User Selections
Overview
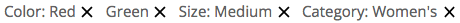
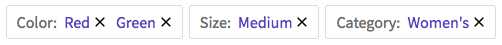
The User Selections facet type displays active facet selections as a list, and allows each selection to be unselected individually. The selections are preceded by the facet’s label:

The User Selections facet is a good companion for a Reset facet, which resets all choices at once (or, depending on its settings, a selection of facets).
The facet labels that appear before each user selection are translatable with the facetwp_i18n filter.
Usage

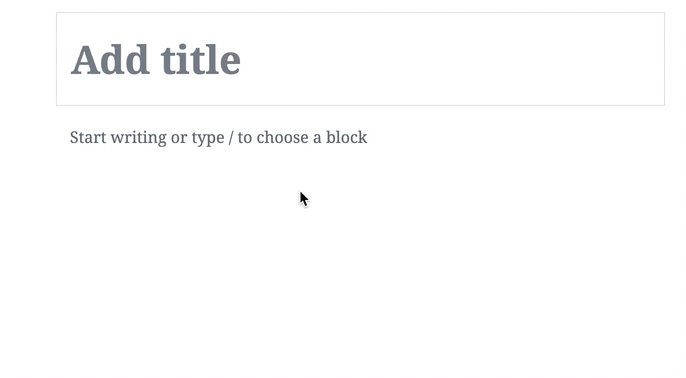
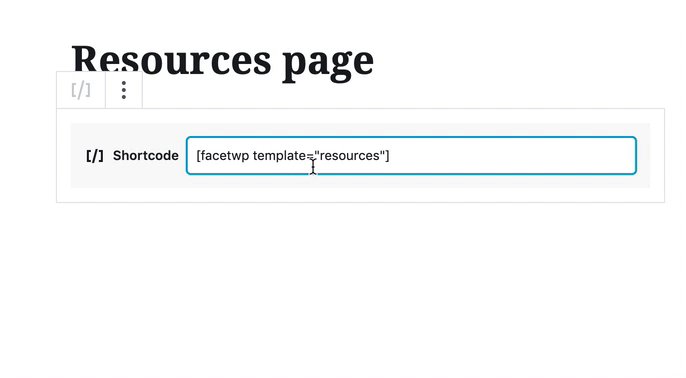
To add the User Selections facet to your page, add the following shortcode to an HTML or text widget (in Appearance > Widgets), or to a HTML block or shortcode block. Or you can add it directly to your page’s body text:
How to use shortcodes?
Shortcodes can be placed directly in post/page edit screens. You can also add them in text/HTML widgets. The WordPress Block Editor has a Shortcode block to place them in. And most Page builders have a dedicated shortcode module/widget. In PHP templates, shortcodes can be displayed with WP's do_shortcode() function:
echo do_shortcode('[my-shortcode]');. More info[facetwp selections="true"]
To add the facet with PHP, use the following code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
echo facetwp_display( 'selections' )
Add a label above the User Selections
If you want to display a label above the User Selections facet, add the following code to your (child) theme’s functions.php. The label will only be displayed if the user has made selections:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <script> (function($) { $(function() { FWP.hooks.addAction('facetwp/loaded', function() { $('<p class="selections-label">You selected: </p>').insertBefore('.facetwp-selections ul'); }, 100 ); }); })(jQuery); </script> <?php }, 100 );
Styling the User Selections facet
The <ul>/<li> construction of the User Selections facet makes it easy to style.
For example, you could give each facet its own container with its selections, like this:

To accomplish the above look, add the following code to your (child) theme’s functions.php. You may need to tweak it a bit, depending on your theme’s CSS:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_footer', function() { ?> <style> .facetwp-selections ul { margin: 20px 0; } .facetwp-selections li { display: inline-block; margin: 0 6px 6px 0; padding: 8px 10px; list-style-type: none; border: 1px solid #ddd; border-radius: 3px; } .facetwp-selections .facetwp-selection-value { color: #6233ca; } .facetwp-selections .facetwp-selection-value:hover { text-decoration: underline; } .facetwp-selections .facetwp-selection-label + .facetwp-selection-value { margin-left: 4px; } .facetwp-selections .facetwp-selection-value:last-child { margin-right: 0; } </style> <?php }, 100 );
Include Sort facets in the User Selections
Pager, Reset and Sort facets are skipped when the User Selections are generated.
To include Sort facet selections, add the following snippet to your (child) theme’s functions.php. It appends the Sort facet selections to the end of the User Selections.
Make sure to replace my_sort_facet with the name of your Sort facet in line 8, and set the desired facet label in line 9:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php add_action( 'facetwp_scripts', function() { ?> <script> (function($) { $(function() { FWP.hooks.addAction('facetwp/loaded', function() { const facetname = 'my_sort_facet'; // Replace 'my_sort_facet' with the name of your Sort facet const facetlabel = 'Sorted by'; // Set the facet label to be used in the User Selections const selected = FWP.facets[facetname]; if (!selected.length) return; $('.facetwp-selections').each(function() { const selections = $(this); const ul = selections.find('ul').nodes[0] || selections.nodes[0].appendChild(document.createElement('ul')); const label = document.querySelector(`.facetwp-facet-sort_testing option[value="${selected}"]`)?.textContent || selected; const li = document.createElement('li'); li.setAttribute('data-facet', facetname); li.innerHTML = `<span class="facetwp-selection-label">${facetlabel}: </span><span class="facetwp-selection-value" data-value="${selected}" role="link" aria-label="${label}" tabindex="0">${label}</span>`; ul.appendChild(li); }); }, 100); }); })(fUtil); </script> <?php }, 100 );
User Selections and Color facets
If you are using a Color facet that uses a taxonomy as data source, by default the term slug is shown as the color name in the User Selections. This color name can be customized or translated.
This behavior is different when you are using Variation Swatches for WooCommerce or WooCommerce Attribute Swatches. In this case, the term name is used in the User Selections, and can also be customized or translated.
Solving issues with User Selections
If the User Selections facet is not showing all selected facet options, or is behaving erratically, make sure you do not have any facets with the name “labels”. This is a reserved word that will cause the User Selections facet to malfunction. In newer versions of FacetWP, if you try to enter “labels” as a name, it will automatically be changed to “labels_” on saving the facet.
Note that in general there are more reserved terms to avoid when naming your facets.
