Elementor
Add facets to Elementor post listings
This add-on lets you display facets alongside a range of Elementor listing widgets. These widgets are available when using Elementor Pro, or one of the mentioned Elementor plugins.
With this add-on installed, FacetWP also adds three widgets of its own, for adding facets, Listing Builder listings, and FacetWP-related buttons. These widgets also work with the free version of Elementor.
Supported widgets
The following widgets are supported and can be used to create FacetWP compatible listings. Note that all widgets need to be enabled for FacetWP to be filterable by facets.
| Plugin | Widget name |
|---|---|
| Elementor Pro | Loop Grid Loop Carousel Posts Archive Posts Products (with WooCommerce) Archive Products (with WooCommerce) |
| Ultimate Addons for Elementor | Posts Woo – Products (with WooCommerce) |
| Premium Addons for Elementor |
Blog Woo – Products (with WooCommerce) |
| PowerPack for Elementor | Advanced Posts Woo – Products (with WooCommerce) |
| JetEngine | Listing Grid |
| AnyWhere Elementor Pro | Post Blocks Post Blocks Adv FacetWP does not support AEP directly. The integration is built into AEP. Note: to disable the scroll on page load, see the instructions below. |
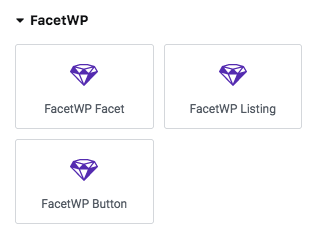
The FacetWP Elementor add-on adds the following widgets:
| Plugin | Widget name |
|---|---|
| FacetWP | FacetWP Facet FacetWP Listing FacetWP Button |
Usage

After installation and activation, there is no further configuration needed for this add-on plugin.
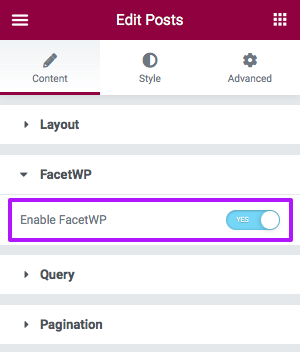
When it is active, supported Elementor listing widgets will display an extra “Enable FacetWP” setting. If this setting is enabled, FacetWP will use this listing as the one to dynamically filter with facets.
The Archive Posts and WooCommerce Archive Products widgets are meant to be used on WP archive pages. Other widgets, like the Posts widget or the Query Loop widget, can be used both on normal pages and on WP archive templates (if you set the Query Source setting to use the “Current Query”).
After enabling your widget, add one or more facets to the page. You can use facet shortcodes in a Shortcode widget, or use the FacetWP Facet widget. The Elementor add-on adds widgets to add facets, listings, and FacetWP-related buttons:
FacetWP Elementor widgets

Since v1.8, the FacetWP Elementor add-on comes with three built-in Elementor widgets:
- FacetWP Facet – adds a facet.
- FacetWP Listing – adds a Listing Builder listing.
- FacetWP Button – adds an Apply button, a Flyout button or a Submit button.
The FacetWP Facet widget

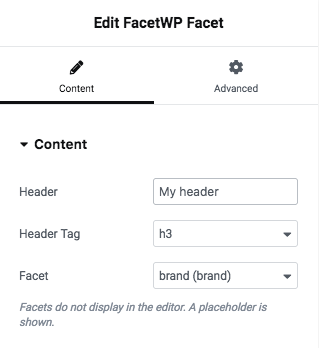
With a “FacetWP Facet” widget you can add an existing facet to your Elementor page. It is the recommended alternative to adding facet shortcodes with a “Shortcode” or “HTML” widget.
After adding the widget to your page, use the “Facet” setting dropdown to select one of your existing facets.
The dropdown will show all previously created facets, including the User Selections facet (which does not appear in the facet overview screen of FacetWP’s settings).
Optionally, add a facet heading by entering a text in the “Header” field and selecting the HTML tag to use for it. If you want to hide empty facets (facets with no choices left), including their heading, you can use this code snippet.

Note that facets will not display in the Elementor editor: a placeholder is shown instead. Check your front-end page to see if your facets are functioning correctly. If they are not appearing, make sure you also have added a listing to the page. This can be a supported Elementor widget, a Listing Builder listing (added with a Listing widget), or any other supported listing template type.
The FacetWP Listing widget

With a “FacetWP Listing” widget you can add an existing Listing Builder listing template to your Elementor page. It is the recommended alternative to adding listing shortcodes with a “Shortcode” or “HTML” widget.
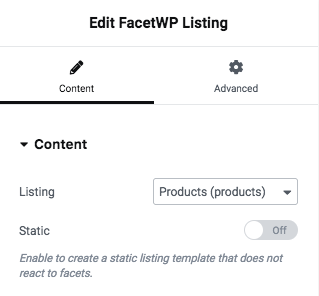
After adding the widget to your page, use the “Listing” setting dropdown to select one of your previously created Listing Builder listings.
Unlike the Facet widget, the Listing widget will show your listing, including its full layout, in the Elementor editor.
Use a FacetWP Listing widget on a WP archive template
Generally, on archive templates, it would be better not to use a Listing widget, because by default, FacetWP uses the archive’s query, not the Listing widget’s custom query. Using a Listing widget in this case will cause a mismatch between your facets and the posts displayed in the listing.
The recommended setup is to choose a widget that uses the template’s native archive query, like an Archive Posts or Archive Products widget, or a widget that can have its query set to use the “Current Query”, like a Posts, Loop Grid, or Woo Products widget.
However, if you don’t want or cannot change the way things are set up, and want to keep using a Listing widget on a WP archive template, you have to tell FacetWP explicitly which query (not) to use. Two ways to do this are described here (option 1 and 2).
Add a static listing

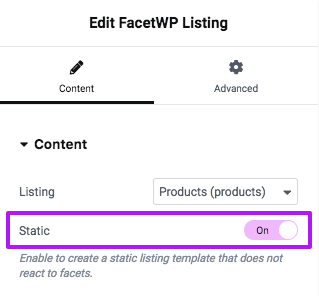
Since version 1.9.3 of the add-on, it is possible to add static Listing Builder listings with the FacetWP Listing widget. A “static” listing is a listing that does not react to facets.
You can even add multiple static listings to a page, also to a page that already has a “normal” filterable (non-static) listing. But there should be only one filterable (non-static) listing on a page.
Note that static Listing Builder listings can also be added with a shortcode or PHP. When using a shortcode, you can add them with a Shortcode widget.
The FacetWP Button widget

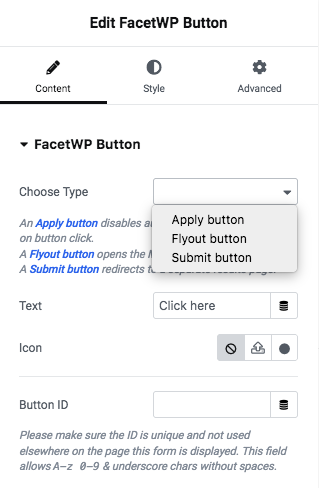
With a “FacetWP Button” widget you can add three types of buttons to your Elementor page:
- An Apply button – disables auto-refresh and applies facet selections on button click.
- A Flyout button – opens the Mobile Flyout panel. This option is only available with the Mobile Flyout add-on installed.
- A Submit button – redirects facet selections to a separate results page. This option is only available with the Submit button add-on installed.
Use the “Choose Type” setting to select the desired button type. Then change the button text and styling settings as needed.
Add an “Apply” button
When you add an “Apply” button to your page, it will disable FacetWP’s auto-refresh function and apply facet selections only when the button is clicked.
Adding this button type does exactly the same as explained in our tutorial on how to disable facet auto-refresh and add an apply/submit button. It will also automatically add the mentioned JavaScript snippet that disables auto-refresh to your page. As described in this tutorial, this button will disable auto-refresh for all facet types, except for Pager facets and Reset facets. If needed, you can re-enable auto-refresh for individual facets or facet types with FWP.refresh(), for example when using a Sort facet.
Add a “Flyout” button
To be able to create a Flyout button, first install the Mobile Flyout add-on. When you then add a “Flyout” button to your page, the button will open the Flyout panel, as described here.
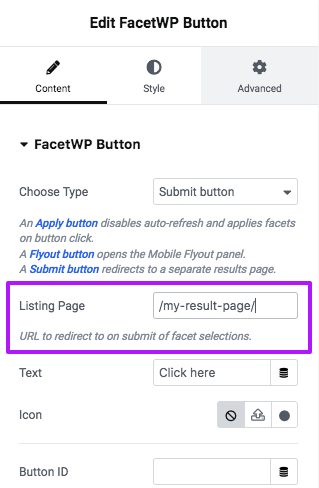
Add a “Submit” button

To be able to create a Submit button, first install the Submit button add-on.
The Submit button widget is a convenient alternative to adding the Submit button manually or with a shortcode, as described in the Submit button add-on’s setup instructions.
After following the setup instructions and adding the Submit button widget, clicking the button will redirect the page to the URL specified in the “Listing Page” setting field of the widget. When facets on the page have selections, they will be included in the redirect.
Add FacetWP shortcodes with a Shortcode widget

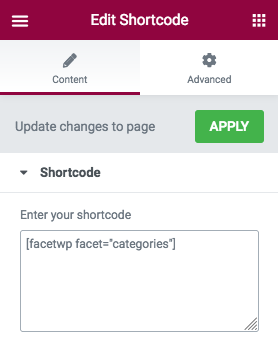
Instead of using FacetWP wigets, shortcodes for facets, listing templates and other features can also be added with an Elementor Shortcode widget.
Just copy the shortcode from the FacetWP overview page or facet/listing settings page, and paste it into the widget.
As an alternative to a Shortcode widget, you can also use an HTML widget.
Using FacetWP on WP archive templates

FacetWP can also be enabled on WP archive templates created with the Elementor Theme builder.
The Archive Posts widget (for posts, pages, and custom post types) and the Archive Products widget (for Woocommerce product archives) can be enabled in their settings for FacetWP in the same way as the other supported widgets, while automatically using the archive query for the results.
Note that in archive templates, facets may work even without enabling the “Enable FacetWP” setting on the widget, because of FacetWP’s query autodetection. However, to prevent issues with pagination, make sure to always enable the “Enable FacetWP” setting, also in archive templates.
Using a Posts, Loop Grid, or Woo Products widget on a WP archive template

If you are using one of the following widgets on a WP archive page page, make sure to set it to use the native archive query that is already running on the page:
- Elementor Posts widget
- Elementor Loop Grid widget
- Ultimate Add-ons for Elementor Posts widget
- Ultimate Add-ons for Elementor Woo-Products widget
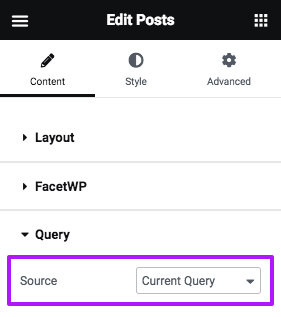
Depending on the widget, the native archive query can be set in Query > Source (or Query Type) > Current Query (or Main Query).
Using a JetEngine Listing Grid Widget on a WP archive template

If you are using a JetEngine Listing Grid Widget on a WP archive page, make sure to enable the setting “Use as Archive Template”.
This setting works similarly to the “Source > Current Query” setting in native Elementor widgets. If enabled, the widget’s query settings will be ignored, and the native WP archive query that is already running on the page will be used instead.
Using a FacetWP Listing widget on a WP archive template
This is not recommended. See the explanation above.
Using Elementor pagination

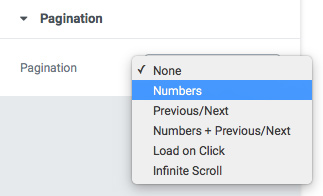
If you are using Elementor’s pagination (which you can set in Posts, Archive Posts or Loop Grid widgets), FacetWP will detect this pagination and convert it for use with AJAX filtering.
However, this will only work for the pagination options that have numbered pagination.
FacetWP does not work with the “Load on Click” or “Infinite Scroll” pagination types. Choosing “Infinite Scroll” will also lead to JS errors in the Console. (Side note: FacetWP will not work with any type of “Infinite load” pagination).

