Advanced map customizations (legacy)

The Map facet is highly customizable. This page gives an overview of possible customizations of map features, among which:
- Customize Google Maps API loading, or localize your map
- Change the map type
- Turn off specific map controls
- Reposition the map controls
- Customize map gestures behavior
- Customize the map style/design
- Set a custom zoom level or location/center, or Restrict the map viewport
- How to add a map to single posts or pages
To customize the (legacy) marker pins, and read about how to use JavaScript map marker hooks and functions, see this page:
To customize the behavior and icons of the built-in (legacy) marker clusterer and (legacy) Overlapping Marker Spiderfier features, see these pages:
Customize Google Maps API loading
Add URL parameters
When FacetWP loads a Google map, the script loading URL contains several specific URL parameters that determine which Google Map libraries are loaded and what your Google Maps API key is. The URL looks like this:
https://maps.googleapis.com/maps/api/js?libraries=places&key=YOUR_API_KEY&callback=Function.prototype
As is standard in URLs, all parameters must be preceded by an ampersand (&) character, except the first one directly following the ?. Note that the order of the parameters is not relevant, and that the callback parameter is required, even if there is no actual callback function (which is why FacetWP uses callback=Function.prototype).
Using the facetwp_gmaps_url filter, you can filter the whole URL and change these parameters, or pass additional ones to the Google Maps API. See the localization code snippet below for an example.
Localize your map
By default, the Google Maps API will attempt to automatically load the most appropriate language and region based on the user’s location or browser settings. However, if you want to explicitly set a fixed region and/or language for the map, you can use the region and language parameters.
The region parameter allows you to localize the behavior and features of the map, based on the country or region set. The language parameter lets you translate the map’s user interface.
The following example sets the map’s region to The Netherlands, and the language to Dutch:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_gmaps_url', function( $url) { $url = $url . '®ion=NL&language=nl'; // Adds the 'region' and 'language' parameters to the end of the URL return $url; } );
Use your own Google Maps API script
If your theme or another plugin already loads a Google Maps API script, you’ll have to choose which script to use, as loading the Google Maps API multiple times on the page will lead to errors.
If you choose to use the script that is already there, make sure it loads the Places library that FacetWP needs (with the libraries=places parameter). To remove FacetWP’s Google Maps API script, you can use the facetwp_assets hook like this:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_assets', function( $assets ) { unset( $assets['gmaps'] ); return $assets; });
Change the map type
Google maps can be displayed in four different basic map types:
roadmapdisplays the default road map view.satellitedisplays Google Earth satellite images.hybriddisplays a mixture of normal and satellite views.terraindisplays a physical map based on terrain information.
The default map type is roadmap, which the user can change to the other map types with a Map Type Control (see below) in the left top corner of the map. You can set any of the four map types as default. The following code sets the map type to terrain:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_map_init_args', function ( $args ) { $args['init']['mapTypeId'] = 'terrain'; // valid options are: roadmap, satellite, hybrid, terrain return $args; });
Turn off the map controls
Google maps display several UI elements to allow user interaction with the map. These elements are known as “controls”.
The default controls can be individually, or all removed with the following code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_map_init_args', function ( $args ) { $args['init']['zoomControl'] = false; // Disable +- zoom control $args['init']['mapTypeControl'] = false; // Disable Roadmap / Satellite toggle $args['init']['streetViewControl'] = false; // Disable Street view / yellow man/ pegman icon $args['init']['fullscreenControl'] = false; // Disable Full screen icon /** this overwrites all 4 lines above and will disable ALL of the default ui icons instead of the individual icons above */ $args['init']['disableDefaultUI'] = true; // Disable the default ui return $args; } );
Reposition the map controls
Besides turning them off, you can also reposition the map controls, with the code below.
You have to reposition each control separately. Use the control names from the previous code example, or check the controls documentation.
