Dropdown
Overview
 The Dropdown facet type lets users select a single value.
The Dropdown facet type lets users select a single value.
Available options
| Name | Description |
|---|---|
| Data source | Where the values live (taxonomy, custom field, post attribute). When choosing a hierarchical taxonomy, read this warning. |
| Default label | Set the label for the first dropdown option (default: “Any”). Note: this label is translatable with the facetwp_i18n hook. |
| Parent term | This setting is only visible if the facet’s selected Data Source is a taxonomy. If this is a hierarchical taxonomy and you want to display only child terms of a specific parent term, enter the parent’s term ID (the number only). Enter only one term ID.
Note: in a multilingual setup, setting a parent term will not work, because the parent term IDs will be different for each language. To fix this, you need to use separate facets for each language, or index the parent terms for all languages. |
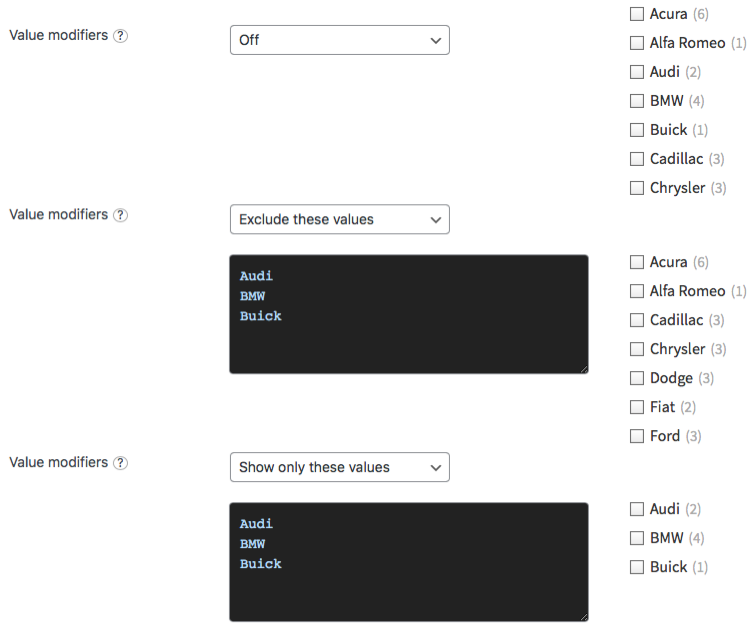
| Value modifiers | Enter a list of facet values (one per line, without commas) to include or exclude. The values need to match the label (not the slug) of the facet choice exactly, including spaces and capitalization.
In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms. For an example, see the explanation below. If your value modifiers don’t work, see this page for more info. |
| Hierarchical | Whether to display the facet choices visually as a hierarchy, by ordering the child terms below their parent term and by indenting the child terms. This setting only appears if Data Source is set to a taxonomy, and it will only have an effect if the chosen taxonomy is actually a hierarchical taxonomy. Note: if child options don’t show up, make sure the “Count” setting is high enough. |
| Show ghosts | Show choices that would return zero results? See the explanation below. |
| Preserve ghost order | This option only appears if the Show ghosts setting is enabled. By default, ghost choices will appear at the bottom. With this setting enabled, ghost choices are kept in the same order (mixed with valid choices).
This setting is not available when the “Sort by” setting is set to “Highest count”, in which case the ghost order is ignored. |
| Sort by | Sort facet choices by:
To customize the sort order, for example switch the ASC/DESC order, or to sort numerically, you can use the facetwp_facet_orderby hook. |
| Count | The maximum number of choices to display. Default: 10. Be aware that if your Data source is a hierarchical taxonomy, the count includes the child terms/categories. If the count is too low, (some) child options will not show up.
If you leave this field empty, the default of |
What are ghosts?
 Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
When “Show ghosts” is enabled, after filtering, facet choices that would return zero results are still shown, but dimmed and not clickable.
By default, the ghosts will appear at the bottom of the list of choices. If you enable “Preserve ghost order“, the ghost choices will be shown in the original order (mixed with the other, valid choices), determined by the “Sort by” setting.
What are value modifiers?
Value modifiers let you include or exclude certain choices from displaying. This setting requires a re-index to take effect.
Below are some examples:

In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms.
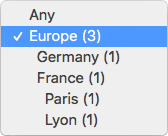
Indexing of term hierarchies
![]()

Paris term selected in the back-end will be displayed in the front-end results if you select “Europe” or “France” in the facet.With the “Hierarchical” setting enabled, FacetWP automatically indexes both explicit and implicit term hierarchies.
If your taxonomy includes Europe > France and a post has only the France term selected, then Europe will get indexed too for that post.
On the front-end this means that if you have a post that has only the Paris term selected, but not its parent terms (France or Europe), the post will still be displayed in the results if you filter by “Europe”, or “France” in the facet.
Hide counts
To hide counts from all facets of a type that use a dropdown UI (all Dropdown facets, fSelect facets, Hierarchy Select facets, Range List facets, and Time Since facets (the last two with UI type set to “Dropdown” or “fSelect”), add the following to your theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', '__return_false' );
If you want to hide counts from specific facets with a dropdown UI, then you can select by facet name:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', function( $return, $params ) { if ( 'my_facet_name' == $params['facet']['name'] ) { // Replace 'my_facet_name' with the name of your facet $return = false; } return $return; }, 10, 2 );
Or by facet type:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', function( $return, $params ) { if ( 'dropdown' == $params['facet']['type'] ) { // Works for: 'dropdown', 'fselect', 'hierarchy_select', 'range_list', 'time_since' $return = false; } return $return; }, 10, 2 );
Hide dropdowns if one option is left
By interacting with facets, there will be situations when only one option (the ‘Any’ option) is left. With this code you can hide the dropdown when that happens:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'wp_footer', function() { ?> <script> (function($) { $(document).on('facetwp-loaded', function() { $('.facetwp-type-dropdown select').each(function () { if ($(this).children('option').length == 1) { $(this).closest('.facetwp-type-dropdown').hide(); } else { $(this).closest('.facetwp-type-dropdown').show(); } }); }) })(jQuery); </script> <?php } );
