab).
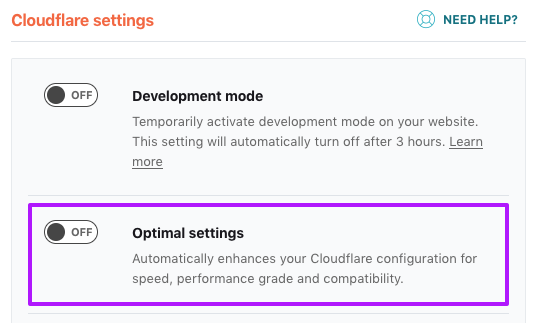
Using WP Rocket’s Cloudflare add-on

If you are using Cloudflare, and enable WP Rocket’s Cloudflare add-on, be aware that if you enable the “Optimal settings” setting, WP Rocket enables these recommended Cloudflare settings, including this problematic Auto Minify setting.
Enabling “Optimal settings” will cause FacetWP to malfunction because its <!--fwp-loop--> HTML comments are stripped, which in turn prevents the correct placing of the “facetwp-template” class on listing templates, as explained on our Cloudflare page.
To fix this, make sure to keep “Optimal settings” disabled, or disable HTML minification in your Cloudflare Auto Minify settings. Or, if you want HTML minification enabled, manually add the “facetwp-template” class to your listing template’s container element.
Disable FacetWP’s automatic jQuery defer/delay exclusion
If you need to load jQuery deferred/delayed with FacetWP active, you can disable FacetWP’s automatic jQuery defer/delay exclusion as follows:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'rocket_exclude_defer_js', 'modify_exclusions', 11 ); add_filter( 'rocket_delay_js_exclusions', 'modify_exclusions', 11 ); function modify_exclusions( $excluded ) { foreach ( $excluded AS $key => $value ) { if ( '/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js' == $value ) { unset( $excluded[$key] ); $excluded = array_values( $excluded ); break; } } return $excluded; }
Using older FacetWP versions (pre v4.0)
Only if you are using a FacetWP version older than v4.0, the following WP Rocket settings need tweaks to work with FacetWP.
Browse to Settings > WP Rocket, click on the “File Optimization” tab and check the settings described below:
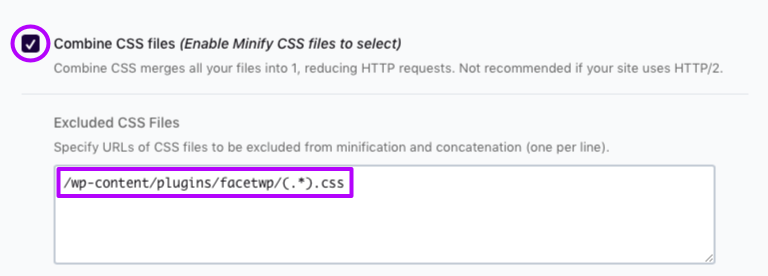
Combine CSS files
Add the following to WP Rocket’s “Combine CSS Files” exclusion list:
/wp-content/plugins/facetwp/(.*).css
The results should look like this:

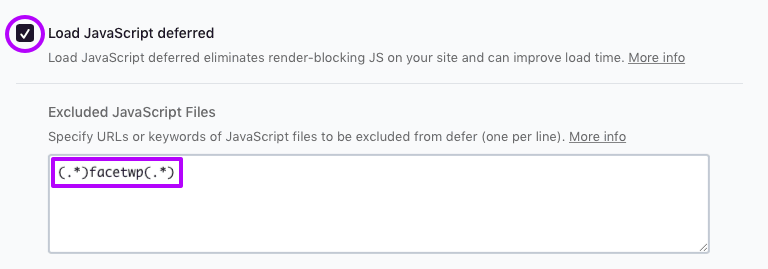
Load JavaScript deferred
FacetWP should work fine with the “Load JavaScript deferred” setting enabled. We found no problems testing it with FacetWP and WP Rocket 3.10.9+. If you do encounter issues with this setting enabled, try the following:
Click the “Excluded JavaScript Files” box under “Load JavaScript deferred” and add the following:
(.*)facetwp(.*)
The results should look like this:

If you have enabled FacetWP’s debug mode, or if you are using the Conditional Logic add-on and you are using custom jQuery selectors in its settings, you may get the error Uncaught ReferenceError: FWP_JSON is not defined. To fix this, add the following code to your (child) theme’s function.php. Make sure to clear the WP Rocket cache afterwards.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Excludes FWP_JSON from WP Rocket inline defer when debug mode is enabled or Conditional Logic has custom jQuery selectors // Clear WP Rocket cache after adding this to your (child) theme's functions.php add_filter( 'rocket_defer_inline_exclusions', function( $exclusions ) { $exclusions[] = 'FWP_JSON'; return $exclusions; } );
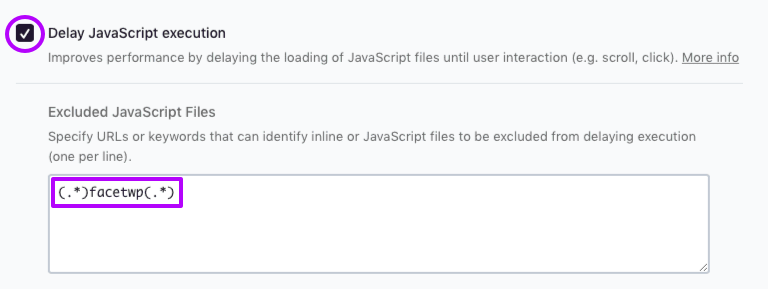
Delay JavaScript execution
When using the “Delay JavaScript execution” setting, you will notice that facets do not show up until there is user interaction (cursor movement, clicks, scroll) on the page. See this WP Rocket page for more info.
To fix this, click the “Excluded JavaScript Files” box under “Delay JavaScript execution” and add the following:
(.*)facetwp(.*)
The results should look like this:

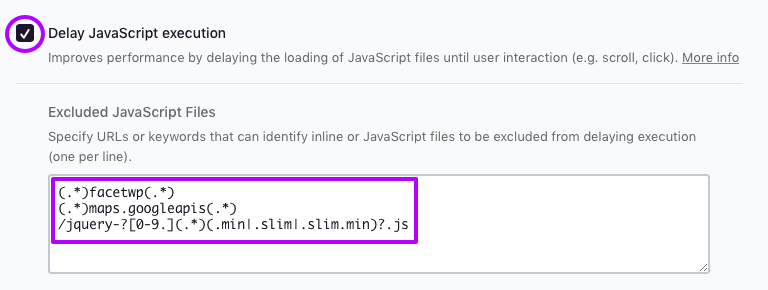
Delay JavaScript execution and Proximity / Map facets or hooks with jQuery
In two cases the above (.*)facetwp(.*) exclusion leads to new issues:
- If you are using a Proximity facet or a Map facet, you will see
google is not definederrors in the browser console. In this case, add the second line of the example below. - If you are using any FacetWP hooks that insert JavaScript that uses jQuery, you will see
jQuery is not definederrors in the browser console. In this case, add the third line in the example below.
(.*)facetwp(.*) (.*)maps.googleapis(.*) /jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
With both additions in place, the results should look like this:

Exclude files from CDN
If you have CDN enabled under the “CDN” tab, add the following to the box under “Exclude files from CDN”:
(.*)facetwp(.*)
The results should look like this: