Mobile Flyout
Add a mobile-friendly filter bar
This add-on generates a flyout sidebar which can help with mobile support.
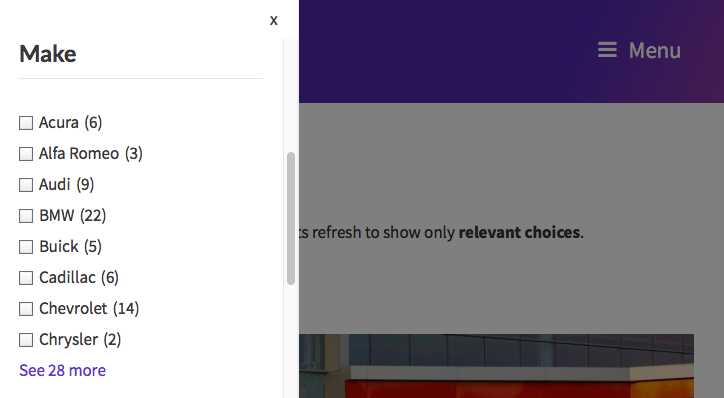
![]() To see it in action, browse to our Cars demo then shrink your browser width until you see the purple “Show filters” button.
To see it in action, browse to our Cars demo then shrink your browser width until you see the purple “Show filters” button.

By default, the flyout shows all facets that are on the page itself (except Pager facets, Map facets and User Selections), in the same order as they are on the page, including multiple instances of the same facet.
If you want to limit the facets shown in the flyout, or change their order, see the example below. User Selections (and other content or extra elements) can be added to the flyout by adding them to the flyout’s template, as demonstrated in the example below.
Usage
First, download and install the add-on plugin, and activate it.
Then, add a button or link with the CSS class facetwp-flyout-open to trigger the flyout:
Add a button or link to open the flyout
Button example:
<button class="facetwp-flyout-open">Show filters</button>
Link example:
<a href="javascript:;" class="facetwp-flyout-open">Show filters</a>
Translate the button text
If you need to translate the button text, you’ll have to add the button with PHP:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
echo '<button class="facetwp-flyout-open">'. facetwp_i18n( __( 'Show filters', 'fwp-front' ) ) . '</button>';
This makes the button text a translatable string that will appear in e.g. WPML string translations or any other translation plugin. The string can also be translated with WP’s gettext filter (see this example). The button text can now also be translated with the facetwp_i18n hook.
Hide the flyout button or link on desktop widths
If you want to hide the button/link for desktop users, add the following into your style.css. This hides the flyout button/link on window/device widths above 779px (adjust the width as needed):
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info@media (min-width: 780px) { .facetwp-flyout-open { display: none; } }
Add a flyout button with an Elementor FacetWP Button widget

If you are using Elementor, with the Elementor add-on installed, you can use the FacetWP Button widget to place a flyout button on your page.
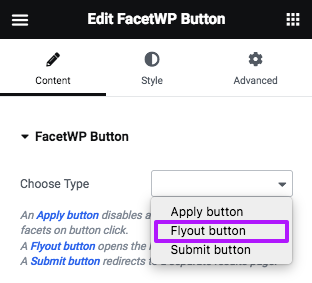
Just add the FacetWP Button widget, and select “Flyout button” as the button type.
Facet headings / labels
The Mobile Flyout automatically adds each facet’s label as <h3> heading above it.
If you want to change the HTML of these headings, for example change the <h3> to <h2>, see the example below.
Hide the facet headings / labels
If you want to hide all facet headings in the flyout, add the following into your (child) theme’s style.css:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.flyout-row h3 { display: none; }
To hide only specific facet headings, you can use the following CSS instead:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info/* Replace 'myfacetname' with the name of your facet */ .flyout-row.name-myfacetname h3 { display: none; }
And if you want to hide one or more of these headings in specific situations only, you can use the Conditional Logic add-on with a rule that uses a custom selector.
