Redirect a search box to a FacetWP results page
In this tutorial, we will demonstrate how a WordPress search widget (or any basic text input search form) can be redirected to a facet search results page, without using a Search facet in the search form. This makes it possible to include a simple search box in your header, navigation, or sidebar throughout your site, without loading FacetWP on every page.
To jump-start this tutorial (steps 1 and 2 below), go to:
FacetWP -> Settings -> Import / Export -> Import
Then import the following JSON code:
{"facets":[{"name":"pager_numbers","label":"Pager numbers","type":"pager","pager_type":"numbers","inner_size":"2","dots_label":"…","prev_label":"Prev","next_label":"Next","count_text_plural":"[lower] - [upper] of [total] results","count_text_singular":"1 result","count_text_none":"No results","load_more_text":"Load more","loading_text":"Loading...","default_label":"Per page","per_page_options":"10, 25, 50, 100"},{"label":"Keywords","name":"keywords","type":"search","source":"post_title","search_engine":"","placeholder":"Search ...","auto_refresh":"no"}],"templates":[{"name":"site_search","label":"Site Search","query":"","template":"","layout":{"items":[{"type":"row","items":[{"type":"col","items":[{"type":"item","source":"featured_image","settings":{"image_size":"medium","link":{"type":"post","href":"","target":""},"is_hidden":"","border":{"style":"none","color":"","width":{"unit":"px","top":0,"right":0,"bottom":0,"left":0}},"background_color":"","padding":{"unit":"px","top":0,"right":0,"bottom":0,"left":0},"text_color":"","text_style":{"align":"","bold":false,"italic":false},"font_size":{"unit":"px","size":0},"name":"el-36l12a","css_class":""}},{"type":"item","source":"post_title","settings":{"link":{"type":"post","href":"","target":""},"prefix":"<h2>","suffix":"<h2>","is_hidden":"","border":{"style":"none","color":"","width":{"unit":"px","top":0,"right":0,"bottom":0,"left":0}},"background_color":"","padding":{"unit":"px","top":10,"right":0,"bottom":10,"left":0},"text_color":"","text_style":{"align":"","bold":false,"italic":false},"font_size":{"unit":"px","size":0},"name":"el-mijtwn","css_class":""}},{"type":"item","source":"post_excerpt","settings":{"prefix":"","suffix":"","is_hidden":"","border":{"style":"none","color":"","width":{"unit":"px","top":0,"right":0,"bottom":0,"left":0}},"background