What’s new in FacetWP 2.4
For FacetWP 2.4, we decided to focus on improving the facet user experience, based on recent studies involving faceted search best practices.
fSelect facet type
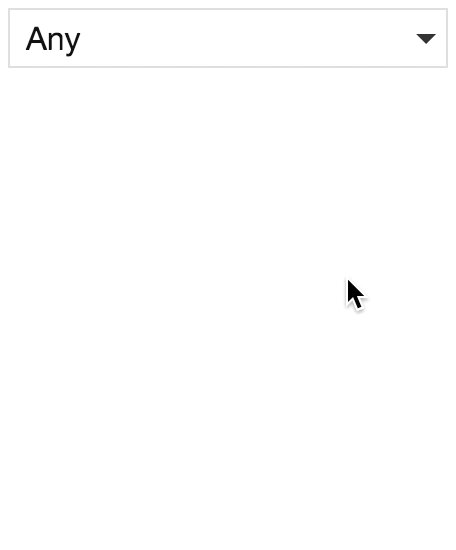
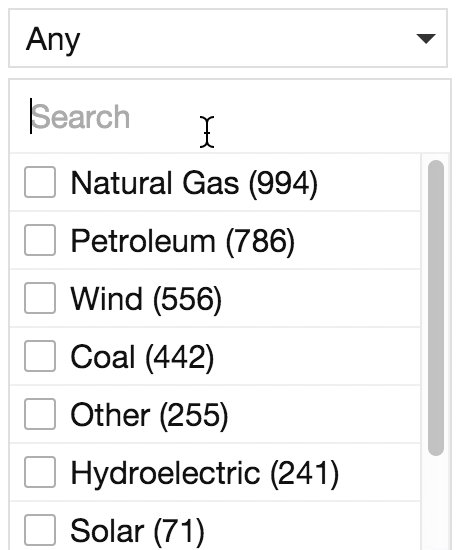
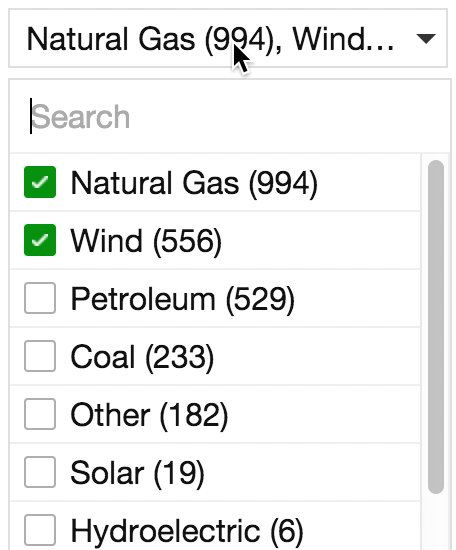
We’ve added a new fSelect facet type, with a custom-built javascript UI.

The fSelect facet type generates a dropdown combo-box. It supports multi-select, and also includes a search box to narrow choices. It’s a great solution if you need to combine the small footprint of dropdown facets with the flexibility of checkboxes facets.
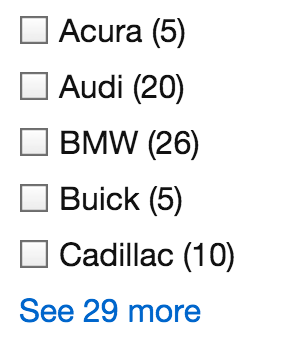
New checkbox “Soft limit” setting
Based on UX best practices, we’ve added a new “See more” feature. The Soft limit setting lets you control how many choices are displayed before the toggle link appears. If you’d prefer to display all choices, set its value to 0.

Improved “Data Source” dropdown UI
We’ve taken the fSelect library and applied it to each facet’s Data Source setting as well. Now you can use its built-in search box to quickly find the taxonomy, custom field, or post attribute you’re looking for.
Other changes
We’ve also made lots of other improvements. For example, we’ve added a new On Sale data source for WooCommerce. The User Selections shortcode now shows each facet’s label before the selected values. The fSelect library is now keyboard-friendly.
For the full list of changes, please see the Changelog.
