facetwp_facet_render_args
Overview
This filter lets you modify the data passed to a facet’s render() method. This is useful if you need to alter the selected values, or translate facet choices.
Parameters
- $args | array | An associative array of facet render arguments (see below)
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
$args = [ 'facet' => [ 'name' => 'model_year', 'label' => 'Model Year', 'type' => 'checkboxes', 'source' => 'tax/year', ... ], 'where_clause' => 'AND post_id IN (18670,18671,18672,18673,18674)', 'selected_values' => [ '2014', '2015', '2016' ], // Only available in these facet types: Checkboxes, Radio, Dropdown, fSelect, Hierarchy, Star Rating, Hierarchy Select, Range List, Time Since, Color 'values' => [ [0] => [ ['facet_value'] => '2016', ['facet_display_value'] => '2016', ['term_id'] => '502', ['parent_id'] => '0', ['depth'] => '0', ['counter'] => '2', ], // ... etc. All available facet values ] ];
Note that only the facet types mentioned in line 15 have the $args['values'] parameter, as only these facet types have a load_values() method.
Usage examples
Modify selected facet values
Modify the selected values for a specific facet (e.g. model_year):
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_render_args', function( $args ) { if ( 'model_year' == $args['facet']['name'] ) { $args['selected_values'] = [ '2015' ]; } return $args; });
Conditionally remove facet choices
The recommended way to remove facet choices is with the facet’s value modifiers (if it has that setting), or with the facetwp_index_row hook, during indexing. But with both of these methods, the choices will never appear in the facet.
To remove facet choice conditionally, for example, only on a specific page, template or archive, you can use the facetwp_facet_render_args hook. The following example removes the three choices specified in line 4 from the facet specified in line 3, but only on the category archive specified in line 2. For the condition, you can use any Conditional Tag.
Note that in line 6 of this example, we filter out the specified facet choices by their facet_value. This is not the facet choice label as displayed in the facet itself (which is the facet_display_value), but the indexed raw, technical value of the choice, as displayed in the URL when that choice is selected. If the facet’s data source is a taxonomy, this would be the term slug. See the facetwp_index_row page for more information about the indexing of facet values.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_render_args', function( $args ) { if ( is_category('my-category' ) ) { // Use any condition tag here. if ( 'my_facet_name' == $args['facet']['name'] ) { // Replace 'my_facet_name' with the name of your facet. $excluded_values = ['value_1', 'value_2', 'value_3']; // Exclude these facet values (the raw values as they appear in the URL after filtering). foreach ( $args['values'] as $key => $row ) { if ( in_array( $row['facet_value'], $excluded_values) ) { unset( $args['values'][$key] ); // Remove these items } } $args['values'] = array_values( $args['values'] ); // Fix the array indexes. } } return $args; });
Note the above code will only work in the facet types mentioned in line 15 of the above parameters, as only these facet types have the needed $args['values'] parameter.
Remove facet choices that are not children of the current term
If you have a category/tag/taxonomy term archive page with a facet on it that uses the same hierarchical category/tag/taxonomy as its data source, the facet will display all choices (terms) for which posts on that page have been indexed. And as posts can have multiple terms selected, this can include terms anywhere in the taxonomy’s term hierarchy, not only children of the archive’s current term.
A common question is how to let the facet display only child terms of the archive’s current term (with or without the current term itself)? This can be accomplished by using the facetwp_facet_render_args to remove all terms from the facet that are not a child term of the current term of the archive template.

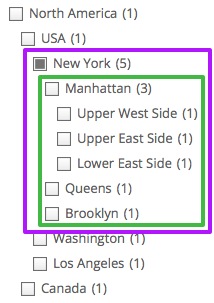
/category/new-york term archive page, how to only show New York and its child terms (purple frame), and pre-select New York? Or, only show its child terms (green frame)?Using the following code, you can use the same facet on each term archive page (without setting a “Parent term”). The code dynamically removes all terms from the facet that are not a child term of the archive’s current term. This will result in the facet displaying only child terms, on all hierarchical levels below the archive’s current term. If you want the facet to display only the direct child level, replace the if statement on line 25 with the alternative one on line 28.
