Blocks
Add facets to WordPress blocks post listings
This add-on lets you display facets alongside supported WordPress blocks, in classic and block themes.
Supported blocks
The following blocks are supported and can be used to create FacetWP compatible listings:
| Source/Plugin | Block name | Block type |
|---|---|---|
| WordPress | WP Query Loop WP Query Loop posts loop |
|
| WooCommerce | * See warning banner below |
WP Query Loop |
| GenerateBlocks | GB Query Loop | |
| Kadence Blocks | posts loop | |
| Stackable | posts loop | |
| Spectra | posts loop | |
| Spectra Pro | * See warning banner below |
Spectra Query Loop |
| Otter Blocks | posts loop |
Supported WordPress context
This add-on was tested with WordPress v6.2.3 and newer versions. It may or may not work with older versions. Due to the highly evolving nature of the WordPress Block- and Site Editor, future WordPress updates may unexpectedly break functionality. Let us know if you experience any issues.
This add-on expects the Block Editor to be functional. So don’t use any code or plugins to “disable Gutenberg” or reinstate the Classic Editor.
Don’t use the Gutenberg plugin
You don’t need the Gutenberg plugin anymore to use the WordPress Block Editor.
Gutenberg is now a “beta plugin”, giving access to bleeding-edge and experimental Gutenberg features. It is meant to be used by developers who need to test features of the Block- and Site Editor before they are officially released. As such, this plugin may contain non-final code that is possibly incompatible with FacetWP’s Blocks add-on or other block plugins.
To prevent issues, don’t install, or deactivate the Gutenberg plugin unless you really need it.
Usage
Follow these steps to set up FacetWP with one of the supported blocks:
- Download the Blocks add-on from your account page, then install and activate it.
- Open a new or existing page in the Block Editor, or a template page in the Site Editor (if you are using a block theme), and add one of the supported blocks to the page.
-

Enable FacetWP for a supported block. When this add-on is active, supported blocks will display an extra “Enable FacetWP” setting in the block settings in the right sidebar. Enable this setting to let FacetWP dynamically filter this block listing with facets.
-

Add a FacetWP shortcode to a Shortcode block. Next, add one or more facets to the page. The easiest way is to paste each facet shortcode into a separate Shortcode block.
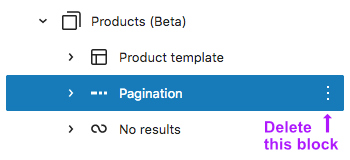
- If needed, add pagination with a Pager facet, and/or Sorting with a Sort facet. Note that Pagination blocks are not supported. The WooCommerce Products (Beta) block automatically adds a Pagination block, which needs to be deleted.
- If your block is a WordPress-based Query Loop type block, it is possible to add a custom-built No Results block to replace the default “Nothing found” message.
- If needed, customize/translate the “Nothing found” message or the No Results block content.
Using blocks on archive templates


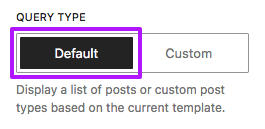
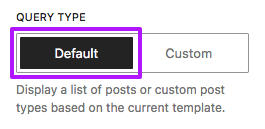
If you use a supported block on an archive template (in classic as well as block themes), make sure the query is using the native archive query, by enabling Query Type “Default”.
In WP versions older than v6.7, and for the GenerateBlocks Query Loop block or the WooCommerce Products (Beta) block, enable “Inherit query from template”.
Note that this setting is only visible in archive templates, and in these supported blocks:
- WordPress Query Loop block
- WordPress Posts List block
- WooCommerce Products (Beta) block
- GenerateBlocks Query Loop block
Let FacetWP ignore archive queries for blocks
If you have a reason to use a block on an archive template without enabling the “Default” Query Type or “Inherit query from template” setting, you need to tell FacetWP to ignore the archive query and use the block’s custom query instead. The reason is that otherwise, FacetWP will automatically detect and prioritize the archive query.
This can be done with the facetwp_is_main_query hook. Add the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_is_main_query', function( $is_main_query, $query ) { if ( $query->is_archive() && $query->is_main_query() ) { $is_main_query = false; } return $is_main_query; }, 10, 2 );
Add pagination and sorting
This add-on supports using Sort facets and Pager facets, including the Load More Pager facet.
It does not support Pagination blocks, or pagination that is added by settings in any of the supported blocks themselves (with one exception: the Spectra Post Grid block’s pagination).
Remove / don’t add Pagination blocks
The add-on does not work with a separate Pagination block (which can be added when the child “Post Template” block in a Query Loop type block is selected.

