A-Z Listing
Filter results by first letter
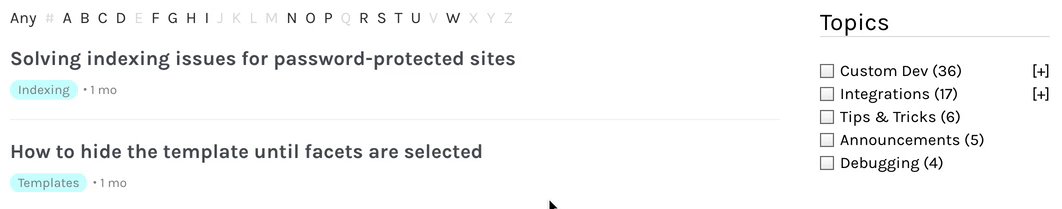
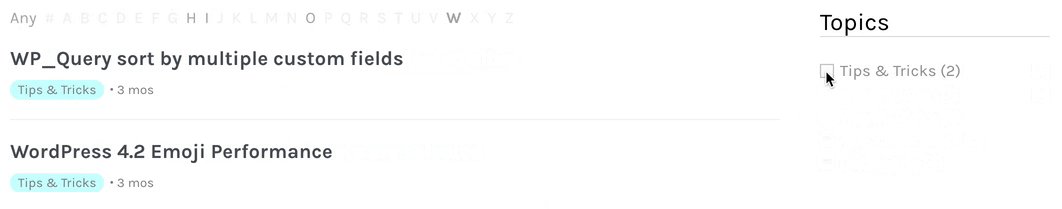
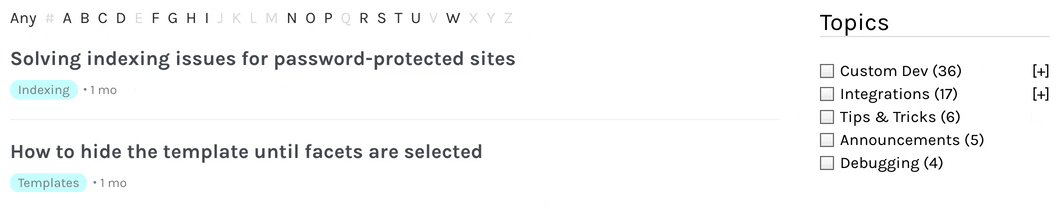
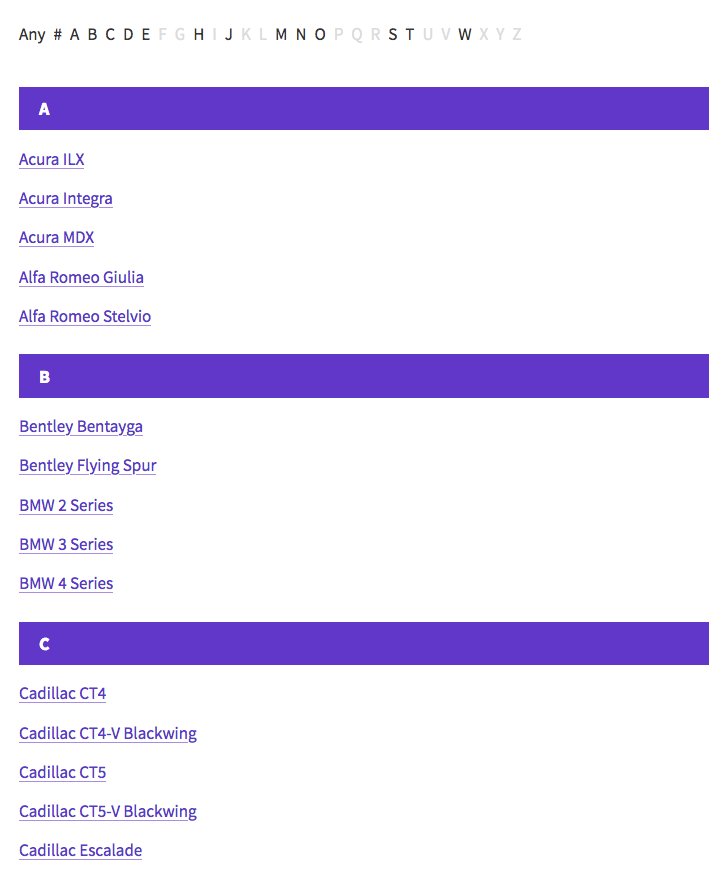
This add-on adds an A-Z Listing facet type, which displays a list of available first letters of the chosen Data Source field content.