It does not work to pass the documented control positions directly to the Map facet. You have to pass the number of which it is an alias:
TOP_LEFT: 1, TOP_CENTER: 2, TOP: 2, TOP_RIGHT: 3, LEFT_CENTER: 4, LEFT_TOP: 5, LEFT: 5, LEFT_BOTTOM: 6, RIGHT_TOP: 7, RIGHT: 7, RIGHT_CENTER: 8, RIGHT_BOTTOM: 9, BOTTOM_LEFT: 10, BOTTOM_CENTER: 11, BOTTOM: 11, BOTTOM_RIGHT: 12, CENTER: 13
The following example moves the “Zoom Control” (the plus-minus buttons) to the left bottom position:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_map_init_args', function ( $args ) { $args['init']['zoomControl'] = true; $args['init']['zoomControlOptions']['position'] = 6; // 6 = LEFT_BOTTOM return $args; } );
Customize map gestures behavior
To influence how scrolling and touch events influence zooming and panning the map, you can use the gestureHandling map option.
If you set it to cooperative, scroll events and one-finger touch gestures scroll the page, and do not zoom or pan the map. Two-finger touch gestures will still pan and zoom the map.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_map_init_args', function ( $args ) { $args['init']['gestureHandling'] = 'cooperative'; // Default: 'auto' return $args; } );
See this Google Map section on gestureHandling for code examples and demo of all options.
Use a custom map style / design
The Map facet type offers four alternative styles besides the default look, which you can choose with the “Map design” setting.
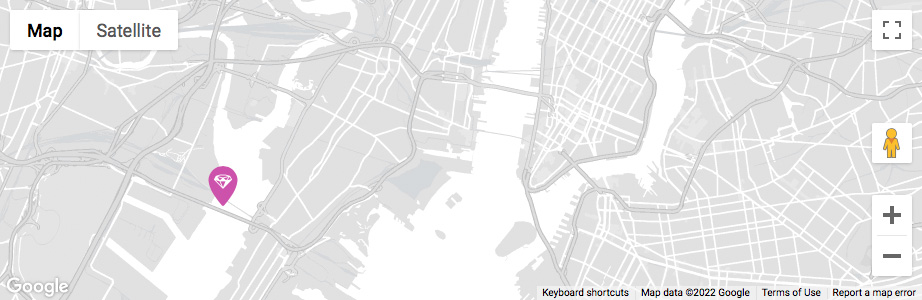
If these styles are not what you are looking for, it is possible to design your own map style or download a pre-made style from a map style library. With a custom map style, you can not only change the color scheme, but also how and if map features like roads, administrative areas or points of interest are displayed, or not:

Two websites where you can build your own or download a pre-made custom map style are:
To use a custom map style:
- Build or choose the map style in one of the mentioned websites;
- Copy or download the resulting JSON array (which begins and ends with square brackets);
- Replace the JSON array in the code example below, between the single quotes, with your copied / downloaded JSON array;
- Add the code to your (child) theme’s function.php.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_map_init_args', function( $args ) { $args['init']['styles'] = json_decode( '[{"featureType":"administrative","elementType":"labels.text.fill","stylers":[{"color":"#444444"}]},{"featureType":"landscape","elementType":"all","stylers":[{"color":"#f2f2f2"}]},{"featureType":"poi","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":-100},{"lightness":45}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"labels.icon","stylers":[{"visibility":"off"}]},{"featureType":"transit","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"water","elementType":"all","stylers":[{"color":"#46bcec"},{"visibility":"on"}]}]' ); return $args; } );
Alternatively, you can download and install the SnazzyMaps WordPress plugin and select a pre-made custom style. If you connect an API key in the settings, you can also select your own custom styles made on the SnazzyMaps website.
Set a custom zoom level or location/center
To determine the map center and correct zoom level, the map uses Google Maps’ fitBounds function. On every refresh, the map automatically pans to the center of all found markers, and zooms to the zoom level where all found markers fit within the bounds of the map. There is no easy way to change the zoom level that fitBounds ends up using after a page load or refresh.
The Map facet does have a setting called “Fallback lat / lng / zoom” where you can enter a custom center (lat/lng) and/or zoom level. These values are only used as a fallback, when no results/markers are found. In all other situations, these settings have no effect because the map uses the fitBounds function.
However, with a bit of custom code, this behaviour can be overwritten, so you can actually use the “Fallback lat / lng / zoom” setting to set a custom center and zoom level on initial page load, or on every facet refresh.