Note that the WooCommerce Products block and some Query Loop / Posts List block layout patterns automatically add a Pagination block. If this happens, this Pagination block needs to be removed manually, as it will not work. Use a Pager facet instead.
GenerateBlocks Query Loop block pagination
The GenerateBlocks Query Loop block has a button in the top/floating block toolbar to add pagination. This type of pagination should not be used, it is incompatible with FacetWP. Use a Pager facet instead.
Stackable Posts block pagination
If you have Stackable Premium installed, the Stackable Posts block can have a Pagination block or a Load More Button block added (with the + icon at the bottom of the Posts block). Both of these blocks are incompatible with FacetWP. Use a Pager facet instead, which also has a Load More Pager type if needed.
Spectra Post Grid block pagination

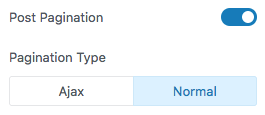
The Spectra Post Grid block has a “Post Pagination” setting. This pagination can be used with FacetWP. If enabled, the “Pagination Type” can be set to “Ajax” or “Normal”. It will work no matter which type you choose, as the add-on will intercept the pagination clicks.
Alternatively, you can use a Pager facet.

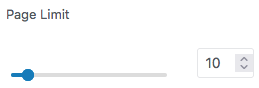
Note that this block also has a “Page Limit” setting which limits the number of pages in the pagination. Be aware that in Pager facets (of all Pager types, also Result Counts) this setting is ignored. It does work with the block’s own pagination, so if you don’t see all results, make sure the Page Limit is set high enough to show all posts in the listing query.
One other caveat is that this block’s own pagination is repeated when using a “Load more” type Pager facet. So don’t combine the block’s own pagination with a “Load more” facet.
Query Loop block structure and block nesting

The supported blocks that are marked as “Query Loop type” blocks in the above table are all based on WP’s core Query Loop block structure.
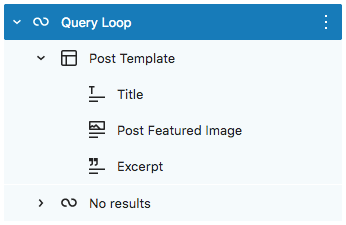
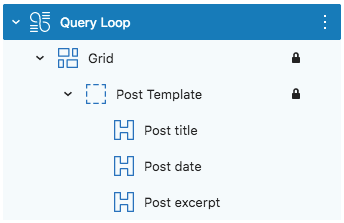
These blocks are a set of nested blocks: they consist of at least a main parent container block and a child Post Template block. This Post Template block determines the contents of each individual post in the loop. It consists of one or more nested child blocks, depending on the initially chosen “layout pattern” and additional blocks you may add. Within the Post Template block, you can build the individual posts however you like.
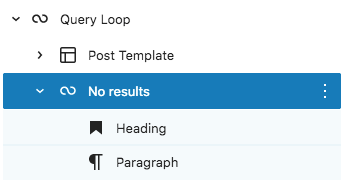
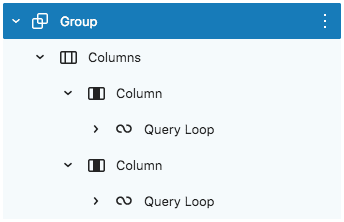
The main parent block can also contain other direct child blocks, such as a No Results block, as shown in the image above.

This add-on also supports (deeper) block nesting. All supported blocks can be nested in other container blocks (like Group, Container, Column, or Section blocks).
When using a Query Loop type block, its child Post Template block can also be nested in other container blocks if needed, like for example in the GenerateBlocks Query Loop block, where the Post Template block is nested within a Grid block.
Add a custom No Results block
Every supported block has a default “Nothing found” message that displays when there are no results (for example when using a Search facet). This message can easily be customized, translated or overridden.

