Conditional Logic
Toggle facets based on rules
This add-on lets you toggle facets (and other elements) based on certain conditions.
This video shows two examples:
The first ruleset created in this video has no conditions, which means that it will always be applied. It uses an action with a custom selector set to $EMPTY to target empty facets.
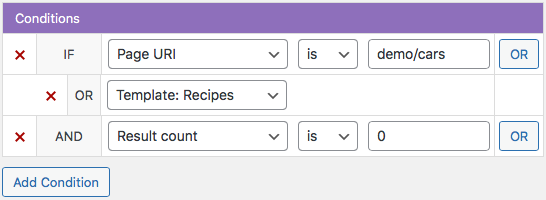
The second ruleset in the video is an example of a ruleset having multiple conditions and an action that hides one specific facet.
Rulesets
For each action you want to accomplish, you have to create a ruleset. You can do so by clicking the “Add Ruleset” button, which creates an empty ruleset at the bottom of already existing rulesets.
Each ruleset can contain one or more conditions (IF) and one or more actions (THEN).
To capture all scenarios in which the condition(s) is/are not met, each ruleset always has an (ELSE) setting. This setting is located at the bottom of the “Actions” panel and is limited to two options: “Do the opposite”, or “Do nothing”.
So in “pseudo code”, each ruleset does this:
if ( condition#1 == true AND / OR condition#2 == true ) { do action#1 AND do action#2 } else { do the opposite / do nothing }
Ordering rulesets
Rulesets are applied in the order they appear on the page. You can change the order by dragging and dropping them with the hamburger icon in the top left corner.
Be aware that the rulesets can override each other’s logic and actions. For example, using the Page URI condition in combination with the ELSE: Do the opposite action, can quickly lead to unexpected results.
Disabling rulesets

By default, new rulesets are enabled.
If you want to (temporarily) disable a ruleset but keep all its settings, uncheck the checkbox in the top left corner and click “Save Changes”.
To permanently delete a ruleset, click the red “x” in the top right corner.
Naming rulesets

You can give each ruleset a name or description to make it easier to distinguish them or remember what they were for.
Click “Change me” to change the label and click “Save Changes” afterward.
Conditions
Conditions determine what to test for (IF). You can use one single condition, or you can combine multiple conditions with AND or OR logic.
If a ruleset has no conditions, then its actions will always be applied.
To capture all scenarios in which the condition(s) is/are not met, each ruleset always has an ELSE setting. This setting is located at the bottom of the “Actions” panel and is limited to two options: “Do the opposite”, or “Do nothing”.
Adding conditions

Click the “Add condition” button to add a condition.
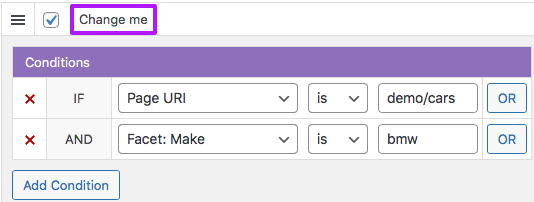
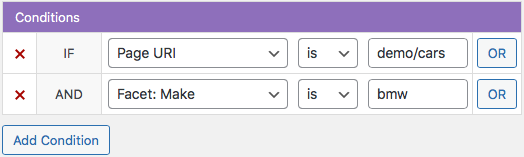
Let’s say you want something to happen on yoursite.com/demo/cars/ if the “Make” facet has bmw selected. The example on the right shows the two conditions you need to accomplish that.
If the condition contains a facet value, like the second condition in the image on the right, make sure to use the technical value of the facet choice (as seen in the URL when that choice is selected), and not the display value as displayed in the facet itself.
Combining multiple conditions

