Rating
Overview

The Rating facet type allows users to filter posts or products by the selected (average) rating (and up).
Available options
| Name | Description |
|---|---|
| Data source | The custom field containing the (average) rating value. The value of the field must be an integer (a number without decimals) between 1 and 5. To use WooCommerce average product rating, see below. |
| Rating icon | The rating icon to be used:
You can also use any other Unicode icon/character, custom SVG icons, or webfont icons. |
| Show ghost ratings | With this setting enabled, the facet will always show five icons, even if there are no matches. With this setting disabled, the facet will show rating icons only if there are matches. For example, if no posts have a four- or five-star rating, the facet will show only three icons.
If this setting is enabled, the “ghost” icons can have their own color, and even their own icon. |
| Color | The rating icons’ base color. Use the color picker to select or enter a (hex) color value, then click “Ok” to save the color. Click the ‘X’ to return to the default color. |
| Selected color | The rating icons’ hover and selected color. Use the color picker to select or enter a (hex) color value, then click “Ok” to save the color. Click the ‘X’ to return to the default color.
If you want to set a different color for hovered icons than for selected icons, see the CSS code example below. |
| Undo color | The Undo selection color. The selected rating icon and the ones before it get this color when hovering over the selected icon, indicating a reset of the facet. Use the color picker to select or enter a (hex) color value, then click “Ok” to save the color. Click the ‘X’ to return to the default color.
A few tips: you could set this to the same color as the base color, to indicate a return to the non-selected state. Or you could give it a color that attracts more attention to the deselection. Another good approach is to set this to the same color as a customized hover color, limiting color changes when hovering, selecting and unselecting icons. |
| Ghost color | The color of “ghost” icons: icons for which there are no post matches. This color is only relevant if you have enabled the “Show ghost ratings” setting. Use the color picker to select or enter a (hex) color value, then click “Ok” to save the color. Click the ‘X’ to return to the default color.
Note that ghost icons can also have a custom icon. |
Choose a Data source field
In the facet’s Data source setting, select an existing custom (numerical) field that stores an (average) rating. The value of the field must be an integer (a number without decimals) between 1 and 5.
If you are using Advanced Custom Fields, create a “Number” field, and set the “Minimum Value” to 1 and “Maximum Value” to 5.
Use WooCommerce Average Rating

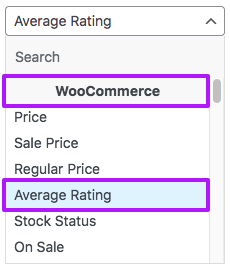
If you want to filter WooCommerce products by their average rating, set the Data source setting to the “Average Rating” field. Make sure to select the field that is under the “WooCommerce” heading of the dropdown.
Use custom rating icons
Besides the icons offered in the “Rating icon” setting you can use any other Unicode icon/character by passing it with the facetwp_ratings_icon hook.
The amp-what.com site is a good resource for Unicode icons. Note that if you choose emoticons as icon, they will look different based on the users’s OS and browser. It’s recommended to stay with “normal” icons.
For example, add the following code to your (child) theme’s functions.php to change the rating icons to a “circled white star”, like this:
✪✪✪✪✪
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_ratings_icon', function( $icon, $is_disabled, $facet ) { if ( $facet['name'] === 'my_star_rating_facet' ) { // Replace "my_star_rating_facet" with the name of your Star Rating facet $icon = '✪'; // "Circled white star" icon ✪ } return $icon; }, 10, 3 );
Use a different icon for ghost icons
If you have enabled the the “Show ghost ratings” setting, you can set a different icon for the “ghost” rating icons. For example, you could set “solid star” icons with the “Rating icon” setting, and “open star” icons for the ghost icons. With two ghost icons that would look like this:
★★★☆☆
Add the following code to your (child) theme’s functions.php to set the custom ghost icon. We use the $is_disabled variable, which is true for ghost icons and false for normal “non-ghost” icons:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_ratings_icon', function( $icon, $is_disabled, $facet ) { if ( $facet['name'] === 'my_star_rating_facet' && $is_disabled ) { // Replace "my_star_rating_facet" with the name of your Star Rating facet $icon = '☆'; // open star icon ☆ } return $icon; }, 10, 3 );
Note that “ghost icons” are only visible if you have enabled the the “Show ghost ratings” setting and there are ratings for which there are no matching posts.
These custom ghost icons can also have their own custom color set with the Ghost color setting. A good starting point is to give them the same color as the non-ghost icons (e.g. both a grey #bbbbbb).
Then, set the hover and selected color to your desired color, for example a yellow #f3ca1e. With no posts with a four- or five-star rating, and two selected stars, the facet would then look like this:
★★★☆☆
Use SVG icons
Instead of using custom Unicode icons, you can also use SVG icons.
The following example sets a “solid thumbs-up” base icon, and a “regular thumbs-up” ghost icon. It uses FontAwesome icon SVGs, but these could be any SVGs you choose. With no posts with a four- or five-star rating, and two selected “stars”, the facet would then look like this (after slightly increasing the distance between the icons):