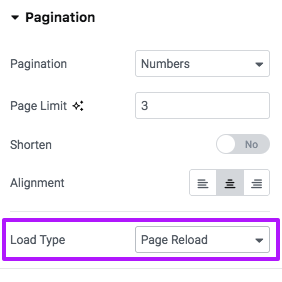
Additionally, Loop Grid widgets have a “Load Type” setting in their Pagination setting. Make sure to choose “Page Reload”. The “AJAX” option will not work with FacetWP. FacetWP will detect Elementor pagination clicks and will use it to trigger AJAX loading itself.
If the integration with Elementor pagination is not working correctly, you can also use a Pager facet, which offers several pager types, like numbered pagination and a “Load more” type.
Block FacetWP from using the wrong post widget query

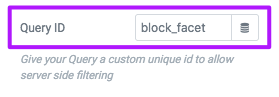
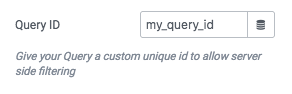
block_facet Query ID in ElementorIf FacetWP is identifying the wrong query in Elementor, you can use the query_id setting to block FacetWP from using a post widget query that it shouldn’t.
Give the ‘Query ID’ setting in the Elementor widget a value of block_facet, and add this code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'elementor/query/block_facet', function( $query ) { if ( 0 !== strpos( $query->get( 'post_type'), 'acf' ) ) { // Prevent issues with this hook influencing ACF field based facets. $query->set( 'facetwp', false ); } } );
Force FacetWP to use a specific post widget query

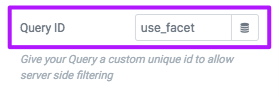
use_facet Query ID in ElementorYou can force FacetWP to use a specific Elementor query ID. Give the ‘Query ID’ setting in the Elementor widget a value of use_facet, and add this code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'elementor/query/use_facet', function( $query ) { if ( 0 !== strpos( $query->get( 'post_type'), 'acf' ) ) { // Prevent issues with this hook influencing ACF field based facets. $query->set( 'facetwp', true ); } }); add_filter( 'facetwp_is_main_query', function( $is_main_query, $query ) { if ( true !== $query->get( 'facetwp', false ) ) { return false; } return $is_main_query; }, 10, 2 );
Prevent page scroll with the AEP “Post Blocks Adv” widget

If you are using the AnyWhere Elementor Pro “Post Blocks Adv” widget (which has FacetWP integration), you may see the page scroll to the top of the results after interacting with facets.
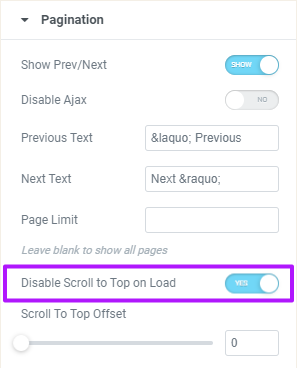
This scroll on (AJAX) page load can be disabled by the “Disable Scroll to Top on Load” option, located under the “Pagination” section of the Post Blocks Adv widget.
Be aware that this Pagination section can be hidden if you happen to have the “Infinite Scroll” option enabled in the “Layout” section. If that is the case, disable the Infinite Scroll option, then go to the Pagination section and enable the “Disable Scroll to Top on Load” option.
It’s best to then keep the Infinite Scroll option disabled because FacetWP does not support any form of infinite scroll. The closest thing is the Pager facet, which has a pager type that generates a “load more” button, working similar to infinite scroll.
Customize the Elementor Posts or Loop Grid widget query
If you are using Elementor Pro with a Posts widget or a Loop Grid widget, and you need to adjust the query, you can use Elementor’s Custom Query Filter hook.
Elementor’s Custom Query Filter hook works similarly to WP’s pre_get_posts hook. It exposes the WP_Query object and allows you to customize the query in any way you want.