In WordPress-based Query Loop type blocks (so not in the GenerateBlocks Query Loop block) it is also possible to replace the default message with a No Results block containing custom-built content (consisting of other blocks).
To add a No Results block, select a direct child block of the Query Loop block and choose it from the Block Inserter. Note that the WooCommerce Products (Beta) block adds a No Results block automatically.
If you add the No Results block as a direct child block of the main Query Loop block, it can be placed before or after the Post Template block. However, if you nest it in another block for some reason, it has to be placed before the Post Template block.
By default, the No Results block only contains a Paragraph child block, which you can use to add your custom message. You can change this block to something else, or add other child blocks to build whatever layout you want to display when the main parent block’s query returns no results.
If you need more flexibility, the contents of a No Results block can also be customized or completely overridden with a hook.
Nesting No Results blocks

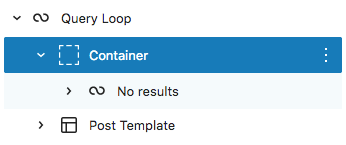
If the No Results block is nested in another block for some reason, its container needs to be placed before the Post Template block (or its container block if it is nested) in the block tree.
If this is not the case, the No Results block will not work and the Query Loop block will show the default no results message. Stand-alone (non-nested) No Results blocks can be placed before or after the Post Template block.
Customize, translate, or override the “Nothing found” message or No Results block content
Both the default “Nothing found” message and the contents of a custom No Results block can be changed or translated in various ways.
The default “Nothing found” message is a translatable string that can be translated with the internationalization function __() (e.g. with a translation plugin), or with the WordPress gettext filter:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'gettext', function( $translated_text, $text, $domain ) { if ( 'fwp-front' == $domain ) { if ( 'Nothing found.' == $translated_text ) { $translated_text = 'Niets gevonden.'; } } return $translated_text; }, 10, 3 );
In a multi-lingual site, you can also translate the “Nothing found” message with the facetwp_i18n hook:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_i18n', function( $string ) { if ( isset( FWP()->facet->http_params['lang'] ) ) { $lang = FWP()->facet->http_params['lang']; $translations = []; $translations['nl']['Nothing found.'] = 'Niets gevonden.'; $translations['de']['Nothing found.'] = 'Nichts gefunden.'; if ( isset( $translations[ $lang ][ $string ] ) ) { return $translations[ $lang ][ $string ]; } } return $string; });
Override the “Nothing found” message or No Results block content with a hook
The default “Nothing found” message and the contents of a custom No Results block can both also be customized or completely overridden with a hook.
The hook to use depends on the block type. The following snippets need to be added to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_blocks_query_loop_no_results', function( $no_results_html ) { // customize $no_results_html, or completely override it: $no_results_html = '<p>' . facetwp_i18n( __( 'Niets gevonden.', 'fwp-front' ) ) . '</p>'; return $no_results_html; }, 10 );
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_blocks_latest_posts_no_results', function( $no_results_html ) { // customize $no_results_html, or completely override it: $no_results_html = '<p>' . facetwp_i18n( __( 'Niets gevonden.', 'fwp-front' ) ) . '</p>'; return $no_results_html; }, 10 );
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_blocks_gb_query_loop_no_results', function( $no_results_html ) { // customize $no_results_html, or completely override it: $no_results_html = '<p>' . facetwp_i18n( __( 'Niets gevonden.', 'fwp-front' ) ) . '</p>'; return $no_results_html; }, 10 );
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'kadence_blocks_posts_empty_query', function( $no_results_html ) { // customize $no_results_html, or completely override it: $no_results_html = '<p>' . facetwp_i18n( __( 'Niets gevonden.', 'fwp-front' ) ) . '</p>'; return $no_results_html; }, 10 );
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_blocks_stk_posts_no_results', function( $no_results_html ) { // customize $no_results_html, or completely override it: $no_results_html = '<p>' . facetwp_i18n( __( 'Niets gevonden.', 'fwp-front' ) ) . '</p>'; return $no_results_html; }, 10 );
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_blocks_uagb_postgrid_no_results', function( $no_results_html ) { // customize $no_results_html, or completely override it: $no_results_html = '<p>' . facetwp_i18n( __( 'Niets gevonden.', 'fwp-front' ) ) . '</p>'; return $no_results_html; }, 10 );