_color":"","padding":{"unit":"px","top":0,"right":0,"bottom":0,"left":0},"text_color":"","text_style":{"align":"","bold":false,"italic":false},"font_size":{"unit":"px","size":0},"name":"el-9p7pa","css_class":""}}],"settings":{"border":{"style":"none","color":"","width":{"unit":"px","top":0,"right":0,"bottom":0,"left":0}},"background_color":"","padding":{"unit":"px","top":0,"right":0,"bottom":0,"left":0},"text_color":"","text_style":{"align":"","bold":false,"italic":false},"font_size":{"unit":"px","size":0},"name":"el-68avy","css_class":""}}],"settings":{"grid_template_columns":"1fr","border":{"style":"none","color":"","width":{"unit":"px","top":0,"right":0,"bottom":0,"left":0}},"background_color":"","padding":{"unit":"px","top":0,"right":0,"bottom":0,"left":0},"text_color":"","text_style":{"align":"","bold":false,"italic":false},"font_size":{"unit":"px","size":0},"name":"el-vj6mu","css_class":""}}],"settings":{"num_columns":2,"grid_gap":20,"custom_css":"","border":{"style":"none","color":"","width":{"unit":"px","top":0,"right":0,"bottom":0,"left":0}},"background_color":"","padding":{"unit":"px","top":0,"right":0,"bottom":0,"left":0},"text_color":"","text_style":{"align":"","bold":false,"italic":false},"font_size":{"unit":"px","size":0},"name":"el-k3g93n","css_class":""}},"query_obj":{"post_type":[],"posts_per_page":10,"orderby":[],"filters":[]},"modes":{"display":"visual","query":"visual"}}]}
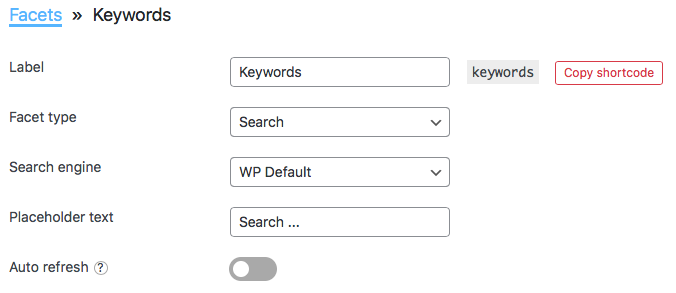
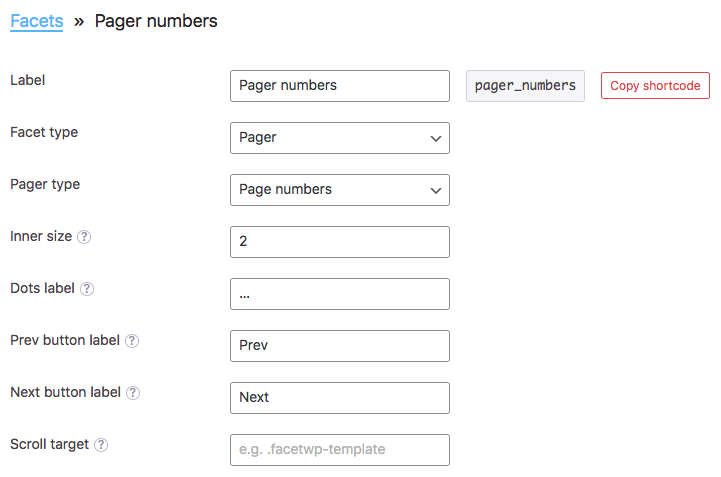
This will create two facets: a Search facet with the label “Keywords”, and a Pager facet facet with the label “Pager numbers”. It will also create a listing template with the label “Site Search”.
1. Create a Search facet and a Pager facet
Although the search widget we are going to create in step 4 is not a facet, we will still need to have a Search facet on the results page. See step 5 for the reason why, and how to hide it.
If you have imported the above JSON code, you’ll see that we have already created a Search facet named “keywords”, and a Pager facet named “pager_numbers”.
To create these two facets manually, use the following settings:


2. Create a results listing
Next, we will create a FacetWP listing template. In this tutorial, we will do this with the Listing Builder, but you can direct the search to any of the supported listing templates.