Click on a letter to show results starting with that letter. Click the selected letter again, or the “Any” link, to reset the facet.

Available options
| Name | Description |
|---|---|
| Data source | The post attribute or custom field to be used for the first letter. |
| Default label | Change the default “Any” label. Note: this label is translatable with the facetwp_i18n hook. |
How character matching works
By default, the A-Z Listing facet will only show the capital letters A to Z in the standard Latin alphabet.
The first letter of each post is compared to these letters, after being stripped from any accent (or simplified) with WP’s built-in remove_accents() function, before being indexed. When clicking a letter in the facet, the letter is compared to the indexed first letter (without any accents). Upper- and lowercase letters will both match in this process. The result is that, for example, posts starting with n, N, ñ, or Ñ will all be indexed as starting with n/N, without accents, and will all match when clicking N in the facet. If in doubt, you can check for each character how/which accents are removed and how they are returned by this function. Note that it does not only strip accents, but also simplifies some characters in other ways. For example æ becomes ae.
The # character in the facet is an alias for these numbers: 0,1,2,3,4,5,6,7,8,9. This means that any post that has a value that starts with one of these numbers will be in the results when clicking #. If needed, the # character can be removed or replaced with something else.
Use other alphabets, languages, or characters
To replace characters in the facet, add new ones, delete specific ones, or replace the whole A to Z range, you can use the facetwp_alpha_chars hook, which was introduced in version 1.4+ of the add-on.
The following example shows how to add 4 characters to the existing set: 👍, 👎, Æ and Ñ.
The code also contains a second hook in line 17: facetwp_alpha_remove_accents. The purpose of this hook is to remove the remove_accents() function that runs before indexing (as described above). The result is that posts starting with both ñ and Ñ are not stripped of their accents, are indexed as such, and will now match for Ñ, which is exactly what we want (and what also happens for all other non-accent lower/uppercase letters combinations).
The code needs to be added to your (child) theme’s functions.php. Replace my_az_facet_name in line 4 with the name of your A-Z Listing facet.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// IMPORTANT: Re-index after adding or changing below code! add_filter( 'facetwp_alpha_chars', function( $chars, $params ) { if ( 'my_az_facet_name' == $params['facet']['name'] ) { // Replace "my_az_facet_name" with the name of your A-Z Listing facet // Adds '👍','👎','Æ','Ñ' $chars = [ '#', '👍', '👎', 'Æ', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'Ñ', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z' ]; } return $chars; }, 10, 2 ); // Needed when adding characters, like Ñ and Æ. // Not needed when ONLY adding emojis, or when ONLY removing characters. add_filter( 'facetwp_alpha_remove_accents', '__return_false' );
Without the facetwp_alpha_remove_accents hook in line 17, WP’s remove_accents() function would cause posts starting with ñ and Ñ to be indexed as n/N, making them match for N in the facet. In this case, no posts starting with Ñ would be indexed, making Ñ appear as a ghost choice (dimmed) in the facet. If this sounds too complicated, just know that this extra hook is required for the desired behavior. But, if you are only adding emojis, the facetwp_alpha_remove_accents hook is not needed, and you can remove line 17.
Remove the hash character
The # character in the facet is an alias for these numbers: 0,1,2,3,4,5,6,7,8,9. This means that any post that has a value that starts with one of these numbers will be in the results when clicking #.
If you don’t have posts starting with numbers, or if you don’t want this character in the facet, you can remove it by adding the following code to your (child) theme’s functions.php. Make sure to replace my_az_facet_name in line 2 with the name of your A-Z Listing facet.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_alpha_chars', function( $chars, $params ) { if ( 'my_az_facet_name' == $params['facet']['name'] ) { // Replace "my_az_facet_name" with the name of your A-Z Listing facet $chars = array_diff( $chars, ['#'] ); } return $chars; }, 10, 2 );
Customize the hash character
The # character can easily be replaced with something else, using a few lines of CSS. Add the following snippet to your (child) theme’s functions.php to replace it with 0-9:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-type-alpha .facetwp-alpha[data-id="#"] { visibility: hidden; } .facetwp-type-alpha .facetwp-alpha[data-id="#"]:after { content: "0-9"; /* Set the desired text */ visibility: visible; } </style> <?php }, 100 );
Use lowercase letters
If you need the letters in the facet to show as lowercase, you can do so with a bit of CSS. Add the following to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-type-alpha .facetwp-alpha { text-transform: lowercase; } </style> <?php }, 100 );
Insert A-Z letter headings in a listing

If you are filtering a listing by letter with the A-Z Listing facet, you may want to insert A-Z letter headings in the listing itself.