Remove or change the facet headings / labels
If you want to remove the facet headings from the flyout code entirely, you can use the following code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { $(function() { if ('object' != typeof FWP) return; /* Modify each facet's wrapper HTML */ FWP.hooks.addFilter('facetwp/flyout/facet_html', function(facet_html) { return facet_html.replace('<h3>{label}</h3>', ''); // Sets the heading output to an empty string }); }); })(fUtil); </script> <?php }, 100 );
The same snippet can be changed slightly to change the headings’ HTML tag.
Translate the facet headings / labels
The facet labels/headings can be translated with the facetwp_i18n hook.
JavaScript functions
The following functions are available to open and close the flyout:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More infoFWP.flyout.open(); // open the flyout FWP.flyout.close(); // close it
JavaScript hooks
The following hooks are available to customize the flyout’s content and behavior:
Customize the facets and facet order in the flyout
By default, the flyout shows all facets that are on the page itself (except Pager and Map facets), in the same order.
If you want to limit the facets shown in the flyout, or change their order, add the following code to your (child) theme’s functions.php.
Add the desired (or all) facet names in the array in line 11, in the order you want them to appear in the flyout.
The filter in lines 14-16 makes sure that the facet names in the array actually exist on the page. In previous versions of this snippet (without this check), you’d get the error $this is undefined in the browser Console if you included facets that were not on the page, and the flyout would malfunction. If you see this error, replace your existing snippet with the one below.
If you have more than one page with facets, and you want a different set of facets in the flyout of different pages/templates, wrap the script with a Conditional Tag, as shown in line line 2 (and the closing bracket on line 24), and replicate the code for each facet page where you want to change the set (and/or order) of facets. If you want to have the same set of facets on all pages, just remove the Conditional Tag.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { if( is_page( 123 ) ) { // Optional: use any Conditional Tag: https://codex.wordpress.org/Conditional_Tags to let this script run only on the desired page ?> <script> (function($) { $(function() { if ('object' != typeof FWP) return; FWP.hooks.addFilter('facetwp/flyout/facets', function(facets) { // Array of facets to display in the flyout, and/or change the facet display order let facets_inflyout = ['facet_name3', 'facet_name1', 'facet_name2']; // Filter the array to only include facet names that exist in FWP.facets, which are all facets present on the page facets_inflyout = facets_inflyout.filter(function(facetName) { return facetName in FWP.facets; }); return facets_inflyout; }); }); })(fUtil); </script> <?php } // end Conditional Tag }, 100 );
Alternatively, you can exclude specific facets from the flyout with the following code.
Add the facet names you want to exclude in the array in line 11, in the order you want them to appear in the flyout.
If you have more than one page with facets, and you want to exclude different facets from the flyout on different pages/templates, wrap the script with a Conditional Tag, as shown in line line 2 (and the closing bracket on line 24), and replicate the code for each facet page where you want to change the set of facets. If you want to remove the facets in the array on all pages, just remove the Conditional Tag.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { if( is_page( 123 ) ) { // Optional: use a Conditional Tag: https://codex.wordpress.org/Conditional_Tags ?> <script> (function($) { $(function() { if ('object' != typeof FWP) return; FWP.hooks.addFilter('facetwp/flyout/facets', function(facets) { // Array of facets to exclude from the flyout const facets_notinflyout = ['facet_name1', 'facet_name2', 'facet_name3']; // Filter the returned facet array to remove the above facets facets = facets.filter(function(el) { return facets_notinflyout.indexOf(el) < 0; }); return facets; }); }); })(fUtil); </script> <?php } // end Conditional Tag }, 100 );
Modify each facet’s HTML
This code example changes the facet label heading tags from <h3> to <h2>:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { $(function() { if ('object' != typeof FWP) return; /* Modify each facet's wrapper HTML */ FWP.hooks.addFilter('facetwp/flyout/facet_html', function(facet_html) { return facet_html.replace('<h3>{label}</h3>', '<h2>{label}</h2>'); // Example: replace <h3> facet label tags with <h2> }); }); })(fUtil) </script> <?php }, 100 );
Modify the flyout wrapper HTML
This code example replaces the “x” in the close icon to a link with the word “Close”:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { $(function() { if ('object' != typeof FWP) return; /* Modify the flyout wrapper HTML */ FWP.hooks.addFilter('facetwp/flyout/flyout_html', function(flyout_html) { return flyout_html.replace(' <div class="facetwp-flyout-close">x</div>', ' <div class="facetwp-flyout-close"><a>Close</a></div>'); // Replace "Close" with your desired text }); }); })(fUtil); </script> <?php }, 100 );
Customize the flyout’s open / close events
With the following hooks, you can customize what happens on opening or closing the flyout:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { $(function() { if ('object' != typeof FWP) return; /* Flyout opened */ FWP.hooks.addAction('facetwp/flyout/open', function() { // do something }); /* Flyout closed */ FWP.hooks.addAction('facetwp/flyout/close', function() { // do something }); }); })(fUtil); </script> <?php }, 100 );
Add extra content to the flyout
To add extra flyout content, add an HTML element to the page and give it a facetwp-flyout-tpl class. It will automatically get hidden with CSS.
