Number Range
Overview
![]() The Number Range facet type allows users to filter content based on a numerical field value.
The Number Range facet type allows users to filter content based on a numerical field value.
Available options
| Name | Description |
|---|---|
| Data source | Where the value lives (taxonomy, custom field, post attribute). If you also set an “Other data source”, this value will be used for the Min limit. The facet expects a numeric field. |
| Other data source | Use this setting if you want to use a separate value for the Max limit. The facet expects a numeric field. |
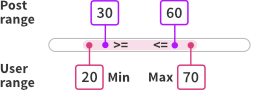
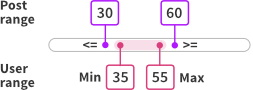
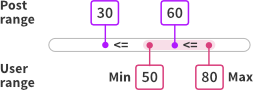
| Compare type | This setting is only relevant when the Other data source setting is in use. It determines how the range of the post’s two data source values is compared to the user-selected range. Note that for all compare types, <= and >= comparisons are used:
|
| Fields to show | “Min + Max”, “Exact”, “Min”, or “Max”.
If you use two data sources, it is recommended to set this setting to “Min + Max”. If you choose “Min” or “Max”, only that value is compared. If you choose “Exact”, the comparison will use that value for both the upper and the lower limit of the user range. |
Value storage and empty post range values
If a Number Range facet uses two data sources, the lower value is stored as facet_value, and the upper value is stored as facet_display_value in the index table.
There are a few things to keep in mind in this situation:
- If a post has no value set for the first (main) data source field, the post will not be indexed, so it will never appear in the results. The same is true for posts that do not yet have this field set in the database because they have not been saved after adding the custom field in (for example) Advanced Custom Fields.
- If a post has no value set for the second data source field, or if that field has not yet been saved for the first time, the post will be indexed but the value for the post’s range upper limit will then be set to
0. This may lead to unexpected or illogical results, depending on the “Compare type” you have set for the facet.
To prevent the above situations, make sure that if you use two data source fields, all posts actually have two values set.
Empty Min or Max fields
What happens if a Number Range facet uses two data sources, and a user does not enter a value into the “Min” or “Max” field? It depends on the “Compare type” you have set:
- If the facet’s “Compare type” is set to “Basic”, only the field which has a value entered is used in the comparison.
- If the facet’s “Compare type” is set to “Enclose” or “Intersect”, an empty “Min” field will be compared as
-999999999999and an empty “Max” field as999999999999. Note that in this case, setting “Enclose” as “Compare type” will lead to 0 results, as the post’s range will never surround these user range values.
Translate the placeholder texts
The Number Range facet type currently does not yet have a setting to change the placeholder texts. You can translate the placeholder texts with a translation plugin like Loco Translate, or with the gettext WordPress filter by adding the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'gettext', function( $translated_text, $text, $domain ) { if ( 'fwp-front' == $domain ) { if ( 'Number' == $translated_text ) { $translated_text = 'Enter a number'; } elseif ( 'Min' == $translated_text ) { $translated_text = 'Minimum'; } elseif ( 'Max' == $translated_text ) { $translated_text = 'Maximum'; } } return $translated_text; }, 10, 3 );
Hide the “Go” button
The “Go” button is the most user-friendly way to let this facet refresh, because it lets the user enter two values, and then refresh. If you have reasons to want to hide the button, add the following snippet to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-type-number_range .facetwp-submit { display: none; } </style> <?php }, 100 );
With this CSS in place, the only way to let the facet refresh is to use the Enter key in the input field(s).
To add an additional refresh trigger, you can use other JavaScript events, for example focusout (clicking outside the input fields):
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { $(document).on('focusout', '.facetwp-type-number_range .facetwp-number', function() { FWP.autoload(); // Refresh }); })(jQuery); </script> <?php }, 100 );
Translate the “Go” button
The “Go” input button text is a __() translatable string that will appear in e.g. WPML string translations or any other translation plugin. This string can also be translated with WP’s gettext filter, like this:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'gettext', function( $translated_text, $text, $domain ) { if ( 'fwp-front' == $domain ) { if ( 'Go' == $translated_text ) { $translated_text = 'Apply'; } } return $translated_text; }, 10, 3 );
Customize the “Go” button HTML
If you want to change the “Go” input button HTML, you can use the facetwp_facet_html hook to customize the output HTML string.
Add the following snippet to your (child) theme’s functions.php to change the button HTML from an <input> element to a <button> element. The <button> is added with a __() translatable button text:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_html', function( $output, $params ) { if ( 'number_range' == $params['facet']['type'] ) { $output = str_replace('<input type="button" class="facetwp-submit" value="Go" />', '<button class="facetwp-submit">' . __( 'Go', 'fwp-front' ) . '</button>', $output); } return $output; }, 10, 2 );