In the following example, we add a fallback sorting method by overriding the original orderby query argument, and we change the default posts_per_page to 12. We also add an extra (optional) condition to let the hook run on category archive pages only.
Make sure to replace my_query_id with the unique Query ID you have set in the “Query ID” setting of the widget:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action('elementor/query/my_query_id', function($query) { // Replace "my_query_id" with your unique Query ID if ( 0 !== strpos( $query->get( 'post_type'), 'acf' ) ) { // Prevent issues with this hook influencing ACF field based facets. if ( $query->is_category() && $query->is_main_query() ) { // Optional conditions $query->set( 'posts_per_page', 12 ); $query->set( 'orderby', [ 'date' => 'DESC', // Primary sort: by post date, descending (from new to old) 'title' => 'ASC' // Secondary, fallback sort: by post title, alphabetically (from A-Z) ] ); } } });
Add a custom “No results” message for Posts or Loop Grid widgets
To add a custom “No results” message when a Posts or Loop Grid widget does not return any results, add the following snippet to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action('elementor/query/query_results', function($query) { $total = $query->found_posts; if ($total == 0) { echo '<h2>No results found.</h2>'; } });
For more elaborate ways to do this, check out the answers in this forum thread, or consider using this plugin.
Fix issues caused by Elementor’s Motion Effects options
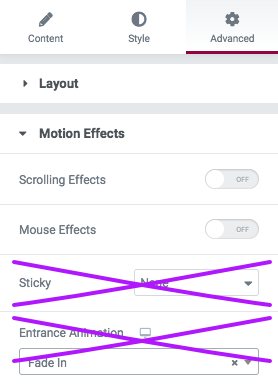
There are several known incompatibilities with the following Advanced > Motion Effects pane options of Elementor sections/widgets:
Do not use Elementor Pro’s “Sticky” option

If you have Elementor Pro installed, Elementor sections/widgets will have a “Sticky” option in their Advanced > Motion Effects options pane. The option creates a “sticky scrolling” effect.
This “Sticky” option is incompatible with FacetWP when used on sections/widgets containing facets or listings.
If this option is enabled, Elementor’s JavaScript will dynamically duplicate the section/widget in the code (invisibly) when the page is scrolled. This causes the facets or listings within the section/widget to be duplicated too, resulting in several issues with FacetWP.
One noticeable effect will be duplicate facets in the Mobile Flyout, if you are using that.
If you need a “sticky” effect on certain page elements, use a script that does not duplicate elements. Or better yet, create the effect by using the position:sticky property in CSS:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.myelement { position: sticky; top: 20px; }
This solution is also used on Help Center pages for the sticky right sidebar (which you can see on pages with a sidebar height less than the browser window height).
Do not use Elementor’s “Entrance Animation” option
All Elementor sections/widgets have an “Entrance Animation” option in their Advanced > Motion Effects options pane. When enabled, this option sets the section/widget to be invisible and lets it appear with an entrance animation when you scroll down the page.
Entrance Animations are incompatible with FacetWP when used on widgets containing facets or listings. Enabling this option will lead to issues like posts not showing up after filtering.
Do not use facets in Elementor popups
We regularly see users trying to get facets working within Elementor popups. Unfortunately, Elementor popups are incompatible with FacetWP.
The closest alternative is the Mobile Flyout add-on which was built specifically for mobile support.
Users have also reported success with adding facets to the Off-Canvas widget by Ultimate Addons for Elementor. Note that this widget works differently from FacetWP’s Mobile Flyout. The Mobile Flyout dynamically moves facets to the open flyout, so that all facets on the page (or a selection) are also available in the flyout. The Off-Canvas widget is always in the source code and moves off-canvas with CSS. So facets on the page are not necessarily in the off-canvas widget: you’ll have to decide which ones are in the widget and which ones are not. (And don’t add the same facet(s) both on the page as in the widget, as that will generally not work and cause filtering issues.)
Fix issues caused by Elementor’s “Element Caching” feature
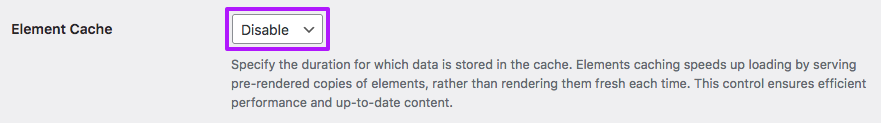
In version 3.22.0, Elementor introduced a new experimental Element Caching setting. In version 3.32.0, “Element Cache” was promoted to a normal setting and moved to the Performance tab.
Be warned that Element Caching is incompatible with FacetWP. Depending on the type of widget this setting is enabled on, Element Caching can cause the following issues:
- No facets appearing at all.
- Disappearing facets after one use.
- A “FacetWP was unable to auto-detect the post listing” error when using facets.
To prevent or fix these issues, make sure to disable Element Cache globally in Elementor > Settings > Performance > Element Cache:


Alternatively, if you want to keep this global setting enabled, make sure that all FacetWP-related Elementor widgets have their individual “Cache Settings” setting set to “Inactive”. Or you can leave it at “Default” if the default state is “Inactive”. This setting can be found on any widget’s Advanced tab, under Layout. The default state is mentioned underneath it and should show “Inactive” for all supported widgets. We’ve seen it being “Active” for some widgets in older installs, so watch out for this and set it explicitly to “Inactive” if needed.
Element Caching needs to be “Inactive” for every FacetWP-related widget: Shortcode widgets, Text Editor widgets, and HTML widgets containing FacetWP facet or listing shortcodes, FacetWP’s own Facet widget and Listing widget, and any FacetWP-enabled posts- and loop grid widget.
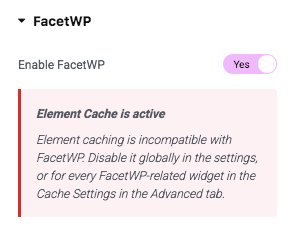
The “Element Cache is active” warning

To prevent the above-mentioned issues, in version 1.9.4+ of the add-on, a red “Element Cache is active” warning was added in the “FacetWP” section of supported Elementor widgets. The warning appears if the Element Cache is globally enabled and the current widget’s “Cache Settings” setting is explicitly set to “Active” in Advanced > Layout.
If you see this warning, disable Element Cache globally in the settings, or for the widget itself by setting it to “Inactive” in the “Cache Settings” setting.
In some cases, FacetWP cannot generate the necessary warning:
- when the default state of the widget is “Active”. We’ve only seen this in older installs.
- in Shortcode, HTML, Text Editor and similar widgets, which could contain FacetWP shortcodes.
- in AnyWhere Elementor Pro Post Blocks and Post Blocks Adv widgets, as their integration is built into AEP.
Keep an eye out for these cases, as these widgets still need their “Cache Settings” setting set to “Inactive” (or disable Element Cache globally in the settings).
Fix the Elementor JSON error
If you are using Elementor 3.17 – 3.19.4, you will likely encounter an issue with facets not working. The cause is a JSON error occurring in the AJAX refresh data returned to FacetWP, which in turn causes FacetWP to be unable to process the response.
This error is caused by an incompatibility with a new feature of Elementor called “Optimize Image Loading”, which seems to be enabled by default. We are trying to get Elementor to solve the cause of the issue.
Currently, there are three ways to fix this issue:
- You can disable the “Optimize Image Loading” setting in the Elementor settings here:
Elementor > Settings > Features > Optimize Image Loading.