First, set a custom lat/lng and zoom level in the Map facet settings.
Then add one of the following two code snippets to your (child) theme’s function.php:
Set a custom zoom level and location/center on initial page load only
To disable fitBounds and force the custom lat/lng and zoom settings on the initial page load only:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'facetwp_scripts', function() { ?> <script> document.addEventListener('facetwp-refresh', function() { if ('undefined' !== typeof FWP && 'undefined' !== typeof FWP.hooks) { FWP.hooks.addFilter('facetwp_map/fit_bounds', function(fit_bounds) { return FWP.loaded; // force the custom lat/lng/zoom only on initial page load }); } }); </script> <?php }, 100 );
Set a custom zoom level and location/center on every refresh
To disable fitBounds and force the custom lat/lng and zoom settings on initial page load and every facet refresh:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'facetwp_scripts', function() { ?> <script> document.addEventListener('facetwp-refresh', function() { if ('undefined' !== typeof FWP && 'undefined' !== typeof FWP.hooks) { FWP.hooks.addFilter('facetwp_map/fit_bounds', function(fit_bounds) { return false; // force the custom lat/lng/zoom on every refresh }); } }); </script> <?php }, 100 );
If you combine one of the above code snippets with Google Map’s restriction parameter, you can also restrict the map’s viewport to specified bounds.
To only set a custom zoom level on page load, see the two sections below:
Set a custom zoom level on initial page load only
If you want to only set a custom zoom level, and leave the lat/lng determined by the fitBounds function (as explained above) intact, the above solutions that use the “Fallback lat / lng / zoom” setting, will not work. This is because if you leave the fallback lat/lng empty, it will default to 0,0 and your map will load with that location as its center.
The following code will only set a custom zoom level, only on initial page load:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> function setCustomZoom() { google.maps.event.addListenerOnce(FWP_MAP.map, 'tilesloaded', function(){ FWP_MAP.map.setZoom(5); // Custom zoom level, set only on first page load. document.removeEventListener('facetwp-maps-loaded', setCustomZoom); }); } document.addEventListener('facetwp-refresh', function() { if( ! FWP.loaded ) { // On first page load only. document.addEventListener('facetwp-maps-loaded', setCustomZoom); } }); </script> <?php }, 100 );
Set a custom zoom level on every refresh
The following code will (re)set a custom zoom level on every facet refresh of the map:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> document.addEventListener('facetwp-maps-loaded', function() { google.maps.event.addListenerOnce(FWP_MAP.map, 'tilesloaded', function(){ FWP_MAP.map.setZoom(5); // Custom zoom level, set on each refresh. }); }); </script> <?php }, 100 );
Restrict the map viewport

Instead of using the “Fallback lat/lng/zoom” in the Map facet’s settings, it is also possible to restrict the map’s viewport with Google Map’s restriction parameter. With this parameter set, the user cannot pan or zoom out beyond the specified viewport bounds. Manually zooming in is still possible, within the range set with the Zoom min/max setting.