Note that the above hook also overrides the Spectra Post Grid block’s own “If Posts Not Found” setting, with which you can set a custom “Display Message”.
If you leave this setting empty, the default message is “Nothing found.”.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_blocks_uagb_loop_builder_no_results', function( $no_results_html ) { // customize $no_results_html, or completely override it: $no_results_html = '<p>' . facetwp_i18n( __( 'Niets gevonden.', 'fwp-front' ) ) . '</p>'; return $no_results_html; }, 10 );
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_blocks_themeisle_blocks_posts_no_results', function( $no_results_html ) { // customize $no_results_html, or completely override it: $no_results_html = '<p>' . facetwp_i18n( __( 'Niets gevonden.', 'fwp-front' ) ) . '</p>'; return $no_results_html; }, 10 );
Customize block queries
To customize a block’s query arguments, you can use a hook. The specific hook to use depends on the block type and its template context. The following snippets need to be added to your (child) theme’s functions.php:
Customize Query Loop type block queries
For the WordPress Query Loop and Posts List block, and the WooCommerce Products (Beta) block, if used on normal (non-archive) pages, use the query_loop_block_query_vars hook. This hook only runs for Query Loop type blocks.
In this example, we restrict the hook to blocks that are enabled for FacetWP. Add other Conditional Tags to further restrict the hook as needed. This example only runs on a page with ID 123:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'query_loop_block_query_vars', function( $query, $block, $page ) { if ( is_page(123) && ( strpos( ( $classname = $block->parsed_block['attrs']['className'] ?? '' ), 'facetwp-template') !== false ) ) { // Adapt the is_page() conditional as needed $query['posts_per_page'] = 9; } return $query; }, 11, 3 ); // Important: use with priority 11 or later.
Customize Query Loop type block queries on archive templates


If you use a Query Loop type block on an archive template (in classic as well as block themes), and you have enabled the “Default” Query type (or “Inherit query from template”) setting (so it uses the native archive query), the above-mentioned query_loop_block_query_vars hook will not work or will lead to pagination issues.
In this situation, you can use a pre_get_posts hook. The following example only runs on the products post-type archive. Adapt the condition as needed: for example, for all archives, use is_archive(), and for the blog page is_home().
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'pre_get_posts', function( $query ) { if ( is_post_type_archive('product') ) { $query->set( 'posts_per_page', 9); } }, 10);
Customize Latest Posts block queries
For the WordPress Latest Posts block, you can use the pre_get_posts hook, but its priority needs to be set to 11. In this situation, you can check for the facetwp query variable as conditional, so it will only run on Latest Posts blocks that are enabled for FacetWP. Add other Conditional Tags to further restrict the hook as needed. This example only runs on a page with ID 123:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'pre_get_posts', function( $query ) { if ( is_page(123) && $query->get('facetwp') == true ) { // Adapt is_page() conditional as needed $query->set( 'posts_per_page', 9); } }, 11);
Customize GenerateBlocks Query Loop block queries
For the GenerateBlocks Query Loop block, use GenerateBlocks’ generateblocks_query_loop_args hook. Add other Conditional Tags to further restrict the hook as needed. This example only runs on a page with ID 123:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'generateblocks_query_loop_args', function( $query_args, $attributes, $block ) { if ( is_page(123) && ( ! empty( $attributes['className'] ) && strpos( $attributes['className'], 'facetwp-template' ) !== false ) ) { // Adapt is_page() conditional as needed $query_args['posts_per_page'] = 9; } return $query_args; }, 10, 3 );
Customize Kadence Blocks Posts block queries
For the Kadence Blocks Posts block, use Kadence Blocks’ kadence_blocks_posts_query_args hook. Add other Conditional Tags to further restrict the hook as needed. This example only runs on a page with ID 123:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'kadence_blocks_posts_query_args', function( $query_args ) { if ( is_page(123) ) { // Adapt is_page() conditional as needed $query_args['posts_per_page'] = 9; } return $query_args; }, 10 );
Customize Stackable Posts block queries
For the Stackable Posts block, use Stackable’s stackable/posts/post_query hook. Add other Conditional Tags to further restrict the hook as needed. This example only runs on a page with ID 123:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'stackable/posts/post_query', function( $query_args ) { if ( is_page(123) ) { // Adapt is_page() conditional as needed $query_args['posts_per_page'] = 9; } return $query_args; }, 10 );
Customize Spectra Post Grid block queries
For the Spectra Post Grid block, use Spectra’s uagb_post_query_args_grid hook. Add other Conditional Tags to further restrict the hook as needed. This example only runs on a page with ID 123:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'uagb_post_query_args_grid', function( $query_args ) { if ( is_page(123) ) { // Adapt is_page() conditional as needed $query_args['posts_per_page'] = 9; } return $query_args; }, 10 );
Customize Spectra Pro Loop Builder block queries
For the Spectra Pro Loop Builder block, use the query_loop_block_query_vars hook on the block’s child Wrapper block. Add other Conditional Tags to further restrict the hook as needed. This example only runs on a page with ID 123:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'query_loop_block_query_vars', function( $query, $block, $page ) { if ( is_page(123) && $block->parsed_block['blockName'] === 'uagb/loop-wrapper' ) { // Adapt is_page() conditional as needed $query['posts_per_page'] = 9; } return $query; }, 10, 3 );
Customize Otter Blocks Posts block queries
For the Otter Blocks Posts block, use Otter Blocks’ themeisle_gutenberg_posts_block_query hook. Add other Conditional Tags to further restrict the hook as needed. This example only runs on a page with ID 123:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'themeisle_gutenberg_posts_block_query', function( $query, $attributes ) { if ( is_page(123) && $attributes['enableFacetWP'] === true ) { // Adapt is_page() conditional as needed $query['posts_per_page'] = 9; } return $query; }, 10, 2 );
Use blocks and FacetWP in WordPress .html templates
With this add-on installed, it is possible to use supported blocks in WordPress .html templates, the type of template used by block themes.
For example, suppose you are using a block theme that has a search.html template for the search results page, and you want it to use a Query Loop block with a few facets above it to let the user filter the search results.
The quickest way to do this is:
- Create a new (temporary) page.
- Add a Query Loop block to the page with the Block Inserter, enable FacetWP with the “Enable FacetWP” setting. Make sure to enable the Query Type “Default” (or “Inherit query from template”) setting, because the search template is an archive, and we need the Query Loop block to use the native archive query.
-

