Troubleshooting guide
Check the FAQs and Using FacetWP with… pages
The most common issues are covered in our FAQs. If you experience any issues, make sure to check them out first.
All common indexing issues and fixes for them can be found on this page.
For (possible) issues with other plugins, check if we have a dedicated page on it, in the Using FacetWP with … section. There is also a page with known plugin/theme incompatibilities.
Enable Debug Mode
FacetWP has a special Debug Mode that can help with diagnosing issues, by providing low-level information about pages with facets. In our support we use also use Debug Mode, which is why we ask you to enable it before submitting a ticket.
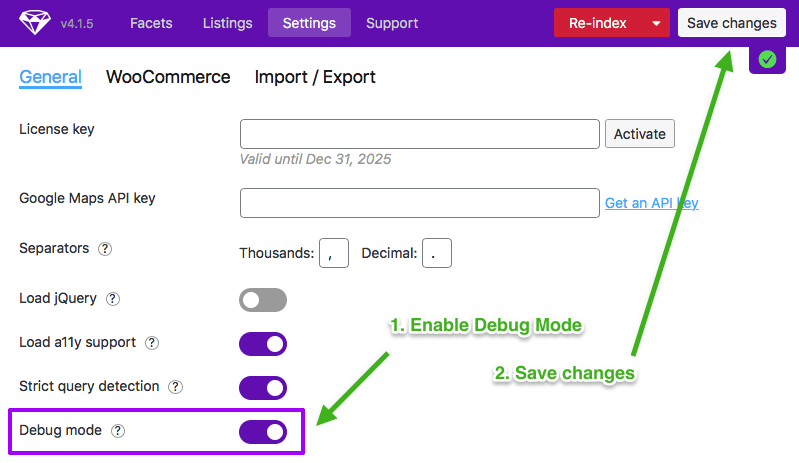
To turn on Debug Mode, go to Settings > FacetWP > Settings, enable the “Debug Mode” setting, and then click “Save changes”:

Using Debug Mode to diagnose issues
When Debug Mode is enabled, FacetWP adds extra data into the browser Console. To access it, go to a front-end page with facets, open your browser’s inspector, go to the Console tab, and type:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More infoFWP.settings.debug
The Console will then show a JavaScript object with a lot of useful debugging data, including the facet and listing template settings, query arguments and SQL. The object can be clicked open to reveal all sub items, which can be further clicked open:

All separate items can also be accessed directly, by typing them into the Console:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More infoFWP.settings.debug; // all debug info FWP.settings.debug.hooks_used; // the names (and paths) of relevant custom hooks FWP.settings.debug.query_args; // query arguments FWP.settings.debug.sql; // the raw SQL FWP.settings.debug.row_counts; // the number of posts indexed for each facet FWP.settings.pager; // pager data FWP.template; // the name of the listing template used FWP.settings.debug.template; // info about the listing template used
A good starting point for debugging is opening or typing:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
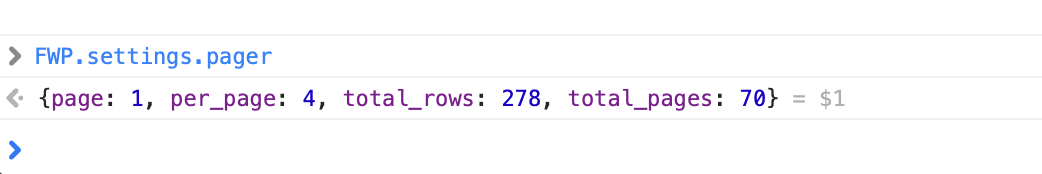
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More infoFWP.settings.pager

This will output information about the post and page counts, looking like the image on the right. Are the counts what you are expecting them to be?
Next, look at the output of:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
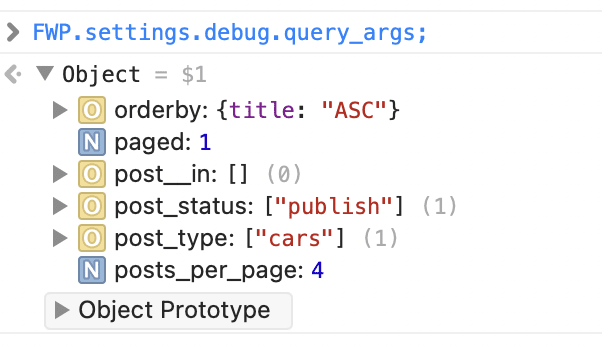
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More infoFWP.settings.debug.query_args