Within this element, add a {content} placeholder to automatically output the facets. Then add additional content above or below this placeholder. This content can be text, HTML, or shortcode(s).
Here’s a full example:
<!--Add this HTML to your page--> <div class="facetwp-flyout-tpl"> This text/HTML/shortcode appears above the facets. {content} This text/HTML/shortcode appears below the facets. </div>
Add User Selections to the flyout
You can use shortcodes within the facetwp-flyout-tpl HTML block. For example, if you want to show the User Selections above the other facets in the flyout, place this HTML block somewhere on the page. It will automatically get hidden with CSS:
<!--Add this HTML to your page--> <div class="facetwp-flyout-tpl"> [facetwp selections="true"] {content} </div>
Add a Submit or Apply button to the flyout
If you are using the Submit button add-on to redirect facets to another results page, and you want the Submit button to appear at the bottom of the Flyout, you can add the button HTML like this:
<!--Add this HTML to your page--> <div class="facetwp-flyout-tpl"> {content} <button class="fwp-submit" data-href="/listings/">Submit</button> </div>
Or, if you are using an Apply/Submit button to refresh, you can add the button HTML like this:
<!--Add this HTML to your page--> <div class="facetwp-flyout-tpl"> {content} <button onclick="FWP.refresh()">Apply</button> </div>
Make the facets in the flyout collapsible
If you have many facets in the flyout, you may want to make room by expanding/collapsing the facets in an accordion style.
The example below uses the <h3> headings which are already above each facet, as expand/collapse buttons and toggles an expanded class:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { document.addEventListener('DOMContentLoaded', function() { $().on('click', '.flyout-row h3', function() { $(this).closest('.flyout-row').toggleClass('expanded'); }); }); })(fUtil); </script> <?php }, 100 );
The above code will not work without the following CSS. It uses the expanded class to show/hide the facets, and adds a [+]/[-] icon to the right of the headings.
Instead of using the facetwp_scripts hook (which only runs on pages with facets), you could also add the CSS rules directly to your theme’s style.css.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <style> .flyout-item { display: none; } .flyout-row.expanded .flyout-item { display: block; } .flyout-row h3 { cursor: pointer; } .flyout-row h3:after { content: "[+]"; font-weight: normal; font-size: 0.8em; float: right; } .flyout-row.expanded h3:after { content: "[-]"; } </style> <?php } );
Flyout from the right
To make the flyout menu slide in from the right instead of the left, you can use the following CSS.
Instead of using the facetwp_scripts hook (which only runs on pages with facets), you could also add the CSS rule directly to your theme’s style.css.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <style> body .facetwp-flyout { right: 0; transform: translateX(100%); } </style> <?php });
Fix duplicate facets in the flyout
If you’re seeing duplicate facets in the Mobile Flyout, and you are using Elementor Pro, make sure not to use the “Sticky” option in any Elementor widgets that contain facets.