- Or, you can install or update our Elementor integration addon. Version 1.9+ contains a fix.
- Or, you can add the following snippet to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'shutdown', function() { if ( isset( FWP()->request ) && FWP()->request->is_refresh ) { $buffer = ob_get_status(); if ( 'Elementor\Modules\ImageLoadingOptimization\Module::handle_buffer_content' == $buffer['name'] ) { ob_end_flush(); } } }, - 1 );
Using an Elementor Loop Item template in a Listing Builder listing
It is possible to use an Elementor (Pro) Loop Item template directly in the loop of a FacetWP Listing Builder listing, by using the listing in Dev mode.
First, you need to create a Loop Item. You can do this by setting up a Loop Grid on any page. In that process, you’ll have to create a Loop Item. Delete the Loop Grid widget from the page after that. If you keep it for some reason, do not enable FacetWP on it, as you’re going to use a FacetWP Listing Builder listing instead.
You can also create a Loop Item template directly, by going to Templates, then click “Add new template” and selecting “Loop Item” as template type.
Existing Loop Item templates can be found by going to the Templates overview page, then clicking the Loop Item tab. Or use this URL directly:
https://yourdomain.com/wp-admin/edit.php?post_type=elementor_library&tabs_group&elementor_library_type=loop-item
With the Loop Item template ready, create a FacetWP Listing Builder listing, set up the Query tab however you like, and set the Display tab to Dev mode. In the Display Code field, paste the following template:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php $my_loop_item_template_id = 8362; // Specifify the Elementor Loop Item template ID to use ?> <?php if ( have_posts() ) : ?> <?php while ( have_posts() ): the_post(); echo render_elementor_loop_item_in_custom_loop( $my_loop_item_template_id, get_the_ID() ); // Display the Elementor Loop Item for this post endwhile; ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
Change the ID in line 2 to your Loop Item’s template ID. You can find this ID in the shortcode in the right column on the above-mentioned Templates overview page. Or hover over the item, and check your browser’s status bar, which will show the ID as e.g. post=8362.
Next, paste the following function into your functions.php, or in a snippet in a code snippets plugin:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
function render_elementor_loop_item_in_custom_loop( $template_id, $post_id ) { // Ensure Elementor is loaded if ( ! did_action( 'elementor/loaded' ) ) { return '<!-- Elementor is not loaded. -->'; } // Get the Elementor frontend instance $elementor_frontend = \Elementor\Plugin::instance()->frontend; // Store the original global $post object and setup postdata global $post; $original_post = $post; // Store original post object to restore later // Set the global $post object to the specific post we want to render // This is crucial for Elementor's Dynamic Tags (e.g., Post Title, Post Excerpt) // to pull data from the correct post in the loop. $current_post_for_rendering = get_post( $post_id ); if ( ! $current_post_for_rendering ) { return '<!-- Post ID ' . $post_id . ' not found for Elementor rendering. -->'; } $post = $current_post_for_rendering; setup_postdata( $post ); // Required for WordPress template tags to work correctly // Render the Elementor template content // 'get_builder_content_for_display' is the recommended method for frontend rendering. $with_css = true; // Retrieve Loop Item content with or without CSS? $content = $elementor_frontend->get_builder_content_for_display( $template_id, $with_css ); // Restore the original global $post object and reset postdata wp_reset_postdata(); // Resets WordPress's internal post data $post = $original_post; // Restore the original post object return $content; }
In line 28, you can determine if the Loop Item content should be retrieved with or without its own CSS, by setting this to true or false.
Last but not least, add your FacetWP listing to the page with a Listing widget, or by pasting its shortcode into a Shortcode wiget. The page should now show your posts in the layout of the Loop Item. Add any extra styling, like (responsive) columns or grid, or spacing with custom CSS.
Changelog
1.9.3Dec 16, 2024
- New support Loop Carousel
- Improved support various "load more" modules
- Improved allow for Elementor static listings
1.9.2Aug 19, 2024
- Fixed another query dection issue
1.9.1Jul 2, 2024
- Fixed various PHP warnings
1.9Dec 1, 2023
- Fixed Removed Elementor Pro requirement
- Fixed JSON issue caused by the experimental Elementor 'Optimize Image Loading' setting
1.8.1Sep 7, 2023
- Improved minor label and styling tweaks
1.8Aug 1, 2023
- New added Elementor widget to easily add FacetWP shortcodes
1.7Nov 30, 2022
- New added support for Elementor Loop Grids
1.6.7Apr 6, 2022
- New added support for "Premium Addons for Elementor" [Posts] and [WooCommerce] widgets
1.6.6Oct 28, 2021
- Fixed refined the JS refresh handler to (hopefully) account for edge cases
1.6.5Oct 18, 2021
- Fixed better compatibility with Elementor toggles and other dynamic elements
1.6.4Sep 15, 2021
- Fixed Elementor no longer runs a separate "theme builder template" query, so we're adjusting our logic accordingly
1.6.3Aug 24, 2021
- Improved removed jQuery dependency
1.6.2Oct 1, 2020
- Fixed prevent error when FacetWP is disabled
1.6.1Sep 15, 2020
- Fixed issue with WC Products widget not detecting the right query
1.6.0Sep 4, 2020
- Important this version requires FacetWP 3.6.0 or above
- Improved compatibility with FacetWP 3.6.0+ and Elementor 3.0+

