Hierarchy Select
Filter results with guided dropdowns, one depth level at a time
 This add-on adds a Hierarchy Select facet type that lets you create guided dropdowns based on a hierarchical taxonomy.
This add-on adds a Hierarchy Select facet type that lets you create guided dropdowns based on a hierarchical taxonomy.
Adding the facet
- Create a new facet, and set the
Facet typetoHierarchy select. - Click the “Add label” button once for each depth level. If you want to show two dropdowns, then you need two labels.
- Add the facet to your listing page(s).
Available options
| Name | Description |
|---|---|
| Data source | The taxonomy to pull values from. The Hierarchy Select facet expects a hierarchical taxonomy as data source. |
| Sort by | Sort facet choices by:
To customize the sort order, for example switch the ASC/DESC order, or to sort by arbitrary values, you can use the facetwp_facet_orderby hook. |
| Show depth levels | Set custom dropdown labels, and determine which dropdown level appears. Default label: “Any”. Click the “Add Label” button to add (labels for) more levels. Notes:
|
| Show ghosts | Show choices that would return zero results? See the explanation below. |
| Preserve ghost order | This option only appears if the Show ghosts setting is enabled. By default, ghost choices will appear at the bottom. With this setting enabled, ghost choices are kept in the same order (mixed with valid choices).
This setting is not available when the “Sort by” setting is set to “Highest count”, in which case the ghost order is ignored. |
What are ghosts?
 Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
Ghosts are facet choices that do appear in the unfiltered results, but disappear after being filtered out. If a facet choice has no associated posts, then it will never appear.
When “Show ghosts” is enabled, after filtering, facet choices that would return zero results are still shown, but dimmed and not clickable.
By default, the ghosts will appear at the bottom of the list of choices. If you enable “Preserve ghost order“, the ghost choices will be shown in the original order (mixed with the other, valid choices), determined by the “Sort by” setting.
Indexing of term hierarchies
![]()

Paris term selected in the back-end will be displayed in the front-end results if you select “Europe” or “France” in the facet.FacetWP automatically indexes both explicit and implicit term hierarchies.
If your taxonomy includes Europe > France and a post has only the France term selected, then Europe will get indexed too for that post.
On the front-end this means that if you have a post that has only the Paris term selected, but not its parent terms (France or Europe), the post will still be displayed in the results if you filter by “Europe”, or “France” in the facet.
Hide counts
To hide counts from all facets of a type that use a dropdown UI (all Hierarchy Select facets, Dropdown facets, fSelect facets, Range List facets, and Time Since facets (the last two with UI type set to “Dropdown” or “fSelect”), add the following to your theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', '__return_false' );
If you want to hide counts from specific facets with a dropdown UI, then you can select by facet name:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', function( $return, $params ) { if ( 'my_facet_name' == $params['facet']['name'] ) { // Replace 'my_facet_name' with the name of your facet $return = false; } return $return; }, 10, 2 );
Or by facet type:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_dropdown_show_counts', function( $return, $params ) { if ( 'hierarchy_select' == $params['facet']['type'] ) { // Works for: 'dropdown', 'fselect', 'hierarchy_select', 'range_list', 'time_since' $return = false; } return $return; }, 10, 2 );
Hide disabled child dropdowns
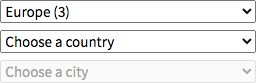
Child dropdowns in the facet’s hierarchy will have the class is-disabled as long as their parent dropdown does not have a choice selected yet.
If you want to hide these “disabled” dropdowns until they become populated, add the following snippet to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-hierarchy_select.is-disabled { display: none; } </style> <?php }, 100 );
Hide empty child dropdowns
Child dropdowns in the hierarchy will have the class is-empty if their parent choice causes them to have no options. This situation can happen in hierarchies where some parent terms have more child levels than other parent terms.
By default, the Hierarchy Select facet will always show all levels of the taxonomy, also if you select a parent choice that has fewer levels than others. This is possibly confusing for users, especially if you have named the depth labels according to the levels’ content and there are no options in a level’s dropdown.