Does the post_type match what you’re expecting? Now check the the other query arguments, like posts_per_page. Is it the same as what you have set in your query arguments or in the Listing Builder’s Query tab settings?
If the post/page counts look wrong, or the query arguments are not what you expect them to be, then FacetWP is likely not using the right query. See the solution below.
To see the exact SQL statement that FacetWP is using for the listing query, type:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More infoFWP.settings.debug.sql
Also here, a wrong post_type or number of posts per page (the second number in for example LIMIT 0, 10) are indicators of FacetWP detecting the wrong query. Sometimes the SQL doesn’t match up with the query arguments, hinting at a conflict with another plugin.
Fix an incorrectly detected query
There can be multiple – often invisible – queries running on a page, added by custom code, your theme, or other plugins. Sometimes it happens that FacetWP’s automatic query detection latches on to the wrong (archive) query.
When this is the case, the results often look okay on initial page load, but are wrong after filtering. You can check if this is happening by using FacetWP’s Debug Mode.
There are several ways of fixing this issue:
Enable “Advanced query detection”

FacetWP’s “Advanced query detection” setting (called “Strict query detection” in FacetWP versions older than v4.5) prevents FacetWP’s automatic query detection from incorrectly using (invisible) archive queries on the page. If enabled, this setting uses a stricter way of detecting the right query, which in most cases will solve automatic query detection issues.
The setting is enabled by default in FacetWP versions newer than v4.2.3. Keep this setting enabled unless you have a specific reason to disable it, or you are instructed to do so in support.
If enabling “Advanced query detection” does not work, you can also force FacetWP to specifically ignore the incorrectly detected query:
Force FacetWP to ignore a query
Let’s say that by using FacetWP’s Debug Mode, you have determined that FacetWP is incorrectly using a query with the post_type argument set to edd_wish_list.
You can force FacetWP to ignore this specific query by using the facetwp_is_main_query filter.
Add the following code to your (child) theme’s functions.php, and replace edd_wish_list with the name of your post type that is incorrectly detected as the main query to use:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_is_main_query', function( $is_main_query, $query ) { if ( 'edd_wish_list' == $query->get( 'post_type' ) ) { $is_main_query = false; // ignore this query } return $is_main_query; }, 10, 2 );
The “FacetWP was unable to auto-detect the post listing” error
FacetWP was unable to auto-detect the post listing
If you see this error, FacetWP can’t find a suitable query. This usually happens when you have a custom WP_Query on a standard WordPress page. To let FacetWP detect the custom query, you have to add facetwp => true to the query arguments. See this section for more information.
This error can also happen:
- If you are using the WP External Links plugin.
- If the
facetwp-templateclass exists multiple times on a page. There should only be onefacetwp-templateclass on a page. Check your page source HTML to see if this is the case. This can happen:- If you added multiple listings to the page yourself, which does not work. You can have only one filterable listing on a page.
- If you added the
facetwp-templateclass manually somewhere on the page, for example on a<div>surrounding a Listing Builder listing. Adding thefacetwp-templateclass manually is almost never necessary: all listing template types add it automatically. The only reason to add this class manually would be if FacetWP’s automatic loop detection fails.
- If you are using the Bricks add-on with a FacetWP-enabled Bricks element. To fix the issue, go to Bricks > Settings > Performance and disable the “Cache query loops” setting.
- If you are using Elementor, with the Element Caching feature enabled. Element Caching is incompatible with FacetWP. If you see a “FacetWP was unable to auto-detect the post listing” error, or if your facets are not showing (or disappearing after use), make sure to disable Element Caching globally or in every FacetWP-related widget.
- If you are using the AIOSEO plugin with the “Run Shortcodes” setting enabled. To fix the issue, go to All in One SEO > Search Appearance > Advanced, and disable the “Run Shortcodes” setting, or exclude FacetWP shortcodes from being parsed.
- If you are using an object caching plugin, like Redis Object Cache or Object Cache Pro. Object caching can interfere with FacetWP’s ability to detect the right query on refresh. Depending on the implementation or plugin used, you may be able to exclude your facet page or its cache groups from being cached. Or you could disable object caching entirely. See this page for more info.
- If you are hosting your site on WP Engine:
- By WP Engine caching FacetWP’s API URL.
- Because of WP Engine’s object cache.
- If you are hosting your site on Pressable, because of Pressable’s object caching.
How to enable the Theme File Editor and Plugin File Editor
 If you give our support team access to the admin area of your site, you may be asked to enable the Theme- or Plugin File Editor, to see your theme and plugin files. In newer WordPress versions, these are enabled by default, but sometimes they may be disabled.
If you give our support team access to the admin area of your site, you may be asked to enable the Theme- or Plugin File Editor, to see your theme and plugin files. In newer WordPress versions, these are enabled by default, but sometimes they may be disabled.
You can enable both in wp-config.php. Search for define('DISALLOW_FILE_EDIT', true); and replace it with:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
define('DISALLOW_FILE_EDIT', false);
