Using the Listing Builder in Dev Mode
What is Dev mode?
If you browse to Settings > FacetWP, click the “Listings” tab and then “Add new”, the new template will by default use the “visual” Listing Builder.
However, if you need more flexibility or prefer to code your post loops and query arguments by hand in PHP, you can still take advantage of the Listing Builder by using its “Dev mode”.
Dev mode can be enabled independently on both the “Display” and “Query” tabs, by clicking the checkbox on the right.
Note that although you can freely switch each tab between the “visual mode” and Dev mode, the two modes are not related (except momentarily when you use the “Convert to query args” button). For the Display tab as well as the Query tab, a listing template uses one mode or the other: the mode in which you leave the tabs when you save the listing template, is used.
You can also mix modes. For example, you can use visual mode in the Display tab and Dev mode in the Query tab.
How to use Display Code in Dev mode
![]() When the “Display” tab is active, click the
When the “Display” tab is active, click the Dev mode checkbox.
Use the “Display Code” box to build the WordPress loop for your template: the output for a single listing item.
The following example will output the linked title for each post item:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php if ( have_posts() ) : ?> <?php while ( have_posts() ): the_post(); ?> <h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <?php endwhile; ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
Alternatively, you could save your display code into a PHP template file and include it in the “Display Code” box:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php include( get_stylesheet_directory() . '/your-post-loop.php' ); ?>
How to use Query Arguments in Dev mode
![]() When the “Query” tab is active, click the
When the “Query” tab is active, click the Dev mode checkbox.
Use the Query Arguments box to build the query for your template. The query determines the initial posts to load, how many per page, and in which order. You can use query parameters from WP_Query.
The following example fetches published posts, orders them alphabetically by title, and shows 15 posts per page:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php return [ 'post_type' => [ 'post' ], 'post_status' => [ 'publish' ], 'orderby' => [ 'title' => 'ASC' ], 'posts_per_page' => 15 ];
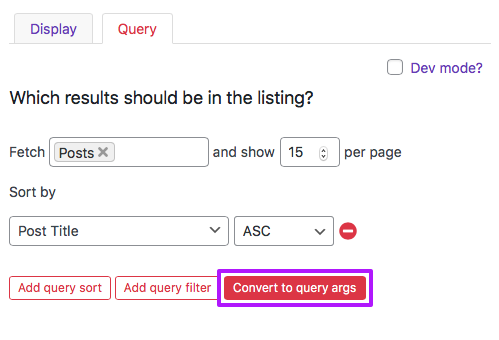
Convert to query args button

You can write all query arguments directly in Dev mode as shown above, but you can also build the query in visual mode first, and then click the “Convert to query args” button.
This will automatically enable Dev mode for the Query tab and convert the visual settings to PHP query arguments, which you can then further adapt yourself if needed.
Using the current post or page ID or queried object
Listing Builder listing templates on single posts or pages do not have any page/post context during the AJAX refresh (when filtering). This allows these types of listings to load faster, but has the side effect that any info about the queried object, like the post ID of the page itself, is unknown during the refresh. The usual methods to get the post ID, like get_the_ID(), or global $post with $post->ID, and functions like get_queried_object(), will not work after filtering.
For example, if you want to get the post ID of the post/page itself to set certain query arguments (for example in a tax_query argument), you will notice that this only works on the first page load, but not after filtering.
The solution is to store the post ID in a JavaScript variable with the facetwp-refresh event:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_footer', function() { if ( is_singular() ) : ?> <script> document.addEventListener('facetwp-refresh', function() { FWP_HTTP.post_id = <?php echo get_the_ID(); ?>; }); </script> <?php endif; }, 100 );
Or, similarly, to store the current term slug on a term archive page:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_footer', function() { if ( is_tax() ) : ?> <script> document.addEventListener('facetwp-refresh', function() { FWP_HTTP.current_term_slug = <?php echo get_queried_object()->slug; ?>; }); </script> <?php endif; }, 100 );
Then, in the Query tab of the Listing Builder (in Dev mode), you can retrieve the stored post ID or current term slug as follows:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
$post_id = isset( FWP()->facet->http_params[ 'post_id' ] ) ? FWP()->facet->http_params[ 'post_id' ] : get_the_id(); // Do something with $post_id $current_term_slug = isset( FWP()->facet->http_params[ 'current_term_slug' ] ) ? FWP()->facet->http_params[ 'current_term_slug' ] : get_queried_object()->ID; // Do something with $current_term_slug
This solution can also be used in hooks you may be using to customize the Listing Builder query, like a pre_get_posts() hook, or better, the facetwp_query_args hook.
Customize Listing Builder listing queries
If you need to override the query arguments that you have set in the Query tab (for example only on certain pages), you can use the facetwp_query_args hook.
This hook works similarly to WP’s pre_get_posts hook, but unlike that hook, it only runs on pages with facets, and it has access to information about the page, listing template and facets used. This can be used to let the code run only in certain conditions. For example, you can check:
- if a specific Listing Builder template is used,
- if the page has a specific URI, or
- if specific facets or facet choices are currently in use.
See the examples on the hook’s page for ways to use this.
Display a listing template
Templates can be displayed with a shortcode or with PHP.
Debug (static) Listing Builder listing queries
If you need to debug a complicated custom WP_Query that you created in the Listing Builder’s Query tab (in Visual mode or in Dev mode), you can normally use FWP.settings.debug.sql in the browser Console to see the SQL used by the query, and check if everything is correct. Sidenote: FacetWP’s Debug Mode needs to be enabled in the settings for this to work.
However, Debug Mode will not work if your listing is a so-called “static” listing (a listing not reacting to facets), because in that case, FacetWP’s assets that are needed for this are not loaded for performance reasons.
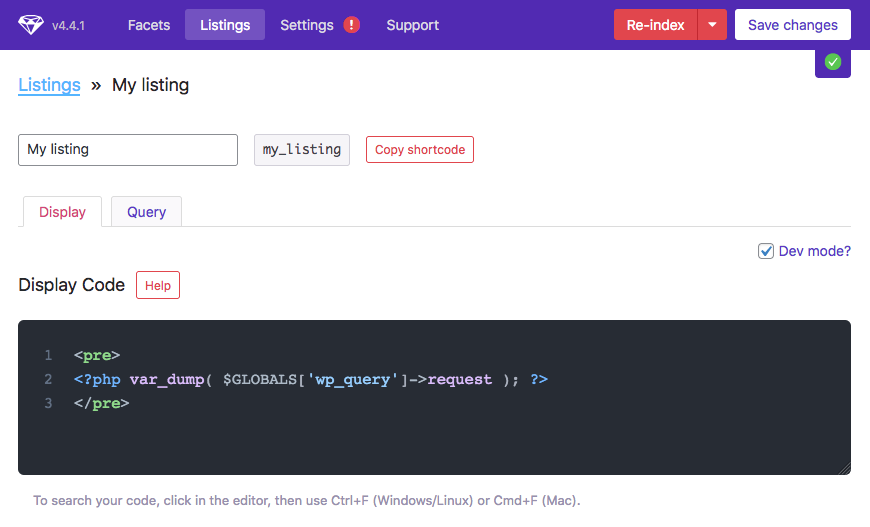
In this scenario, or if you find this easier, you can var_dump() the SQL by adding the following to the listing’s Display tab in Dev mode:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<pre> <?php var_dump( $GLOBALS['wp_query']->request ); ?> </pre>
Which should then look like this:

var_dump() listing query SQL in the listing’s Display tab in Dev mode.