This code works with the following facet types: Checkboxes, Dropdown, Radio, fSelect and Hierarchy Select. It does not work with Hierarchy facets, which do not have the needed term_id and parent_id in the hook’s arguments.
The code assumes a hierarchical taxonomy for the archive and facet’s data source, but it will work both with the facet’s “Hierarchical” setting enabled and disabled.
Add the code to your (child) theme’s functions.php. Change my_taxonomy_name in line 3 to the name of your taxonomy, and my_facet_name in line 4 to the name of your facet.
If you want the facet to include the archive’s term, in line 5 set $keep_current_term to true. When you do this, the current term is available to automatically pre-select it in the facet on page load, and again after a reset.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_filter( 'facetwp_facet_render_args', function( $args ) { $taxonomy = 'my_taxonomy_name'; // Change 'my_taxonomy_name' to the name of your taxonomy $facet = 'my_facet_name'; // Change 'my_facet_name' to the name of your facet $keep_current_term = false; // Set this to true if you want to include the current term $is_term_archive = false; if ( 'category' === $taxonomy ) { $is_term_archive = is_category(); } elseif ( 'post_tag' === $taxonomy || 'tag' === $taxonomy ) { $is_term_archive = is_tag(); } else { $is_term_archive = is_tax( $taxonomy ); } if ( $facet == $args['facet']['name'] && $is_term_archive ) { // Exclude the Hierarchy facet if ( in_array( $args['facet']['type'], [ 'hierarchy' ] ) ) { return $args; } $current_term = get_queried_object_id(); if ( ! empty( $args['values'] ) ) { $current_term_depth = '0'; foreach ( $args['values'] as $key => $val ) { $term_id = $val['term_id']; if ( intval( $term_id ) === $current_term ) { $current_term_depth = intval( $val['depth'] ); } // This keeps sub-terms of the current term archive page if ( $val['parent_id'] && in_array( $current_term, get_ancestors( $val['term_id'], $taxonomy, 'taxonomy' ) ) ) { // Alternative if-statement: only keep direct children of the current term, no deeper level children: // if ( $val['parent_id'] == $current_term ) { continue; // This keeps parent term for current archive page } else if ( $keep_current_term && $current_term == $val['term_id'] ) { -- $current_term_depth; continue; } else { unset( $args['values'][ $key ] ); } } // Shift depths after deleting values $depthshift = ++ $current_term_depth; array_walk( $args['values'], function( &$item ) use ( & $depthshift ) { $newdepth = intval( $item['depth'] ) - $depthshift; $item['depth'] = (string) $newdepth; } ); $args['values'] = array_values( $args['values'] ); } } return $args; } );
Customize a facet setting
The following example shows how to programmatically customize the “Default radius” setting in a Proximity facet, only on a specific page.
Make sure to change the page ID on line 2 (or use another conditional tag). And change my_proximity_facet on line 3 to the name of your Proximity facet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_render_args', function( $args ) { if ( is_page( 4956 ) ) { // Change to your page ID or use another condition if ( 'my_proximity_facet' == $args['facet']['name'] ) { // Change 'my_proximity_facet' to the name of your Proximity facet $args['facet']['radius_default'] = 300; // Set the default radius } } return $args; });
Note that if the Proximity facet’s “Radius UI” setting is set to “Slider”, the custom default radius set in line 4 must be within the range of the “Range (min)” and “Range (max)” setting.
If the Proximity facets “Radius UI” setting is set to “Dropdown”, the custom radius will be appended at the bottom of the list of choices if it is not one of the defined choices in the “Radius options” setting.
Translate facet choices and facet settings
This hook can also be used to dynamically change facet choices and/or facet settings into __() translatable strings. Which then can be translated with a string translation plugin.
Before you go this route, note that you can also use the facetwp_facet_display_value hook to translate facet choices.