In the following example, we’ll use a Listing Builder listing in Dev mode to show how to do this, but you can apply the same setup in a custom WP_Query template.
First, go to the FacetWP settings and create a new Listing Builder listing. In the “Query” tab select your post type(s) and retrieve a high number of posts, or use -1 to get all of them. Click “Add query sort”, and set the query to order by Post Title -> ASC (meaning A-Z).
In the “Display” tab, click “Dev mode” and add the following loop code. This example will show post titles only, which you can adapt later.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php if ( have_posts() ) : $current_letter = ''; while ( have_posts() ): the_post(); // Add a letter heading for each letter in the alphabet. // We are using the post title here to determine the starting letter. // This means the query must be ordered by the post title too. // You can use any custom field here, for example: get_field('last_name'); // as long as you make sure the query is ordered by that field too. See this tutorial for how to order a query by a custom field: // https://facetwp.com/how-to-filter-or-order-a-wp_query-by-one-or-more-custom-fields/ $orderingby = get_the_title(); $first_letter = strtoupper( substr( $orderingby, 0, 1 ) ); if ( $first_letter !== $current_letter ) : echo '<div class="letter-heading">' . esc_html( $first_letter ) . '</div>'; $current_letter = $first_letter; endif; ?> <h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <?php endwhile; ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
In line 14, we set the Post Title to get the first letter from. If needed, adapt this to the custom field that the query is ordering by. This would also be the same field that the A-Z facet is using as its data source. If it is a custom field made with Advanced Custom Fields, use the get_field() function as follows:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
$orderingby = get_field('last_name'); // Get the 'last_name' ACF field
It’s important that the query itself is ordered by the same field as the above code uses to determine the first letter. See this tutorial to learn how to order a query by a custom field.
In lines 7-20, the above code inserts a <div> with class letter-heading containing the letter, which you can style as you like. You could adapt this to use an HTML <h2> heading or something else.
Next, add the following to your (child) theme’s functions.php (or to your theme CSS) to add some styling to the letter headings. This example lets them span the full width of the listing grid and adds a background color:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> /* Styles for the full width letter heading */ .letter-heading { width: 100%; display: block; grid-column: 1 / -1; /* span all grid columns if the listing uses grid CSS */ margin: 15px 0; padding: 0 20px; font-size: 18px; font-weight: bold; line-height: 2.4em; color: #fff; background-color: #6233ca; } </style> <?php }, 100 );
Last but not least, let’s hide the letter headings when the A-Z facet is in use, in which case only posts starting with the same letter are displayed, and a letter heading would look weird.
Add the following to your (child) theme’s functions.php. Make sure to replace my_a_z_facet with the name of your A-Z facet in line 8:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Add this to remove the letter headings when the A-Z facet is in use, // in which case only posts starting with the same letter are displayed. add_action( 'facetwp_scripts', function() { ?> <script> (function($) { document.addEventListener('facetwp-loaded', function() { let selected = FWP.facets['my_a_z_facet']; // Replace 'my_a_z_facet' with the name of your A-Z facet if ( selected.length ) { // If any choice in this facet is selected $('.letter-heading').addClass( 'facetwp-hidden' ); // Hide the letter heading } }); })(fUtil); </script> <?php }, 100 );
Changelog
1.4Aug 19, 2024
- New added `facetwp_alpha_chars` hook to set custom alphabet
- New added `facetwp_alpha_remove_accents` hook to remove accents
1.3.9Jul 12, 2022
- New added "Default label" UI setting, which is also now translatable
1.3.7Apr 4, 2022
- Improved clicking an already-selected letter will unselect it
1.3.6Jan 25, 2022
- Fixed Support new accessibility feature
1.3.5Oct 13, 2021
- Fixed Added class "selected" for consistency
1.3.4Aug 24, 2021
- Improved Removed jQuery dependency
1.3.3Apr 23, 2021
- Fixed cast characters as BINARY to avoid encoding issues
1.3.2Mar 18, 2020
- Changed renamed i18n namespace to "fwp-front" to align with FacetWP core

