Range List
Filter results by custom number ranges

This add-on adds a Range List facet type that lets you create a list of filterable number ranges. It can be used to filter ranges of prices, weights, square meters, or any other numerical value.
The facet can be displayed in several UI types like checkboxes, radio buttons, a dropdown, or as an fSelect facet type.
Available options
| Name | Description |
|---|---|
| Data source | Where the value lives (taxonomy, custom field, post attribute). The facet expects a numeric value. |
| Ranges | To set up this facet type, create a number of ranges with min and max values. Each range will correspond to a facet choice. See the explanation below. |
| UI type | The UI type of this facet:
Note: if you select the fSelect UI type, you can also apply all customizations described on the fSelect facet page, like setting a custom fixed label, changing the search box text, changing the “No results found” text, and hiding the search box. |
| Default label | This setting is only visible for UI types “Radio”, “Dropdown”, and “fSelect”. It sets the text of the “Any” choice:
Note: this label is translatable with the facetwp_i18n hook. |
| Multi-select | This setting is only visible for UI type “fSelect”. If enabled, the facet will accept multiple selections, and will display a checkbox-style UI. |
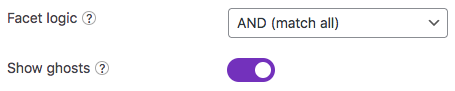
| Facet logic | This setting is only visible for UI types “Checkboxes” and “fSelect”. For the “fSelect” UI type it is only visible if Multi-select is enabled. This setting determines the logic used between choices within the facet. Assume a facet with the choices “Apple”, “Banana”, and “Pear”:
|
| Show ghosts | Show choices that would return zero results? If enabled, facet choices (created with the facet’s “Ranges” setting) that would return zero results are still shown, but dimmed and not clickable. If disabled, facet choices that have no associated posts will be hidden. See the explanation below. |
Create ranges
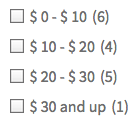
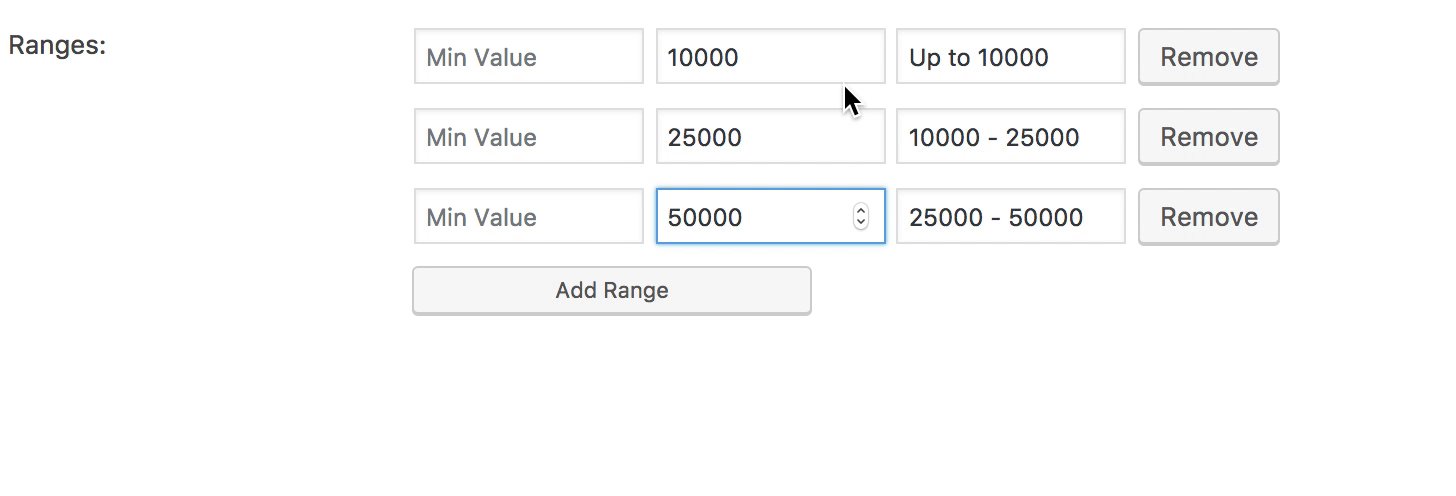
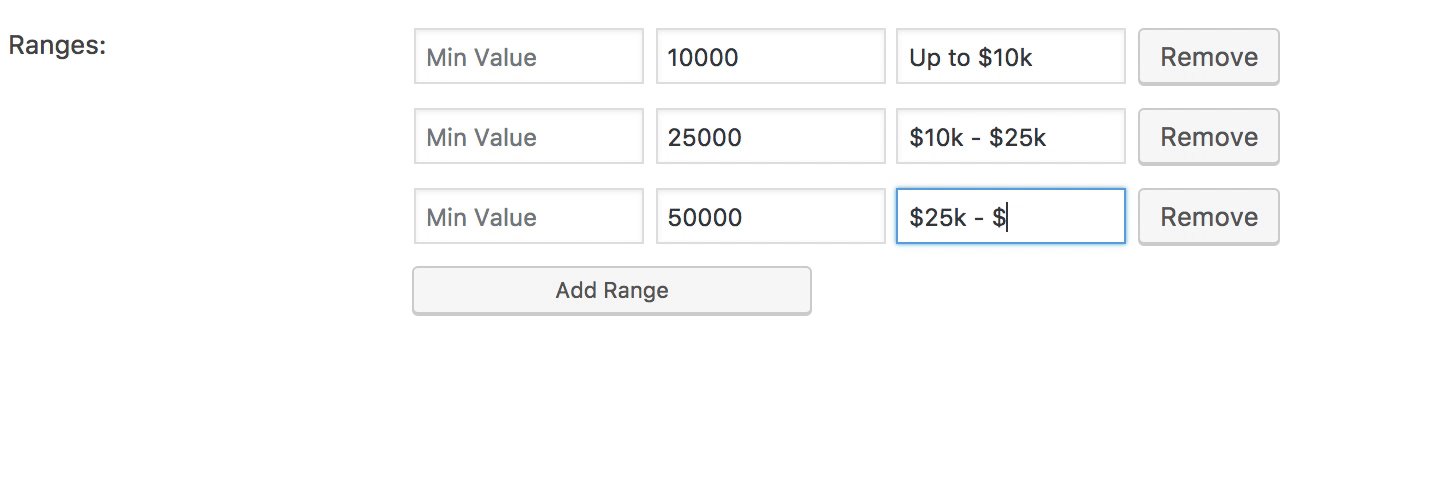
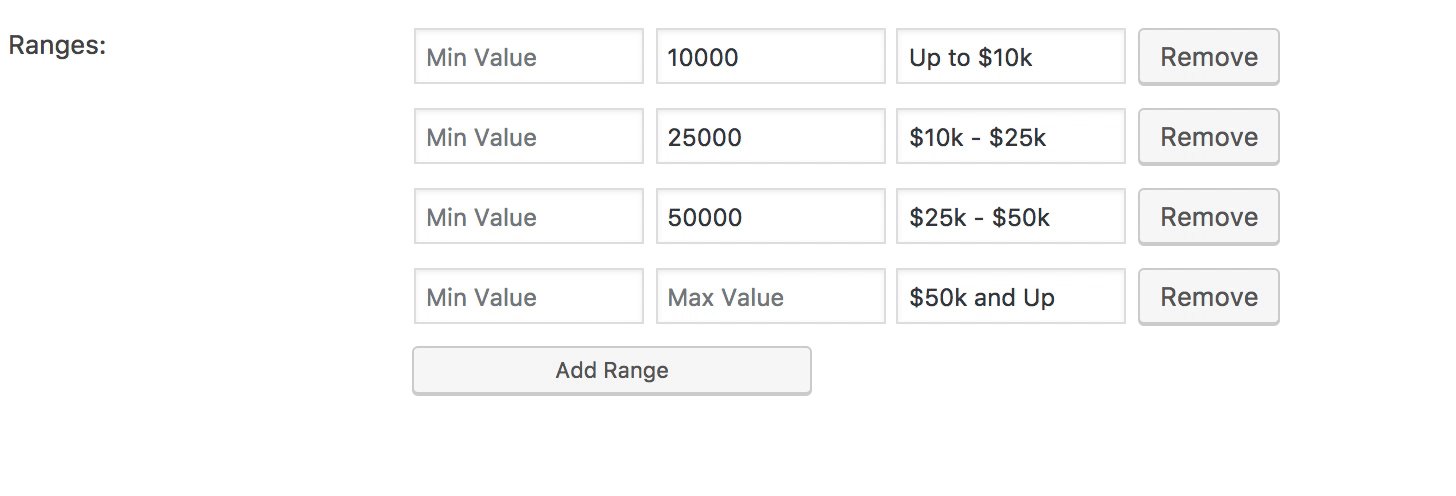
To set up this facet type, use the Ranges setting to create a number of ranges with min and max values. Each range will correspond to a facet choice. For each choice, enter a custom label:


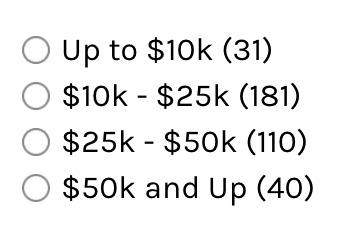
The final output of the above settings will look like the image on the right.
