Customize Overlapping Marker Spiderfier

The Map facet is highly customizable. This page gives an overview of possible customizations of the built-in “Overlapping Marker Spiderfier” (OMS) feature.
To customize the map features, see this page:
To customize the Advanced Markers, and read about how to use JavaScript map marker hooks and functions, see this page:
To customize the behavior and icons of the built-in marker clusterer, see this page:
What is Overlapping Marker Spiderfier?

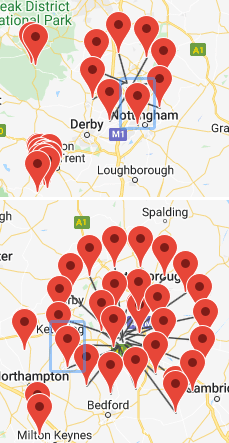
The Map facet has a feature that helps deal with markers that are very close together or overlap because they share (almost) the same latitude/longitude.
The built-in “Overlapping Marker Spiderfier JavaScript libary” makes markers fan-out (“spiderfy”) into a circle with spokes, on click. Larger numbers (by default more than 8) will fan out into a more space-efficient spiral.
Overlapping Marker Spiderfier plays nice with marker clustering: once you get down to a zoom level where clusters de-cluster into individual markers, these markers will then spiderfy if they are (almost) in the same location.
If you don’t see close markers spiderfy, you may need to adapt the maxZoom parameter on the marker clusterer, to ensure that it doesn’t cluster close markers all the way to the level that spiderfying would be more helpful behavior.
There is no setting for Overlapping Marker Spiderfier, it is always enabled, and cannot be disabled.
Customize Overlapping Marker Spiderfier options
The Overlapping Marker Spiderfier library that FacetWP uses, has several useful options that determine how the ‘spider parts’ look and behave.
For example, setting the keepSpiderfied option to false overrides the default behavior where the currently spiderfied marker stays ‘spiderfied’ when it is clicked.
And the circleSpiralSwitchover option sets the number of markers at which the marker configuration turns into a spiral instead of a circle.
You can also set the leg length, leg thickness and several spiral properties. The code below shows some examples:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_map_init_args', function( $args ) { if ( isset( $args['config']['spiderfy'] ) ) { // 'Unspiderfy' when clicking a 'spiderfied' marker $args['config']['spiderfy']['keepSpiderfied'] = false; // (FacetWP's) default: true. When set to false, when you click a spiderfied marker, the markers unspiderfy before any other action takes place. FacetWP sets this to true, so that the currently spiderfied marker stays spiderfied when clicked. // Do not 'unspiderfy' when clicking an empty spot on the map $args['config']['spiderfy']['ignoreMapClick'] = true; // default: false // Set the pixel radius within which a marker is considered to be overlapping a clicked marker. $args['config']['spiderfy']['nearbyDistance'] = 30; // default: 20 // Switch from circular to spiral above 11 markers instead of above 8 $args['config']['spiderfy']['circleSpiralSwitchover'] = 11; // default: 8 // Set spider leg length when circular $args['config']['spiderfy']['circleFootSeparation'] = 40; // default: 23 // Set spider leg length and other settings when spiral $args['config']['spiderfy']['spiralFootSeparation'] = 40; // default: 26 $args['config']['spiderfy']['spiralLengthStart'] = 15; // default: 11 $args['config']['spiderfy']['spiralLengthFactor'] = 6; // default: 4 // Set spider leg thickness $args['config']['spiderfy']['legWeight'] = 3; // default: 1.5 } return $args; } );
Note that the FacetWP Map facet sets the following options to true by default, overriding the defaults mentioned in the Overlapping Marker Spiderfier library’s documentation:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// FacetWP Map facet Overlapping Marker Spiderfier defaults: 'spiderfy' => [ 'markersWontMove' => true, 'markersWontHide' => true, 'basicFormatEvents' => true, 'keepSpiderfied' => true ]
Customize spider leg colors
The following example shows how to set the color and highlight color of the spider legs. The colors need to be set for each map type separately. This example only sets the colors for the ROADMAP map type. See the defaults and map type options here.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function () { ?> <script> document.addEventListener('facetwp-maps-loaded', function() { if ('undefined' !== typeof FWP_MAP) { var mti = google.maps.MapTypeId; FWP_MAP.oms.legColors.usual[mti.ROADMAP] = '#cc52ab'; // Normal leg color. Default: '#444' FWP_MAP.oms.legColors.highlighted[mti.ROADMAP] = '#6233ca'; // Highlight leg color. Default '#f00' } }); </script> <?php }, 100 );
Customize spiderfiable and/or spiderfied marker icons
It is possible to use different marker icons for spiderfiable and/or spiderfied markers.
The OverlappingMarkerSpiderfier library gives markers specific status values. Which of these status values are available depends on how the basicFormatEvent option is set. FacetWP sets this option to true by default (which is better for performance). In this situation, the following two status values are available:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info// Marker status values with basicFormatEvent = true (FacetWP default) OverlappingMarkerSpiderfier.markerStatus.SPIDERFIED OverlappingMarkerSpiderfier.markerStatus.UNSPIDERFIED
The following code example uses the format event listener in line 6 to listen for the marker status and set the marker icon accordingly.