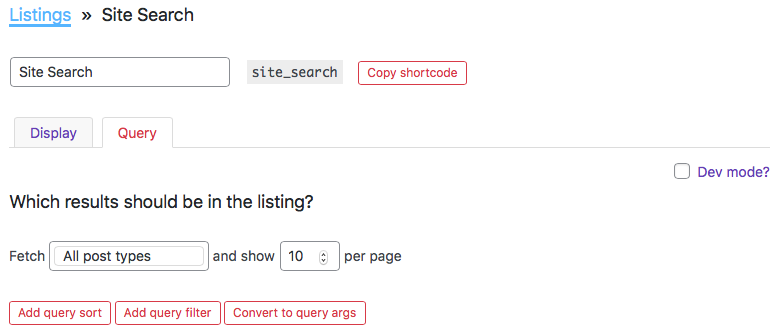
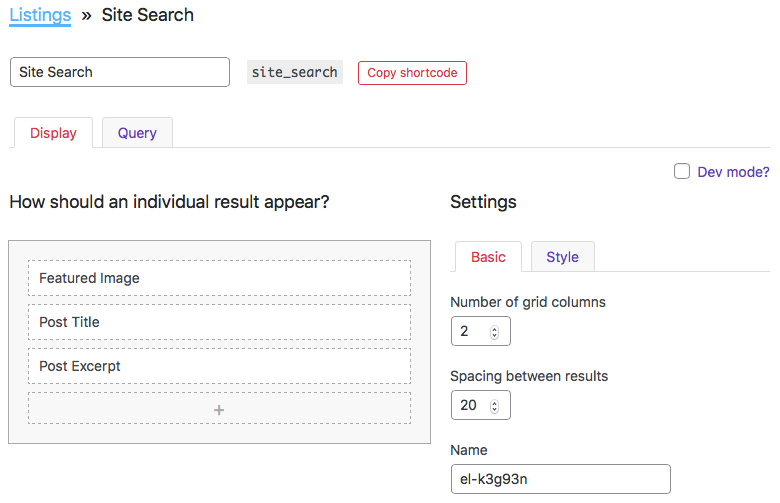
If you have imported the above JSON code, you’ll see that we have already created a listing with “site_search” as its name. You can also create it manually by using these settings:

In the Query tab, we’ve opted to fetch all post types, but this could be set to specific post types. You can adapt the other parameters any way you like.
In the Display tab, we’ve created a 2-column grid. For each individual post we will output the Featured Image, Post Title, and Post Excerpt. You can adapt the elements and settings as you like.

3. Add a new page for the search results
Next, we create a new page that will function as the search results page.
In this tutorial, we’ve set the page title to “Site Search”, so the permalink will be “/site-search/”. We are going to need this permalink to modify the search widget (see the code in step 4 below).
Add the following three shortcodes to the body text and save the page. The first is for a Search facet, then the listing template, and then the Pager facet, all three of which we created in steps 1 and 2.
How to use shortcodes?
Shortcodes can be placed directly in post/page edit screens. You can also add them in text/HTML widgets. The WordPress Block Editor has a Shortcode block to place them in. And most Page builders have a dedicated shortcode module/widget. In PHP templates, shortcodes can be displayed with WP's do_shortcode() function:
echo do_shortcode('[my-shortcode]');. More info[facetwp facet="keywords"] [facetwp template="site_search"] [facetwp facet="pager_numbers"]
If you want to use another type of listing template than a Listing Builder listing, you can just add the two facet shortcodes to the template. If you need to do this in a PHP template, you can add the facets with PHP too.
Publish this page and test the Search facet to make sure it is working as expected. Note the URL that this creates has a query variable that contains the facet’s name: “keywords”:
https://yourdomain.com/site-search/?_keywords=hoodie
4. Add a search box
Next, we are going to add a simple search box. There are a few ways to do this:
Option 1: Add a Search widget

One way is to use a WordPress Search widget: add it to your sidebar or any other widget area of your theme.
By default, this widget has a <form> tag with an action attribute that submits to your home page, and a text <input> tag with a name attribute with the value s. We will modify both with the get_search_form filter.
Add the following code to your (child) theme’s functions.php. It will change the Search widget’s input element’s name attribute from s to _keywords, which is the name of the Search facet created in step 1, preceded by _, FacetWP’s URL prefix.
It will also change the form element’s action attribute to /site-search/, to match the permalink of the new search results page we created in step 3.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
/** Filters the search form to replace the "s" input with your Search facet. Change "_keywords" (the Search facet's name) as needed. ** This also replaces the default action with the page URL of your custom search results page. Change the "/site-search/" permalink as needed. ** This code may need adjusting if the search is already modified by another plugin or theme */ add_filter( 'get_search_form', function( $form ) { $form = str_replace( 'name="s"', 'name="_keywords"', $form ); $form = preg_replace( '/action=".*"/', 'action="/site-search/"', $form ); return $form; } );
Now the Search widget box will submit the entered search keywords to your new site search results, with the keywords added to the Search facet’s query variable in the URL.