How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_ratings_icon', function( $icon, $is_disabled, $facet ) { if ( $facet['name'] === 'my_star_rating_facet') { // Replace "my_star_rating_facet" with the name of your Star Rating facet // Custom base icon // Solid FontAwesome "thumbs up" icon: https://fontawesome.com/icons/thumbs-up?f=classic&s=solid // Manually add these attributes: fill="currentColor" stroke="currentColor" $icon = '<svg xmlns="http://www.w3.org/2000/svg" height="1em" viewBox="0 0 512 512" fill="currentColor" stroke="currentColor"><!--! Font Awesome Free 6.4.2 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. --><path d="M313.4 32.9c26 5.2 42.9 30.5 37.7 56.5l-2.3 11.4c-5.3 26.7-15.1 52.1-28.8 75.2H464c26.5 0 48 21.5 48 48c0 18.5-10.5 34.6-25.9 42.6C497 275.4 504 288.9 504 304c0 23.4-16.8 42.9-38.9 47.1c4.4 7.3 6.9 15.8 6.9 24.9c0 21.3-13.9 39.4-33.1 45.6c.7 3.3 1.1 6.8 1.1 10.4c0 26.5-21.5 48-48 48H294.5c-19 0-37.5-5.6-53.3-16.1l-38.5-25.7C176 420.4 160 390.4 160 358.3V320 272 247.1c0-29.2 13.3-56.7 36-75l7.4-5.9c26.5-21.2 44.6-51 51.2-84.2l2.3-11.4c5.2-26 30.5-42.9 56.5-37.7zM32 192H96c17.7 0 32 14.3 32 32V448c0 17.7-14.3 32-32 32H32c-17.7 0-32-14.3-32-32V224c0-17.7 14.3-32 32-32z"/></svg>'; // Custom ghost icon // Regular FontAwesome "thumbs up" icon: https://fontawesome.com/icons/thumbs-up?f=classic&s=regular // Manually add these attributes: fill="currentColor" stroke="currentColor" if ( $is_disabled ) { $icon = '<svg xmlns="http://www.w3.org/2000/svg" height="1em" viewBox="0 0 512 512" fill="currentColor" stroke="currentColor"><!--! Font Awesome Free 6.4.2 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. --><path d="M323.8 34.8c-38.2-10.9-78.1 11.2-89 49.4l-5.7 20c-3.7 13-10.4 25-19.5 35l-51.3 56.4c-8.9 9.8-8.2 25 1.6 33.9s25 8.2 33.9-1.6l51.3-56.4c14.1-15.5 24.4-34 30.1-54.1l5.7-20c3.6-12.7 16.9-20.1 29.7-16.5s20.1 16.9 16.5 29.7l-5.7 20c-5.7 19.9-14.7 38.7-26.6 55.5c-5.2 7.3-5.8 16.9-1.7 24.9s12.3 13 21.3 13L448 224c8.8 0 16 7.2 16 16c0 6.8-4.3 12.7-10.4 15c-7.4 2.8-13 9-14.9 16.7s.1 15.8 5.3 21.7c2.5 2.8 4 6.5 4 10.6c0 7.8-5.6 14.3-13 15.7c-8.2 1.6-15.1 7.3-18 15.1s-1.6 16.7 3.6 23.3c2.1 2.7 3.4 6.1 3.4 9.9c0 6.7-4.2 12.6-10.2 14.9c-11.5 4.5-17.7 16.9-14.4 28.8c.4 1.3 .6 2.8 .6 4.3c0 8.8-7.2 16-16 16H286.5c-12.6 0-25-3.7-35.5-10.7l-61.7-41.1c-11-7.4-25.9-4.4-33.3 6.7s-4.4 25.9 6.7 33.3l61.7 41.1c18.4 12.3 40 18.8 62.1 18.8H384c34.7 0 62.9-27.6 64-62c14.6-11.7 24-29.7 24-50c0-4.5-.5-8.8-1.3-13c15.4-11.7 25.3-30.2 25.3-51c0-6.5-1-12.8-2.8-18.7C504.8 273.7 512 257.7 512 240c0-35.3-28.6-64-64-64l-92.3 0c4.7-10.4 8.7-21.2 11.8-32.2l5.7-20c10.9-38.2-11.2-78.1-49.4-89zM32 192c-17.7 0-32 14.3-32 32V448c0 17.7 14.3 32 32 32H96c17.7 0 32-14.3 32-32V224c0-17.7-14.3-32-32-32H32z"/></svg>'; } } return $icon; }, 10, 3 );
Note that “ghost icons” are only visible if you have enabled the the “Show ghost ratings” setting and there are ratings for which there are no matching posts.
Use a (FontAwesome) web/icon font
Instead of using custom Unicode icons or SVGs, you can also use a web/icon font.
The following example sets a “solid face-smile” base icon and a “regular face-smile” ghost icon. It uses FontAwesome webfont icons. The example code works for FontAwesome v6, and assumes you have the FontAwesome webfonts and CSS already installed and working.
With no posts with a four- or five-star rating, and two selected “stars”, the facet would then look like this (after slightly increasing the distance between the icons):