To set the marker icons, you can use any of the JavaScript-based marker customization options described in our Customize Advanced Markers page. You can use a custom marker pin, or an HTML marker.
The example below creates a custom marker pin in lines 8-14. When the status becomes SPIDERFIED it sets this marker’s pin glyph to a hug emoji in line 18.
When the marker status becomes UNSPIDERFIED again, it is reset to the default marker icon in line 21. Note that if you are using customized markers, you’ll have to recreate them here.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function () { ?> <script> document.addEventListener('facetwp-maps-loaded', function() { if ('undefined' !== typeof FWP_MAP.oms) { FWP_MAP.oms.addListener('format', function (marker, status) { // Create a pin to be changed on Spiderfier status: let pin = new google.maps.marker.PinElement({ scale: 1.5, // pin size background: '#FBBC04', // pin background color borderColor: '#FBBC04', // pin border color glyphColor: '#ff0023', // pin glyph color }); if (status == OverlappingMarkerSpiderfier.markerStatus.SPIDERFIED) { // Set SPIDERFIED marker pin.glyph = '🤗'; marker.content = pin.element; } else { let pin = new google.maps.marker.PinElement({}); // Create default marker pin. Or if you are using custom markers, re-set them here marker.content = pin.element; } }); } }); </script> <?php }, 100 );
You may be tempted to also set a custom icon for unspiderfied icons with the above code, using the UNSPIDERFIED status. However, status values are only set after clicking a marker. So a custom unspiderfied icon will only show after clicking an already spiderfied icon, not before clicking it.
This can be solved by setting the basicFormatEvent option to false. In this situation, the following three status values are available:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info// Marker status values with basicFormatEvent = false OverlappingMarkerSpiderfier.markerStatus.SPIDERFIED OverlappingMarkerSpiderfier.markerStatus.SPIDERFIABLE OverlappingMarkerSpiderfier.markerStatus.UNSPIDERFIABLE
This makes it possible to set a spiderfied icon and a spiderfiable icon. And even an unspiderfiable icon (icons that will not spiderfy). You can see this in this demo (source code) that uses a different icon for all three status values.
The following code shows how to accomplish this. It consists of two parts:
Part 1 sets basicFormatEvent option to false:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Part 1. Needed to have these 3 marker statuses: // SPIDERFIED // UNSPIDERFIABLE // SPIDERFIABLE add_filter( 'facetwp_map_init_args', function( $args ) { if ( isset( $args['config']['spiderfy'] ) ) { $args['config']['spiderfy']['basicFormatEvents'] = false; // (FacetWP's) default: true } return $args; } );
Part 2 uses the format event listener to listen for the three available marker status values, and set a different icon for all three.
Note that if your Map facet has the “Marker clustering” setting enabled, it is important to include lines 8-13. These lines make sure the Marker Spiderfier’s format event is also triggered after zooms and cluster clicks (see this bug). If the “Marker clustering” setting is disabled, make sure to remove lines lines 8-13.
To set the marker icons, you can use any of the JavaScript-based marker customization options described in our Customize Advanced Markers page. You can use a custom marker pin, or an HTML marker.
The example below creates a custom marker pin in lines 17-23. When the status becomes SPIDERFIED it sets this marker’s pin glyph to a hug emoji in line 27. When the marker status is SPIDERFIABLE, it sets this marker’s pin glyph to another emoji in line 32
Markers that are UNSPIDERFIABLE, are set to the default marker icon in line 37. Note that if you are using customized markers, you’ll have to recreate them here.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Part 2. Set a different icon for SPIDERFIED, SPIDERFIABLE and UNSPIDERFIABLE markers. add_action( 'facetwp_scripts', function () { ?> <script> document.addEventListener('facetwp-maps-loaded', function() { if ('undefined' !== typeof FWP_MAP.oms) { // Add this part if the Map facet's 'Marker clustering' setting is enabled // It triggers the markerspidering format event after zooms and clusterclicks. // See: https://github.com/jawj/OverlappingMarkerSpiderfier/issues/103#issuecomment-327900374 google.maps.event.addListener(FWP_MAP.map, 'idle', () => { Object.getPrototypeOf(FWP_MAP.oms).formatMarkers.call(FWP_MAP.oms); }); FWP_MAP.oms.addListener('format', function (marker, status) { // Create a pin to be changed on Spiderfier status: let pin = new google.maps.marker.PinElement({ scale: 1.5, // pin size background: '#FBBC04', // pin background color borderColor: '#FBBC04', // pin border color glyphColor: '#ff0023', // pin glyph color }); if ( status == OverlappingMarkerSpiderfier.markerStatus.SPIDERFIED ) { // Set SPIDERFIED marker pin.glyph = '🤗'; marker.content = pin.element; } else if ( status == OverlappingMarkerSpiderfier.markerStatus.SPIDERFIABLE ) { // Set SPIDERFIABLE marker pin.glyph = '🙈'; marker.content = pin.element; } else if ( status == OverlappingMarkerSpiderfier.markerStatus.UNSPIDERFIABLE ) { // Set UNSPIDERFIABLE marker let pin = new google.maps.marker.PinElement({}); // Create default marker pin. Or if you are using custom markers, re-set them here marker.content = pin.element; } }); } }); </script> <?php }, 100 );