If the above filter does not work, your theme or another plugin may already be modifying the search form. This happens for example when you use a “Search” element in some page builders, like Bricks Builder. See the solution below.
Option 2: Add a Search block

Instead of a WordPress search widget, you can also use the Gutenberg block editor to add a Search block to specific pages.
If you opt for this approach, add the following code to your (child) theme’s functions.php. Using the render_block filter, it will replace the Search block’s s input field name with _keywords, the name of the Search facet created in step 1, preceded by _, FacetWP’s URL prefix.
It will also change the form action to /site-search/ to match the permalink of the new search results page we created in step 3.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
/** Filters the search block form to replace the "s" input with your Search facet. Change "_keywords" (the Search facet's name) as needed. ** This also replaces the default action with the page URL of your custom search results page. Change the "/site-search/" permalink as needed. */ add_filter( 'render_block', function ($block_content = '', $block = [] ) { if ( isset($block['blockName']) && 'core/search' === $block['blockName'] ) { $block_content = preg_replace('/action="(.*?)"/', 'action="/site-search/"', $block_content); $block_content = preg_replace('/name="(.*?)"/', 'name="_keywords"', $block_content); } return $block_content; }, 11, 2);
Now the Search block box will submit the entered search keywords to your new site search results, with the keywords added to the Search facet’s query variable in the URL.
Option 3: Create a search form with a Page Builder block/widget
Page builders like Bricks and Elementor (Pro) also offer elements/widgets to add a search form. When you use such an element, the above get_search_form filter will not work.
Bricks Builder
In Bricks Builder you can directly modify thesearchform.php template in your theme. Change the input field’s name attribute and the form element’s action attribute as shown in option 4 below.
Elementor Pro
In Elementor Pro, in version 3.24 and newer, you can use a Search widget. To make it work with your Search facet and results page, add the following code to your (child) theme’s functions.php. Make sure to change /site-search/ to the permalink of your search results page, and change keywords to the name of your Search facet. Keep the underscore _ before it, which is FacetWP’s URL prefix.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'elementor/widget/render_content', function( $widget_content, $widget ) { if ( 'search' === $widget->get_name() ) { // Runs for each Search widget. // If you have multiple Search widgets, you can select for the widget ID like this: // $widget_settings = $widget->get_settings(); // if ( 'search' === $widget->get_name() && $widget_settings['_element_id'] === 'my-id' ) { // Change "my-id" to the "CSS ID" of your widget. You can set this ID under: Advanced > Layout > CSS ID. $widget_content = str_replace( 'name="s"', 'name="_keywords"', $widget_content ); // Change "keywords" to the name of your Search facet. Leave the _ before the name. $widget_content = preg_replace( '/action=".*"/', 'action="/site-search/"', $widget_content); // Change "/site-search/" to the URI of your results page. // } } return $widget_content; }, 10, 2 );
In Elementor Pro versions older than 3.24, the Search widget was called the Search Form widget. If you are still using one of these older versions, the code needs to use search-form as widget name, like this:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'elementor/widget/render_content', function( $widget_content, $widget ) { if ( 'search-form' === $widget->get_name() ) { // Runs for each Search Form widget. // If you have multiple Search Form widgets, you can select for the widget ID like this: // $widget_settings = $widget->get_settings(); // if ( 'search-form' === $widget->get_name() && $widget_settings['_element_id'] === 'my-id' ) { // Change "my-id" to the "CSS ID" of your widget. You can set this ID under: Advanced > Layout > CSS ID. $widget_content = str_replace( 'name="s"', 'name="_keywords"', $widget_content ); // Change "keywords" to the name of your Search facet. Leave the _ before the name. $widget_content = preg_replace( '/action=".*"/', 'action="/site-search/"', $widget_content); // Change "/site-search/" to the URI of your results page. // } } return $widget_content; }, 10, 2 );
Another approach is to add an HTML widget/block with your page builder (or as WordPress widget), and paste the following searchform HTML code into it:
Option 4: Create your own search form
Instead of using a WordPress Search widget or block, you can also create your own search form with HTML or a form builder. The HTML for a basic search form looks like the code below. You can output this HTML with PHP, with a WordPress HTML widget/block or with a page builder’s HTML widget/block.
