- Help Center Home
- Getting started
- Introducing FacetWP
- Installation and updates
- FAQ
- How it works
- What are facets?
- Facet types
- Built-in facet types
- Checkboxes
- Dropdown
- Radio
- fSelect
- Hierarchy
- Slider
- Search
- Autocomplete
- Date Range
- Number Range
- Rating
- Proximity
- Map
- Pager + load more
- Sort
- Reset
- User Selections
- Add-on facet types
- Hierarchy Select
- Range List
- Time Since
- A-Z Listing
- Color
- Legacy facet types
- Proximity (legacy)
- Map (legacy add-on)
- Custom facet types
- Custom facet types
- Indexing
- Listing templates
- Extras & integrations
- Add-on features and extras
- Using FacetWP with …
- Built-in integrations
- Advanced Custom Fields
- WooCommerce
- SearchWP
- WP-CLI
- Add-on integrations
- Blocks
- Bricks
- Elementor
- Beaver Builder
- WP Recipe Maker and Tasty Recipes
- Relevanssi
- WPML and Polylang
- Meta Box
- Flatsome (theme)
- External integrations
- Breakdance
- Document Library Pro
- Listify (theme)
- Listable (theme)
- WPGraphQL
- Tips, tricks and known issues
- WordPress multi-site
- WP All Import
- WebToffee Import Export
- Intuitive Custom Post Order
- Custom Taxonomy Order
- Category Order and Taxonomy Terms Order
- Advanced Taxonomy Terms Order
- Post Types Order
- Easy Digital Downloads
- EDD Reviews
- WP Job Manager
- Genesis framework
- WP External Links
- ElasticPress
- Yoast SEO
- All in One SEO (Pro)
- The Events Calendar (Pro)
- Google Analytics 4
- Image Optimization by Optimole
- Meow Lightbox
- Cookiebot
- Members
- MemberPress
- Caching, hosting & security
- Object caching
- WP Rocket
- Cloudflare
- WP Engine
- Pressable
- New Relic
- WordPress REST API Authentication
- All-In-One Security (AIOS)
- Fast Velocity Minify
- Incompatibilities
- Incompatible plugins and themes
- Troubleshooting
- Troubleshooting guide
- Using the right query
- Common issues
- Common indexing issues
- Get support
- Developers
- Hooks reference
- Indexing hooks
- Querying hooks
- Output hooks
- facetwp_facet_display_value
- facetwp_facet_html
- facetwp_facet_render_args
- facetwp_facet_pager_link
- facetwp_facet_sort_options
- facetwp_template_html
- facetwp_shortcode_html
- facetwp_render_params
- facetwp_render_output
- facetwp_builder_item_value
- facetwp_builder_dynamic_tags
- facetwp_builder_dynamic_tag_value
- Advanced hooks
- Deprecated hooks
- JavaScript reference
- Shortcodes reference
- How FacetWP works
- The FacetWP URL
- FacetWP speed and limits
- FacetWP and taxonomies
- FacetWP REST API
- Tutorials
- Code snippets library
- Feedback
- What’s new
- News and announcements
- Changelog
Why are my value modifiers not working?
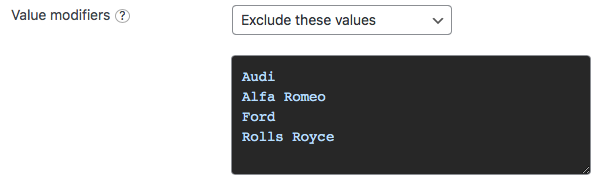
Value modifiers need to be entered like this:

The following things often go wrong:
The values you enter in a facet’s “Value modifiers” field each need to be on a separate line in the form field. Do not put them on one line with commas or add commas to each line.
The values need to match the label (not the slug) of the value exactly, including spaces and capitalization. For example, if you have a category called “Fall Collection”, the value entered in the “Value modifiers” field needs to be exactly that: Fall Collection, and not fall collection, fall-collection or any other variant.
If you have not modified the facet display values with output hooks like facetwp_facet_display_value, the quickest way to determine the values to use is to look at the facet choice labels themselves: the labels beside the checkbox or radio button, or the options in the dropdown. Also make sure to check if capitalization is not changed with CSS, for example with text-transform: lowercase.
For Color facets you can find the facet display value by checking the swatch’s HTML code in the browser inspector. The value to use in the Value modifier setting is the value in the data-color attribute of the swatch, which is the term name (not slug) if your are using a taxonomy as data source. Unless you are using Variation Swatches for WooCommerce or WooCommerce Attribute Swatches, then you need to use the value in the title attribute of the swatch instead.
In hierarchical facets, if you use “Show only these values”, if you want only specific child terms to show up, you need to include their parent terms (on all levels) too. Or you need to set their parent term ID in the “Parent term” setting. If you use “Exclude these values”, you can directly exclude child terms, without excluding their parent terms.
See also
- The facetwp_facet_display_value hook
- Output hooks
- The Checkboxes facet type
- The Dropdown facet type
- The Radio facet type
- The fSelect facet type
- The Hierarchy facet type
- The Color facet type
Last updated: November 28, 2025