Add the following snippet to your (child) theme’s functions.php hide to these empty dropdowns:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_head', function() { ?> <style> .facetwp-hierarchy_select.is-empty { display: none; } </style> <?php }, 100 );
Add headings above each dropdown
To add headings above each dropdown, add the following snippet to your (child) theme’s functions.php.
The code adds a <h3> heading before each <select> dropdown element. The text in the heading is fetched from that dropdown’s depth label, as entered in the settings.
Make sure to replace my_hierarchy_select_facet with the name of your Hierarchy Select facet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_html', function( $output, $params ) { if ( 'my_hierarchy_select_facet' == $params['facet']['name'] ) { // Replace 'my_hierarchy_select_facet' with the name of your Hierarchy Select facet. $selects = explode( '<select', $output ); $headers = $params['facet']['levels']; $output = ''; if ( empty( $selects[0] ) ) { array_shift( $selects ); } foreach ( $selects as $index => $select ) { $header_html = isset( $headers[ $index ] ) ? '<h3>' . $headers[ $index ] . '</h3>' : ''; $output .= $header_html . '<select' . $select; } } return $output; }, 10, 2 );
If you need the heading texts to be different from the depth labels, you’ll need to create the $headings array in line 6 manually, with as many labels as there are dropdowns:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_facet_html', function( $output, $params ) { if ( 'my_hierarchy_select_facet' == $params['facet']['name'] ) { // Replace 'my_hierarchy_select_facet' with the name of your Hierarchy Select facet. $selects = explode( '<select', $output ); $headers = [ 'Header one', 'Header two', 'Header three' ]; // Create an array with as many heading texts as there are dropdowns. $output = ''; if ( empty( $selects[0] ) ) { array_shift( $selects ); } foreach ( $selects as $index => $select ) { $header_html = isset( $headers[ $index ] ) ? '<h3>' . $headers[ $index ] . '</h3>' : ''; $output .= $header_html . '<select' . $select; } } return $output; }, 10, 2 );
Next, if you are hiding disabled dropdowns, and/or empty dropdowns, their <h3> headings will need to be automatically hidden too. To accomplish this, add the following snippet to your (child) theme’s functions.php, and adapt the classes in line 7 as needed: only include classes for which you are hiding the dropdowns:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
Use fSelect dropdowns in Hierarchy Select facets

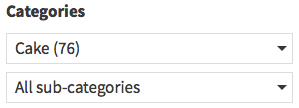
It is possible to use fSelect type dropdowns instead of the normal default dropdowns in the Hierarchy Select facet. You can see this in action in the “Categories” facet of the Recipes Demo.
Note that the fSelect dropdown will be in single-select mode (so without checkboxes). Multi-select does not make sense when using Hierarchy Select facets because they are used to “drill down” by parent-child relationships of the hierarchical taxonomy terms.
To use fSelect type dropdowns in your Hierarchy Select facets, add the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'wp_footer', function() { ?> <link href="/wp-content/plugins/facetwp/assets/vendor/fSelect/fSelect.css" rel="stylesheet" type="text/css"> <script src="/wp-content/plugins/facetwp/assets/vendor/fSelect/fSelect.js"></script> <script> document.addEventListener('facetwp-loaded', function() { fUtil('.facetwp-hierarchy_select.is-disabled').addClass('fs-hidden'); fUtil('.facetwp-hierarchy_select:not(.fs-hidden').fSelect(); }); </script> <?php }, 100 );
Changelog
0.5.3Dec 8, 2022
- Improved changed setting label to "Show depth levels"
- Fixed PHP "undefined index" warnings
0.5.2Jul 15, 2022
- Improved admin UI tooltip for the "Depth labels" setting
- Improved force the "Depth labels" setting to contain at least 1 label
0.5.1Jun 23, 2022
- New added `is-empty` CSS class to empty dropdowns
0.5Jun 13, 2022
- Improved better / more efficient handling of hierarchies
- Fixed admin label boxes lost focus on input
0.4.4May 23, 2022
- Fixed hierarchy-related issue with FacetWP 4.0
- Fixed after updating, try editing each Hierarchy Select facet, hit Save changes, then Re-index.
0.4.3Aug 24, 2021
- Improved removed jQuery dependency
0.4.2May 18, 2020
- New added "Term order" ordering support