Change /site-search/ in the form element’s action attribute to the permalink of your search results page, and change keywords in the input element’s name attribute to the name of your search facet. Keep the underscore _, which is FacetWP’s URL prefix.
<form action="/site-search/" method="get"> <input type="search" placeholder="Search …" value="" name="_keywords"> <button type="submit">Search</button> </form>
Option 5: Use the FiboSearch search form
We’ve had some users ask how to use the search form that comes with the FiboSearch – AJAX Search for WooCommerce plugin.
Fortunately, the FiboSearch search box has a few hooks to change the search input’s name attribute, and the search form’s action attribute. In the example snippet below, the search form redirects to the /shop/ page:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Part 1: Change the form's name attribute: add_filter( 'dgwt/wcas/form/search_input/name', function( $value ) { $value = '_keywords'; // To be used with a Search facet with the name "keywords" (without the underscore). return $value; } ); // Part 2: Change the form's action: add_filter( 'dgwt/wcas/form/action', function( $url ) { // Parse the URL into components. $url_parts = parse_url($url); // Extract the scheme (http/https) and host (domain name). $scheme = $url_parts['scheme']; $host = $url_parts['host']; // Optional, if needed: extract the FiboSearch original query string (the part after the ?). // $query_string = isset($url_parts['query']) ? '?' . $url_parts['query'] : ''; // Construct the new URL with /shop/ after the domain name. $url = "$scheme://$host/shop/"; // This redirects the search form to the /shop/ page. // Alternative, if you needed, retain the original FiboSearch query string: // $url = "$scheme://$host/shop/$query_string"; // This redirects the search form to the /shop/ page. return $url; } );
5. Optional: hide the Search facet
On the /site-search/ results page, we included a shortcode for the “keywords” Search facet we created in step 1. You may be tempted to remove it because you already have a search box on the page, depending on the way you added a Search widget, Search block or custom search form.
However, we actually do need the Search facet on the page, because the Pager facet we also added needs the Search facet to maintain its search keywords in the URL. Without it, the search terms will be lost as soon as you click through to a paged page.
The same is true for any other facet you may want to add to the results page (including for example a Sort facet). Without the Search facet present, interaction with other facets will cause FacetWP’s URL string to lose the query variable with the search keywords.
Fortunately, we can easily hide the Search facet with a few lines of CSS, while keeping its functionality. Add the following to your (child) theme’s, or page’s CSS:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info/* Option 1: Hide the Search facet with the name: "keywords" */ .facetwp-facet-keywords { display: none; } /* Option 2: Hide any Search facet */ .facetwp-type-search { display: none; }
Scroll the search results page after using the search box
If you want to do something on the search results page right after using the search box that redirected to it, you can use the following code.
This example will make the page scroll to the top of the search results, but only on the initial page load (not on the subsequent AJAX page loads when using facets), and only if the search box has been used (causing there to be a facet selection in the URL). It uses the FWP.loaded variable to check if it is the initial page load, and the FWP.buildQueryString() function to check if there are any facet selections in the URL:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <script> (function($) { $(document).on('facetwp-loaded', function() { if ( ! FWP.loaded ) { // Run on the initial page load only if ( '' != FWP.buildQueryString() ) { // Run only when there are facet selections in the URL // Do something. // For example a scroll to the top of the results listing: $('html, body').animate({ scrollTop: $('.facetwp-template').offset().top }, 500); } } }); })(jQuery); </script> <?php }, 100 );
For more examples of how to scroll the page, see our page scrolling tutorial.