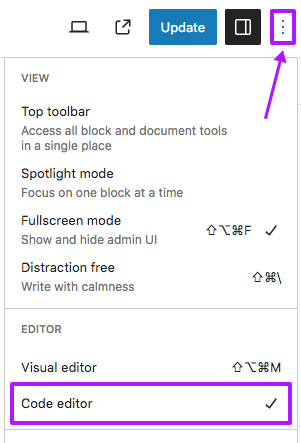
Enable Code Editor view in the WordPress block editor. Create a few facets. In the example below, we created a Search facet and a Pager facet.
- Add a Shortcode block for each facet and copy your facet shortcode(s) into them.
- Switch the Block Editor to “Code Editor” view, as shown in the image on the right.
- Copy the whole block code from the Code editor.
- Open the
search.htmltheme file and replace the part of the block code that is the content with the copied block code from your temporary page. Make sure to leave the header and footer template part intact, as well as any container or group block(s). - You can now remove the temporary page, or keep it as draft for future changes.
Your search.html file will now look something like the following code, and will work with the facets:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<!-- wp:template-part {"slug":"header","tagName":"header"} /--> <!-- wp:group {"tagName":"main","style":{"spacing":{"margin":{"top":"var:preset|spacing|70","bottom":"var:preset|spacing|70"}}},"layout":{"type":"constrained"}} --> <main class="wp-block-group" style="margin-top:var(--wp--preset--spacing--70);margin-bottom:var(--wp--preset--spacing--70)"> <!-- wp:query-title {"type":"search","align":"wide","style":{"spacing":{"margin":{"bottom":"var:preset|spacing|50"}}}} /--> <!-- Start pasted Shortcode blocks with facets, and Query Loop block --> <!-- wp:shortcode --> [facetwp facet="search"] <!-- /wp:shortcode --> <!-- wp:shortcode --> [facetwp facet="pager_numbers"] <!-- /wp:shortcode --> <!-- wp:query {"queryId":1,"query":{"perPage":5,"pages":0,"offset":0,"postType":"post","order":"desc","orderBy":"date","author":"","search":"","exclude":[],"sticky":"","inherit":true},"enableFacetWP":true} --> <div class="wp-block-query"><!-- wp:post-template --> <!-- wp:post-title /--> <!-- wp:post-excerpt /--> <!-- /wp:post-template --> <!-- wp:query-no-results --> <!-- wp:paragraph {"placeholder":"Add text or blocks that will display when a query returns no results."} --> <p>No results found.</p> <!-- /wp:paragraph --> <!-- /wp:query-no-results --></div> <!-- /wp:query --> <!-- End pasted blocks --> </main><!-- /wp:group --> <!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->
Notice "enableFacetWP":true in the Query Loop block settings on line 16, which is the result of the “enable FacetWP” setting.
Disable inline block styles
WordPress dynamically adds a range of inline default CSS styles for each block, as well as corresponding classes in the block’s HTML.
It is possible to remove these inline styles. The method depends on your WordPress version and the theme used. Due to the evolving nature of the WP Block- and Site Editor, the way to do this will probably change over time. At the time of writing, adding the following lines to your (child) theme’s functions.php seems to do the trick for most styles.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Opt out of generated layout styles with the 'disable-layout-styles' support flag add_theme_support( 'disable-layout-styles' ); // These two lines will probably not be necessary eventually remove_filter( 'render_block', 'wp_render_layout_support_flag', 10, 2 ); remove_filter( 'render_block', 'gutenberg_render_layout_support_flag', 10, 2 ); // Needed if you have the Gutenberg plugin installed
More info about the various inline styles and ways to remove them can be found in this article.
Known issues and unsupported block settings
There are a few things that will not work with this add-on:
Layout patterns with multiple query loops