As shown in the above gif, if you leave the “Min” value blank in a row, the “Min” value of that field is set to the “Max” value of the previous row. Leaving “Min” blank on the first row sets that min value to 0. And leaving the “Max” value blank in the last row will be interpreted as there being no max value, meaning “and up”.
Starting with version 0.9 of the add-on, you can also use 0 (or any other number value) in the “Min” fields, to create overlapping ranges.
Note that “Max” values are interpreted as “up to and including” and “Min” values as “from and including”. So in the above example, a post with a value of 10000 will be included in both the first and the second facet choice.

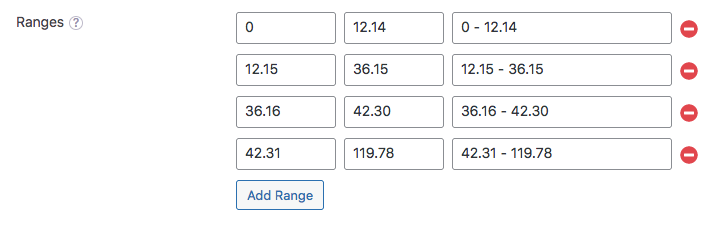
Starting with version 0.9.1 of the add-on, the Ranges setting also accepts and properly works with decimal numbers (floats) for the Min/Max range values. When using decimals, use dots, not commas. Don’t use thousands separators, spaces or other characters.
Here is a video walkthrough of setting up a Range List facet:
What are ghosts?
 Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
When “Show ghosts” is enabled, after filtering, facet choices that would return zero results are still shown, but dimmed and not clickable.
Note that if the UI type is set to “fSelect”, with Multi-select enabled, and the “Facet logic” set to “OR (match any)”, there will never be ghosts caused by selections made within the facet itself. If the Facet logic setting is set to “AND (match all)”, the facet will show ghosts caused by selections made within the facet itself. In both situations, the facet will show ghosts caused by selections made in other facets.
With “Show ghost” enabled, you can also (intentionally) create ranges that have zero results before filtering, which is slightly different from the behaviour of other facet types’ ghosts, which only show up after filtering. These ghosts will always appear, also if the “Facet logic” setting is set to “OR (match any)”.
Hide or customize the counts
Hide counts
How to hide the counts for the Range List facet, depends on the UI type setting:
UI type set to “Checkboxes” or “Radio”
Add the following CSS into your theme’s style.css. Be aware that this also hides the counts for all facets of type Checkboxes, Radio, Hierarchy, and Time Since (with UI type set to “Radio).
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.facetwp-counter { display: none; }
If you need to be specific about which (type of) facet to hide the counts for, use any of the following styles:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info/* Hide counts in all facets with a checkboxes UI (Checkboxes facets, and Range List facets with UI type "Checkboxes" */ .facetwp-checkbox .facetwp-counter { display: none; } /* Hide counts in all facets with a radio UI (Radio facets, and Range List and Time Since facets with UI type "Radio") */ .facetwp-radio .facetwp-counter { display: none; } /* Hide counts in all Range List facets with UI type "Checkboxes" or "Radio" */ [data-type="range_list"] .facetwp-counter { display: none; } /* Hide counts in a specific Range List facet with UI type "Checkboxes" or "Radio" */ .facetwp-facet-yourfacetname .facetwp-counter { display: none; }
Remove counts
With the UI type set to “Checkboxes” or “Radio”, instead of hiding the counts, it’s also possible to remove them entirely from the facet’s HTML. Add the following code to your (child) theme’s functions.php to do this for a specific facet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_html', function( $output, $params ) { if ( 'my_facet_name' == $params['facet']['name'] ) { // Replace 'my_facet_name' with the name of your facet $output = preg_replace( '/<span class="facetwp-counter">[^<]*<\/span>/', '', $output ); } return $output; }, 10, 2 );
Or you can select by facet type. Note that this will only work for the following facet types: Range List (with UI type set to “Checkboxes” or “Radio”), Checkboxes, Radio, Hierarchy, and Time Since (with UI type set to “Radio”):
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_html', function( $output, $params ) { if ( 'range_list' == $params['facet']['type'] ) { // Works for: 'checkboxes', 'radio', 'hierarchy', 'range_list', 'time_since' $output = preg_replace( '/<span class="facetwp-counter">[^<]*<\/span>/', '', $output ); } return $output; }, 10, 2 );
UI type set to “Dropdown” or “fSelect”
To hide counts from all facets of a type that use a dropdown UI (all Range List and Time Since facets with UI type set to “Dropdown” or “fSelect”, Dropdown facets, fSelect facets, and Hierarchy Select facets), add the following to your theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', '__return_false' );
If you want to hide counts from specific facets with a dropdown UI, then you can select by facet name:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', function( $return, $params ) { if ( 'my_facet_name' == $params['facet']['name'] ) { // Replace 'my_facet_name' with the name of your facet $return = false; } return $return; }, 10, 2 );
Or by facet type:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', function( $return, $params ) { if ( 'range_list' == $params['facet']['type'] ) { // Works for: 'dropdown', 'fselect', 'hierarchy_select', 'range_list', 'time_since' $return = false; } return $return; }, 10, 2 );
Customize counts
To remove the ( ) parentheses surrounding the count number, add the following to your (child) theme’s functions.php.