And, see this section on the Multilingual add-on page for more info about the recommended way to translate facet choices, which is to translate the facet’s data source itself (the custom field or taxonomy terms).
Translate facet choices
The following example changes specific facet choices within the facet named country to __() translatable strings:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_render_args', function( $args ) { if ( 'country' == $args['facet']['name'] ) { // Change 'country' to the name of your facet $translations = [ 'Spain' => __( 'Spain', 'fwp-front' ), 'United States' => __( 'United States', 'fwp-front' ), 'France' => __( 'France', 'fwp-front' ) ]; if ( ! empty( $args['values'] ) ) { foreach ( $args['values'] as $key => $val ) { $display_value = $val['facet_display_value']; if ( isset( $translations[ $display_value ] ) ) { $args['values'][ $key ]['facet_display_value'] = $translations[ $display_value ]; } } } } return $args; });
Alternatively, change all facet choices in the country into __() translatable strings:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_render_args', function( $args ) { if ( 'country' == $args['facet']['name'] ) { // Change 'country' to the name of your facet if ( ! empty( $args['values'] ) ) { foreach ( $args['values'] as $key => $val ) { $display_value = $val['facet_display_value']; $args['values'][ $key ]['facet_display_value'] = __( $display_value, 'fwp-front' ); } } } return $args; });
These dynamically added strings can now be translated with a string translation plugin.
Translate Pager facet labels
The following example changes all labels that Pager facets use, into __() translatable strings:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_render_args', function( $args ) { if ( 'pager'== $args['facet']['type'] ) { $args['facet']['prev_label'] = __('« Prev', 'fwp-front' ); $args['facet']['next_label'] = __('Next »', 'fwp-front' ); $args['facet']['dots_label'] = __('…', 'fwp-front' ); $args['facet']['count_text_plural'] = __('[lower] - [upper] of [total] results', 'fwp-front' ); $args['facet']['count_text_singular'] = __('1 result', 'fwp-front' ); $args['facet']['count_text_none'] = __('No results', 'fwp-front' ); $args['facet']['load_more_text'] = __('Load more', 'fwp-front' ); $args['facet']['loading_text'] = __('Loading...', 'fwp-front' ); $args['facet']['default_label'] = __('Per page', 'fwp-front' ); $args['facet']['per_page_options'] = __('10, 25, 50, 100, Show all', 'fwp-front' ); } return $args; });
These dynamically added strings can now be translated with a string translation plugin.
Note that these Pager facet labels can also be translated with the facetwp_i18n hook. And the Pager facet links’ HTML can be customized with the facetwp_facet_pager_link hook.
How to translate dynamically added strings
With the above snippets in your (child) theme’s functions.php, these dynamically added __() strings for facet choices and facet setting labels can now be translated with a string translation plugin.

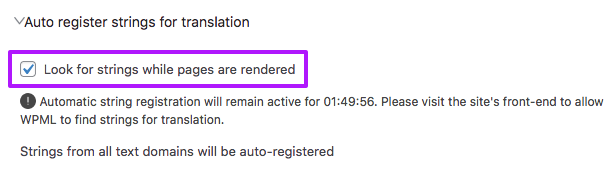
For WPML, use WPML String translation. To let WPML auto-detect these new strings, go to: WPML > String Translation > Auto register strings for translation. Enable the “Look for strings while pages are rendered”, and (within the time frame the setting is active), visit the page where the facets are. The new facet choice strings will then be detected and added to the fwp-front domain. Disable the setting again when all strings have been detected.
Another useful plugin for string translations is Loco Translate. If needed, you can use it together with a tool like PoEdit to handle or create the language pot/po/mo files.
Translatable strings can also be translated with a gettext filter, as shown in the following example:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'gettext', function( $translated_text, $text, $domain ) { if ( 'fwp-front' == $domain ) { if ( 'Spain' == $text ) { $translated_text = 'Spanje'; } if ( 'United States' == $text ) { $translated_text = 'Verenigde Staen'; } if ( 'France' == $text ) { $translated_text = 'Frankrijk'; } } return $translated_text; }, 10, 3 );