When adding a Query Loop type block, you will be prompted to choose a layout pattern. WordPress currently has at least one layout pattern that adds two separate Query Loop blocks. Enabling FacetWP on multiple Query Loop (or other) blocks is not supported. Choose a layout pattern with only one Query Loop block for FacetWP to interact with.
In general, make sure to have only one block on a page or template that is enabled for FacetWP.
Don’t use the query offset setting
Don’t use a block’s query query “offset” setting (if available). In general, using query offset is incompatible with FacetWP, because it is also applied after using facets. Another issue is that offsets breaks pagination, because it is used by WordPress internally to calculate which posts need to be on which paged page.
See our offset tutorial for an alternative offset solution.
Otter Blocks Posts block Featured Posts setting
The Otter Blocks Posts block has an “Enable Featured Post” setting. This setting is incompatible with FacetWP’s Pager facet pagination: it adds the same featured post to each page of the listing, and also counts it towards the number of posts per page.
Fix issues with facets and listings in block patterns
If you are using facets or Listing Builder listings in block pattern template files, you may run into the issue that your facets/listings don’t render in the front-end, and disappear in the block editor.
The cause is the way WordPress (currently) processes shortcodes and PHP code contained in block patterns templates, in the editor. The exact behaviour can be erratic and confusing, and depends on:
- in which view (the Visual editor or the Code editor) the pattern was added and saved;
- if the editor was switched between these views.
In most situations, the shortcode or PHP contained in the pattern template will be processed in the editor, and with that, converted to HTML. This does not work with facets and listings.
Using any of the following usual methods to render facets (or listings) in the pattern template will not work, and will trigger the above-described issues:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
echo facetwp_display( 'facet', 'my_facet_name' ); // Or echo do_shortcode('[facetwp facet="my_facet_name"]');
The trick to get this working is to add the facet/listing as follows. Using this method, the facet/listing will render as a normal processed shortcode in the frontend, and as an unprocessed shortcode block in the block editor:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
if ( ! is_admin() && ! ( defined( 'REST_REQUEST' ) && REST_REQUEST ) ) { echo do_shortcode('[facetwp facet="my_facet_name"]'); } else { echo '<!-- wp:shortcode -->[facetwp facet="my_facet_name"]<!-- /wp:shortcode -->'; }
If using the above still leads to the same issues, try starting from a new fresh page/post, as in our tests this often fixed the issues.
Use a FacetWP-enabled custom WP_Query in a custom ACF block
To learn how to create a filterable custom WP_Query as an ACF Pro block, read this section on our Advanced Custom Fields page. Note that you don’t need the Blocks add-on to do this.
Changelog
0.2Jan 5, 2024
- New Added support for Stackable Posts block, and Stackable nested container block types
- New Added support for Spectra Post Grid block, and Spectra nested container block types
- New Added support for Spectra Pro Loop Builder block
- New Added support for Otter Blocks Posts blocks and Otter Blocks nested container block types
- Improved Added support for more Kadence Blocks nested container block types
- Fixed Fixed issue with blocks running through `get_the_excerpt()`, and in Yoast SEO OpenGraph data and Twitter card data excerpt generation, causing duplicate FacetWP enabled queries
- Updated Package.json, removed unused packages
0.1Nov 15, 2023
- New Initial release