This snippet works only for the Range List facet type with UI type set to “Checkboxes” or “Radio”. If you replace the range_list facet type in line 2, you can do the same for the following facet types: Checkboxes, Radio, Hierarchy, and Time Since (with UI type set to “Radio”).
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_html', function( $output, $params ) { if ( 'range_list' == $params['facet']['type'] ) { $output = preg_replace('/(<span class="facetwp-counter">)\((\d+)\)(<\/span>)/', '$1$2$3', $output); } return $output; }, 10, 2 );
To replace the ( ) parentheses with [ ] square brackets, use the following code instead. Adapt as needed in the $1[$2]$3 replacement part in line 3.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_html', function( $output, $params ) { if ( 'range_list' == $params['facet']['type'] ) { $output = preg_replace('/(<span class="facetwp-counter">)\((\d+)\)(<\/span>)/', '$1[$2]$3', $output); } return $output; }, 10, 2 );
Translate range labels
To translate range labels, you can use the facetwp_facet_display_value hook. This example is for when you are using WPML (use line 7 instead of line 4 for Polylang):
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_display_value', function( $label, $params ) { // Get current language for WPML: $lang = ( !empty( FWP()->facet->http_params['lang'] ) ) ? FWP()->facet->http_params['lang'] : apply_filters( 'wpml_current_language', null ); // Get current language for Polylang: // $lang = ( !empty( FWP()->facet->http_params['lang'] ) ) ? FWP()->facet->http_params['lang'] : pll_current_language(); switch ( $lang ) { case 'nl' : if ( '€ 100 and up' == $label ) { $label = '€ 100 en hoger'; } break; case 'fr': if ('€ 100 and up' == $label) { $label = '€ 100 et plus'; } break; } return $label; }, 20, 2 );
Alternatively, you can change facet choices into translatable strings with the facetwp_facet_render_args hook.
Create an age bracket facet
The Range List facet is the perfect facet type to create an age-bracket facet. If you have the age value as an actual number value in a custom field, then just select that field as the facet’s data source.
But what if you don’t have the age, but (birth) dates (stored as YYYY-MM-DD values)? Add the following snippet to your (child) theme’s functions.php. It calculates the age from the (birth) date, and then stores the age value in the facet’s technical facet_value (as shown in the URL) and the facet_display_value (as shown in the facet range choices).
Make sure to re-index after adding this snippet or making changes to it.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_index_row', function( $params, $class ) { if ( 'my_facet_name' == $params['facet_name'] ) { // Replace "my_facet_name" to the name of your date-based facet $raw_value = $params['facet_value']; // (birth) date needs to be in YYYY-MM-DD format $birthdate = new DateTime( $raw_value ); $now = new DateTime('now'); $interval = $birthdate->diff( $now ); $age = $interval->y; // age in years $params['facet_value'] = $age; $params['facet_display_value'] = $age; } return $params; }, 10, 2 );
Changelog
0.9.1Dec 24, 2024
- Improved refactored the "UI type" settings
- Fixed cast values as floats
0.9Mar 12, 2024
- Fixed defaults for UI type setting
- Fixed allow for 0 to be explicitly set in range
0.8Sep 7, 2023
- New requires FacetWP 4.2.5+
- New added `ui_ghosts` setting (ghosts support)
- Improved set "radio" as the default ui_type
0.7.2Jun 26, 2023
- Fixed PHP8 deprecation notice
0.7.1Apr 11, 2023
- Fixed issue with range comparison when 0
0.7Oct 13, 2021
- New support UI switching (requires FacetWP 3.9+)
- Improved improved styling, nicer "remove" button
0.6.1Aug 24, 2021
- Improved removed jQuery dependency
0.6Jul 30, 2020
- Fixed refactored code to better support for the Fetch API
0.5Jan 31, 2020
- Fixed prevent from overwriting user-defined range labels

