- Help Center Home
- Getting started
- Introducing FacetWP
- Installation and updates
- FAQ
- How it works
- What are facets?
- Facet types
- Built-in facet types
- Checkboxes
- Dropdown
- Radio
- fSelect
- Hierarchy
- Slider
- Search
- Autocomplete
- Date Range
- Number Range
- Rating
- Proximity
- Map
- Pager + load more
- Sort
- Reset
- User Selections
- Add-on facet types
- Hierarchy Select
- Range List
- Time Since
- A-Z Listing
- Color
- Legacy facet types
- Proximity (legacy)
- Map (legacy add-on)
- Custom facet types
- Custom facet types
- Indexing
- Listing templates
- Extras & integrations
- Add-on features and extras
- Using FacetWP with …
- Built-in integrations
- Advanced Custom Fields
- WooCommerce
- SearchWP
- WP-CLI
- Add-on integrations
- Blocks
- Bricks
- Elementor
- Beaver Builder
- WP Recipe Maker and Tasty Recipes
- Relevanssi
- WPML and Polylang
- Meta Box
- Flatsome (theme)
- External integrations
- Breakdance
- Document Library Pro
- Listify (theme)
- Listable (theme)
- WPGraphQL
- Tips, tricks and known issues
- WordPress multi-site
- WP All Import
- WebToffee Import Export
- Intuitive Custom Post Order
- Custom Taxonomy Order
- Category Order and Taxonomy Terms Order
- Advanced Taxonomy Terms Order
- Post Types Order
- Easy Digital Downloads
- EDD Reviews
- WP Job Manager
- Genesis framework
- WP External Links
- ElasticPress
- Yoast SEO
- All in One SEO (Pro)
- The Events Calendar (Pro)
- Google Analytics 4
- Image Optimization by Optimole
- Meow Lightbox
- Cookiebot
- Members
- MemberPress
- Caching, hosting & security
- Object caching
- WP Rocket
- Cloudflare
- WP Engine
- Pressable
- New Relic
- WordPress REST API Authentication
- All-In-One Security (AIOS)
- Fast Velocity Minify
- Incompatibilities
- Incompatible plugins and themes
- Troubleshooting
- Troubleshooting guide
- Using the right query
- Common issues
- Common indexing issues
- Get support
- Developers
- Hooks reference
- Indexing hooks
- Querying hooks
- Output hooks
- facetwp_facet_display_value
- facetwp_facet_html
- facetwp_facet_render_args
- facetwp_facet_pager_link
- facetwp_facet_sort_options
- facetwp_template_html
- facetwp_shortcode_html
- facetwp_render_params
- facetwp_render_output
- facetwp_builder_item_value
- facetwp_builder_dynamic_tags
- facetwp_builder_dynamic_tag_value
- Advanced hooks
- Deprecated hooks
- JavaScript reference
- Shortcodes reference
- How FacetWP works
- The FacetWP URL
- FacetWP speed and limits
- FacetWP and taxonomies
- FacetWP REST API
- Tutorials
- Code snippets library
- Feedback
- What’s new
- News and announcements
- Changelog
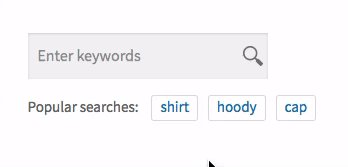
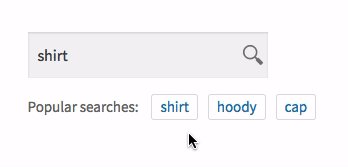
Add search suggestions below a Search facet

To add search suggestions (or “popular searches”) below a Search facet, add the following HTML directly below your Search facet.
You can remove or add links with suggested keywords as needed, but make sure to give them the same suggestion class:
<p class="search-suggestions">Popular searches: <a class="suggestion" href="#">shirt</a><a class="suggestion" href="#">hoody</a><a class="suggestion" href="#">cap</a></p>
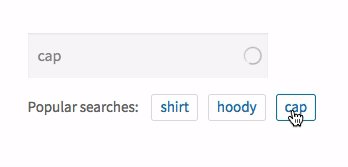
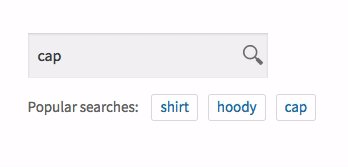
Next, add the following snippet to your (child) theme’s functions.php. It adds a click event to the .suggestion links, so that when a user clicks a suggestion, its text is entered as a keyword in the Search facet’s input field, and the facet will immediately start filtering.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'facetwp_scripts', function() { ?> <script> (function($) { document.querySelectorAll('.suggestion').forEach(function(link) { link.addEventListener('click', function(e) { e.preventDefault(); var searchtext = this.textContent; // Support multiple search facets var searchboxes = document.querySelectorAll('.facetwp-search'); searchboxes.forEach(function(searchbox) { // Prevent clicks during refresh if (!$(searchbox).prev().hasClass('f-loading')) { searchbox.value = searchtext; } }); FWP.autoload(); }); }); })(fUtil); </script> <?php }, 100 );
Next, (this is optional) add the following CSS. It will make the suggestions look like small buttons, like in the gif above. Depending on your theme’s CSS, you may need to tweak it a bit.
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Optional CSS add_action( 'wp_head', function() { ?> <style> .search-suggestions { margin-top: -24px; /* compensate for the 40px bottom margin below the Search facet */ font-size: 15px; } .suggestion { display: inline-block; line-height: 1em; border: 1px solid #ddd; border-radius: 3px; padding: 5px 8px; margin-left: 10px; text-decoration: none !important; color:#007cba; /* blue */ } .suggestion:hover { border-color: #007cba; /* blue */ } .suggestion:focus { outline: none !important; } </style> <?php }, 100 );
The above code can be combined with the code in the “Clear button” tutorial.
See also
- The Search facet type
- Using FacetWP with SearchWP
- Using FacetWP with Relevanssi
- How to add a “Clear” button to a Search facet
- Redirect a search box to a FacetWP results page
Last updated: September 10, 2024