How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_ratings_icon', function( $icon, $is_disabled, $facet ) { if ( $facet['name'] === 'my_star_rating_facet') { // Replace "my_star_rating_facet" with the name of your Star Rating facet // Custom base icon // Solid FontAwesome "face-smile" icon: https://fontawesome.com/icons/face-smile?f=classic&s=solid $icon = '<i class="fa-solid fa-face-smile"></i>'; // Custom ghost icon // Regular FontAwesome "face-smile" icon: https://fontawesome.com/icons/face-smile?f=classic&s=regular if ( $is_disabled ) { $icon = '<i class="fa-regular fa-face-smile"></i>'; } } return $icon; }, 10, 3 );
Note that “ghost icons” are only visible if you have enabled the the “Show ghost ratings” setting and there are ratings for which there are no matching posts.
Style the rating icons
The rating icons can easily be styled with a few lines of CSS. The following example increases the spacing between the icons from zero to 6px;, and changes the icon size by increasing the font-size from the default 20px; to 22px;:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-star { margin-right: 6px; /* Set icon spacing. Default: not set (0px) */ font-size: 22px; /* Set icon size. Default: 20px */ } </style> <?php }, 100 );
Set a hover color different from the selected color
The “Selected color” setting determines the color of selected icons, but also the icon hover color. This means there is no hover color feedback if a user hovers over already selected icons.
If you want to make the hover color (slightly) different than the selected color, you can use the following CSS. This example sets a slightly darker yellow color for hovered icons, assuming you have selected a yellow #f3ca1e as the hover and selected color.

How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-type-rating .facetwp-star:not(.disabled):not(.selected):hover { color: #d0aa0a; } </style> <?php }, 100 );
Hide the facet count
If you want to hide the facet result count in the “& up” label (that appears when hovering over the rating icons), add the following snippet to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-type-rating .facetwp-counter { display: none; } </style> <?php }, 100 );
Change or translate the “& up” and “Undo” link texts
The text of the “& up” and “Undo” links can be changed or translated with a translation plugin, with the facetwp_i18n hook, or with a WordPress gettext filter:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'gettext', function( $translated_text, $untranslated_text, $domain ) { if ( 'fwp-front' == $domain ) { if ( $translated_text == '& up' ) { $translated_text = 'And higher'; } if ( $translated_text == 'Undo' ) { $translated_text = 'Reset'; } } return $translated_text; }, 10, 3 );
