facetwp_debug_hooks
Overview
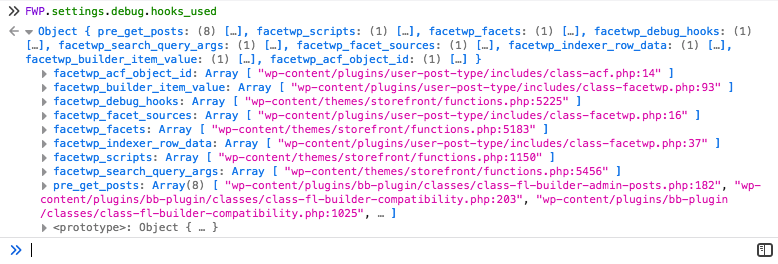
With Debug Mode enabled in FacetWP’s settings, typing FWP.settings.debug.hooks_used in the browser console will list all relevant hooks that are in use on the page, with their file name and line number:

FWP.settings.debug.hooks_used in the browser console to track the usage of hooks.The listed hooks are all hooks with a name that starts with facetwp, the pre_get_posts hook, and (since FacetWP v4.4) the posts_results hook.
The facetwp_debug_hooks hook (available since FacetWP v4.4), makes it possible to add any other hook to the list of detectable hooks. You could use this to track the usage of any hook and quickly find the corresponding file and line number in any plugin or theme.
Parameters
- $debug_hooks | array | The array of detectable hooks when using Debug Mode.
Usage example
The following example adds the hook rest_authentication_errors to the array of detectable hooks:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter('facetwp_debug_hooks', function( $debug_hooks ) { array_push( $debug_hooks, 'rest_authentication_errors' ); // Adds the hook 'rest_authentication_errors' to the list of detectable hooks return $debug_hooks; });