Open the flyout on first page load when facets are in use
To open the flyout automatically on first page load when the URL contains facet selections, add the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { document.addEventListener('facetwp-loaded', function() { // Check if there are active facets const noFacets = Object.values(FWP.facets).every(arr => arr.length === 0); // If it is the first page load and there are active facets if (!FWP.loaded && !noFacets) { // Open the flyout FWP.flyout.open(); } }); })(fUtil); </script> <?php },100 );
This can be useful if your facets are only in the flyout, and hidden on the page. And in combination with a facet URL linked from another page, like the front page, with the Submit Button add-on.
Close the flyout when facets are selected
Below are several solutions to let the flyout close automatically after interaction with one or more facets, without the user having to click the x close button:
Close the flyout when any facet is used
To automatically and immediately close the flyout menu when a user makes any facet selection, you can use the following snippet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { document.addEventListener('facetwp-refresh', function() { // Or use the 'facetwp-loaded' event to close it after the results have finished loading. if (FWP.loaded && $('.facetwp-flyout').hasClass('active') ) { FWP.flyout.close(); } }); })(fUtil); </script> <?php },100 );
The above snippet uses the facetwp-refresh event, which will make the flyout close immediately when any facet choice is clicked. You could also use the facetwp-loaded event, which will make the flyout close a bit later, after the updated results have finished loading.
Close the flyout when a specific facet or facet type is used
To close the flyout when a specific facet is used, you can use the following snippet. Make sure to replace my_facet_name with the name of your facet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { document.addEventListener('facetwp-refresh', function() { if (null !== FWP.active_facet) { let facet = FWP.active_facet; let facet_name = facet.attr('data-name'); // let facet_type = facet.attr('data-type'); // Or you can use the facet type if (facet_name == 'my_facet_name') { // Replace "my_facet_name" with the name of your facet FWP.flyout.close(); } } }); })(fUtil); </script> <?php },100 );
If you use facet_type as check instead, you can make the flyout close when using a specific facet type.
Close the flyout when an apply/filter button in the flyout is clicked
If you want the flyout to close only after a user has made one or more facet choices and then clicks an apply/filter button, you can do it as follows:
- Disable FacetWP’s auto-refresh feature and add an submit/apply/filter button to your desktop page.
- Add an submit/apply/filter button also to the bottom (or top) of your flyout menu, by adapting the template for the flyout content, like this:
<!--Add this HTML to your page--> <div class="facetwp-flyout-tpl"> {content} <button onclick="FWP.refresh()">Apply</button> </div>This HTML needs to be added to your page, as explained above.
- Then add the above snippet to let the flyout close when the button is clicked.
Note that your desktop page also needs an apply/submit button, as it is not possible to disable FacetWP’s auto-refresh for the flyout menu only.
Changelog
0.8.3Jun 20, 2024
- Improved support multiple of the same facet
- Fixed don't show headers for hidden Reset facets
0.8.2May 1, 2024
- Fixed prevent facets from rendering multiple times (props Dion M.)
- Fixed tweak to fix RTL styling issue
0.8.1Aug 4, 2022
- Fixed CSS issue caused by hidden character
0.8Aug 3, 2022
- Improved RTL support
- Improved automatically excluded pager facets
- Fixed added `e.preventDefault()` to click handler to prevent issues with `#` links
0.7May 31, 2021
- New automatically hide labels for empty facets
- Improved asset versioning (to prevent browser caching issues)
0.6.1May 17, 2021
- Fixed some facet types were unresponsive in flyout
0.6May 11, 2021
- Important Flyout requires FacetWP 3.8+
- Improved removed jQuery dependency
- Improved desktop facets are no longer removed while the flyout is active
0.5Feb 23, 2021
- Improved ignore pager facets by default
0.4Jan 6, 2020
- New support for custom flyout content (see the "Adding extra content" section in the docs)
- Improved modified CSS classes to allow for better style targeting

