How to disable facet auto-refresh and add a submit button
FacetWP automatically refreshes whenever any facet interaction happens. It is possible to disable this feature and add a submit/apply/filter button instead to let the user initiate the filtering of the results.
Step 1: Disable auto-refresh
To disable FacetWP’s auto-refresh functionality, add the following code to your (child) theme’s functions.php or into the Custom Hooks add-on:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'facetwp_scripts', function() { ?> <script> (function($) { $(function() { if ('undefined' !== typeof FWP) { FWP.auto_refresh = false; } }); })(fUtil); </script> <?php }, 100 );
The above code will prevent auto-refresh for all facet types, except for Reset facets and Pager facets. To prevent Pager facets from including facet selections, see the solution below.
If needed, auto-refresh can be re-enabled for individual facets or facet types with FWP.refresh(), for example when using Sort facets or Search facets.
Auto-refresh can also be disabled conditionally, for example only on specific pages.
Step 2: Add an “Apply” or “Submit” button/link to your page
After disabling the auto-refresh functionality in step 1, you can add a button to your page to let the user manually apply all facet selections made. You can style the button however you wish. The important part is that the FWP.refresh() method is triggered on click:
<button onclick="FWP.refresh()">Apply</button>
You can also use a link:
<a href="javascript:;" onclick="FWP.refresh()">Apply</a>
Disable auto-refresh and add an “Apply” or “Submit” button with an Elementor FacetWP Button widget

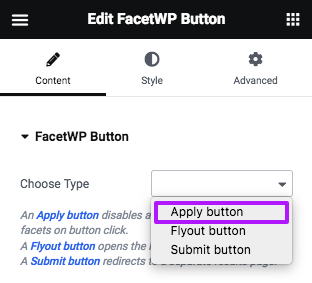
If you are using Elementor, with the Elementor add-on installed, you can use the FacetWP Button widget to place an “Apply” or “Submit” button on your page.
Just add the FacetWP Button widget, and select “Apply button” as the button type.
Conditionally disable auto-refresh
FacetWP’s auto-refresh is an “all-or-nothing” feature, so it is not possible to disable or enable auto-refresh only for specific facets (with a few exceptions).
What is possible though is disabling it only on specific posts, pages, archives or templates, using one or more conditional tags. This example disables auto-refresh on two specific pages:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { if ( is_page( [ 345, 346 ] ) ) { // Disable auto-refresh on these pages ?> <script> (function($) { $(function() { if ('undefined' !== typeof FWP) { FWP.auto_refresh = false; } }); })(fUtil); </script> <?php } }, 100 );
You can also use the page URI (stored by FacetWP in FWP_HTTP.uri), as demonstrated in the following snippet, which disables auto-refresh only on the page with my/page-uri as URI.
Note that the page URI is everything after the domain name without the URL variables, and without any slashes at the beginning and end.
Make sure to replace my/page-uri on line 7 with your page’s URI:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action('facetwp_scripts', function () { ?> <script> (function($) { $(function() { if ( 'undefined' !== typeof FWP ) { if ( 'my/page-uri' == FWP_HTTP.uri ) { FWP.auto_refresh = false; } else { FWP.auto_refresh = true; } } }); })(fUtil); </script> <?php }, 100 );
Re-enable auto-refresh for certain facet types
If you have auto-refresh disabled, you may want to re-enable it for certain facets. While FacetWP’s auto-refresh is an “all-or-nothing” feature, it is possible to re-enable it for some facet types:
Re-enable auto-refresh for Sort facets
In the above setup with a Submit/Apply button, if you have a Sort facet beside other facets, you may want to make an exception and trigger a direct refresh when using it, without having to use the Submit/Apply button.
Add the following code to your (child) theme’s functions.php to trigger a refresh after any changes to the Sort facet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { $(document).on('change','.facetwp-type-sort select', function() { FWP.refresh(); }); })(fUtil); </script> <?php }, 100 );
Re-enable auto-refresh for Search facets
In the above setup with a Submit/Apply button, if you have a Search facet beside other facets, you may want to make an exception and trigger a direct refresh when using it, without having to use the Submit/Apply button.
Add the following code to your (child) theme’s functions.php to trigger a refresh after entering keywords and clicking the search icon or using Enter/Return:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { // Refresh after clicking the search icon $().on('click', '.facetwp-type-search .facetwp-icon', function() { FWP.refresh(); }); // Refresh after using Enter/Return $().on('keyup', '.facetwp-type-search .facetwp-search', function(e) { if (FWP.is_refresh) { return; } var $facet = $(this).closest('.facetwp-facet'); var facet_name = $facet.attr('data-name'); if ('undefined' !== typeof FWP.settings[facet_name]) { if (13 === e.keyCode) { FWP.refresh(); } } }); })(fUtil); </script> <?php }, 100 );
Disabling auto-refresh and Pager facets
Disabling auto-refresh does not work for Pager facets. When clicking a Pager facet on a page where auto-refresh is disabled, the page will be refreshed to the next page and it will include any other facet selections that were made.
If you want to prevent this, you can add the following snippet to your (child) theme’s functions.php. The code will reset all other facets when the Pager facet is the “active” facet (currently being clicked).
The result will be that the Pager facet will still work but the refresh will not include any other facet selections (and these will be removed from the URL variables). However, these other selections will remain visibly present in the facet, and clicking the “Apply” button next, will include those selections in the refresh. If you want these selections to also reset visually, and not included in the next “Apply”, enable line 14:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Change 'my_pager_facet' to the name of the facet that resets other facets. add_action( 'facetwp_scripts', function() { ?> <script> document.addEventListener('facetwp-refresh', function() { let facet_name = 'my_pager_facet'; if ( null !== FWP.active_facet && facet_name == fUtil(FWP.active_facet.nodes[0]).attr('data-name' ) ) { let others = FWP.facets; Object.keys(others).forEach(function (key) { if ( facet_name != key ) { FWP.facets[key] = []; } }); // Optional: enable this if you want all facet selections to clear in the facets themselves too. // FWP.soft_refresh = false; } }); </script> <?php }, 100 );