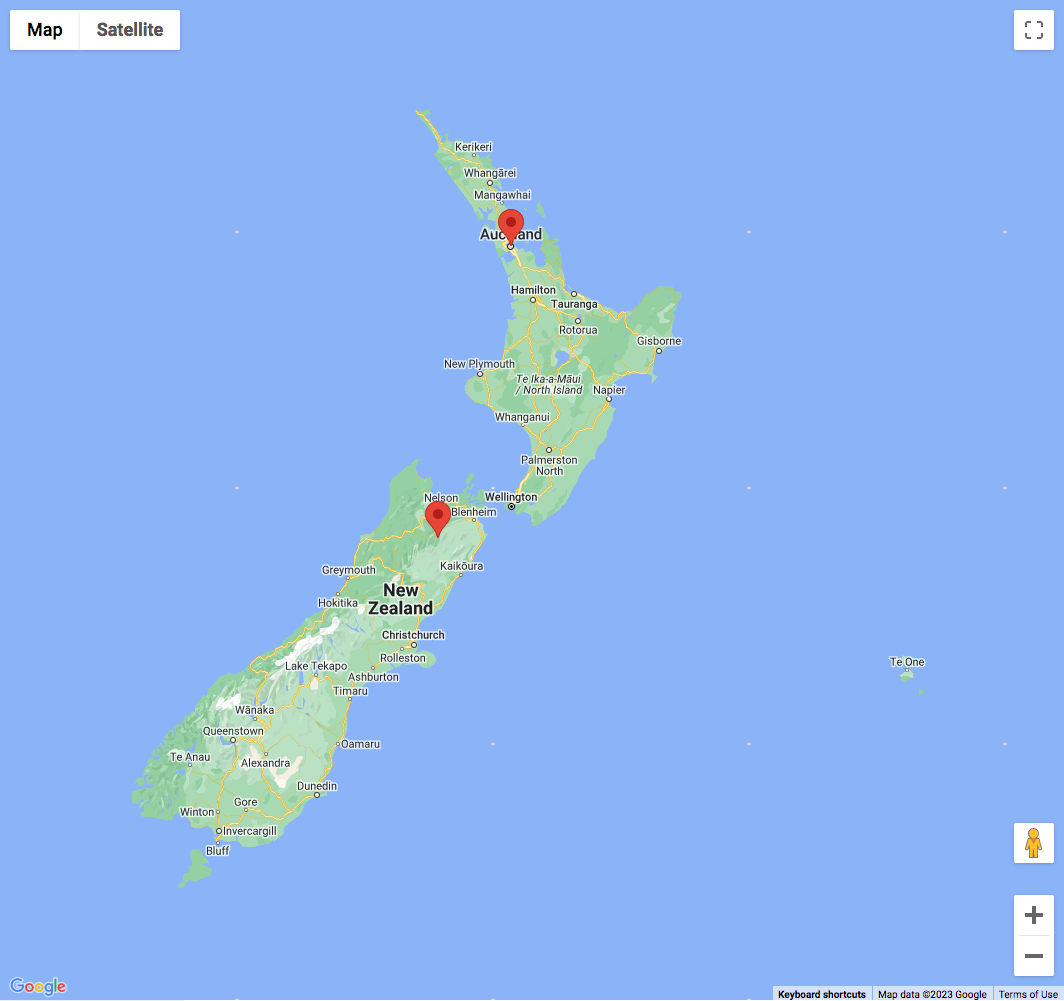
The following code example restricts the map’s viewport to the bounds of New Zealand, and sets the center to Auckland.
To make this code work, it must be combined with the above snippet to disable the fitBounds function on every refresh, otherwise the map will still try to pan and scroll when using facets, which will lead to unexpected behavior.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_map_init_args', function( $args ) { // Auckland New Zealand $args['init']['center'] = [ 'lat' => -36.8598108, 'lng' => 174.2117363 ]; // New Zealand bounds $args['init']['restriction'] = [ 'latLngBounds' => [ 'north' => -34.36, 'south' => -47.35, 'west' => 166.28, 'east' => -175.81 ], 'strictBounds' => false ]; $args['init']['zoom'] = 6; // Is used if no Fallback lat/lng and zoom are set in the Map facet settings. See explanation below. return $args; } );
There are a few settings that determine the zoom level that is used when the map loads with a restricted viewport: the zoom parameter in line 20 of above code, and the Fallback lat/lng/zoom setting in the Map facet settings. They influence each other as follows.
If you want the map to use the exact restricted viewport when it loads, don’t use the zoom parameter and leave the fallback zoom setting empty. Or, if you use any or both of them, make sure the zoom level is lower (zoomed out more) than the equivalent of the restricted viewport: the map will never zoom out more than the restricted viewport.
To zoom into the restricted viewport on page load, you can set a higher zoom level in one or both of these settings. Be aware that they override each other as follows:
- Without the
zoomparameter set, a fallback zoom level will determine the zoom parameter, also if no fallback lat/lng is set. - With the
zoomparameter set, a fallback zoom level will override the zoom parameter, but only if a fallback lat/lng is also set.
How to add a map to single posts or pages
We often get the question if it is possible to use the Map add-on to show a map on a single page, post, or custom post type post. A use case would be to show the location of a store, hotel, restaurant, or event.
This is possible, and actually not very complicated. Just follow the steps described in this tutorial.