To string together multiple conditions with AND logic, click the “Add condition” button again.
If you want to use OR logic instead, click the “OR” button to the right of an existing condition.
Available conditions
The following conditions can be selected:
- Basic
- No facets in use
- Some facets in use
- Page URI – the URI of the page (which is not the URL, see below).
- Result count – Enter one number. This condition becomes
trueif this number is the number of results in the post listing.
- Facet Value – Choose a facet and set a value as condition. This condition becomes
trueif the entered facet choice is selected by the user.
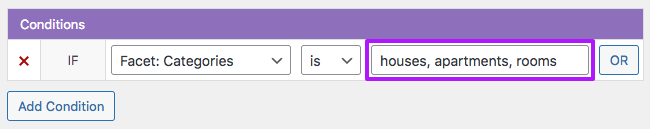
Using multiple values in one condition (in ORlogic).To use multiple values, separate them with a comma. The condition uses
ORlogic: it becomestruewhen one or more of the values is selected. If you wantANDlogic, you need to combine multiple single-value conditions withAND(orOR) instead. Note that using multiple values in one condition only works in Conditional Logic v1.5+.If you leave the facet value in the condition blank, the condition applies if the facet is (or is not) in use. This makes it possible to create a condition for showing/hiding other facets based on a specific facet having any selections (if you use
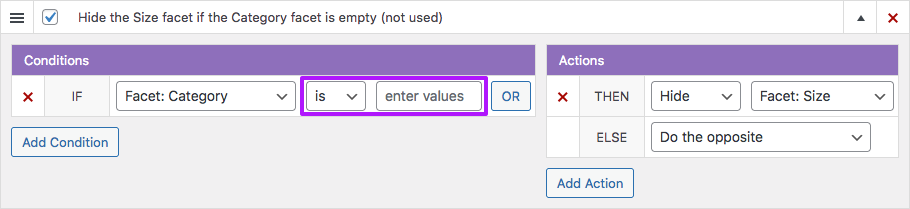
is not) or not having any selections (if you useis). An example:
If you leave the value blank, the condition applies if the facet is (or is not) in use. In this example, the Size facet is hidden if the the Category facet has no selections. - Template – Choose a Listing Builder template. This condition becomes
trueif the selected template is present on the page.
For Page URI, Result count and Facet Value, you can choose between a is or a is not comparison.
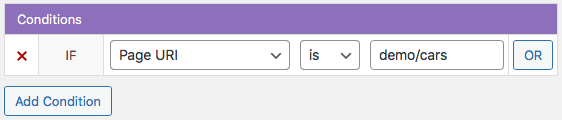
Using the Page URI condition

/ at the beginning or end.If you are using Page URI as a condition, there are a few caveats and things to keep in mind:
- The Page URI is not the URL of the page. The URI is everything after the domain name, without a slash at the beginning or end, and without query variables. So
shopis a valid condition, butshop/or/shopwill not work. - If you need to target the home page of your site, leave the
Page URIfield empty. - If you are using multiple rulesets that are using a
Page URIcondition in combination with theELSE: Do the oppositeaction, and they target the same facet, the rulesets will override each other (in the order they are placed on the page). Be aware thatELSE, in this case, refers to all other pages than the one defined with the Page URI condition. In these kinds of scenarios the undesired override can be prevented by usingELSE: Do nothing. - Be aware that if you are using a caching plugin, rulesets that are using
Page URIas condition will sometimes not work consistently. A solution can be to exclude the page from caching, or to use conditions other thanPage URI. - If you are using a language in the URL that has encoded characters, for example Greek, you need to use the encoded URI in the
Page URIfield for it to function correctly.
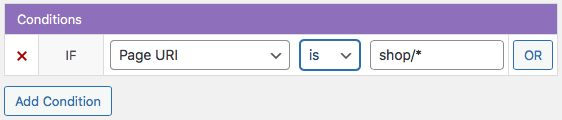
Using a Page URI wildcard

The Page URI condition supports a * wildcard, but only at the end, and only one per condition.
For example, shop/* is a valid condition, as is shop* or shop/category-*. But shop/*/ or */brand will not work.
A few things that may be good to know:
- If you use only the
*wildcard, the condition will betrueon all pages. shop/brand*will also returntruefor the Page URIshop/brand.
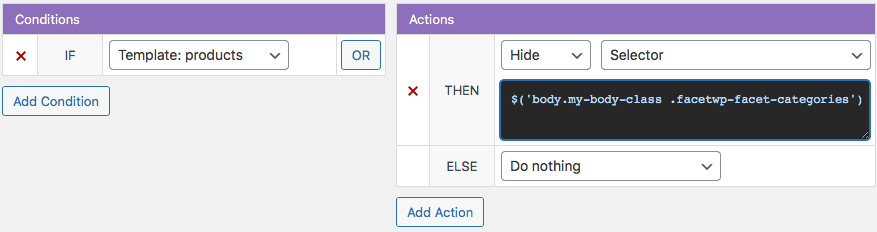
Targeting pages with a body class
If you need to target specific (batches of) pages, instead of using the Page URI as condition, you can also use the page’s body class in a custom selector.
Choose your Listing Builder template as condition (or any of the other condition types). Then, under Actions, use a custom selector that targets the body class:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$('body.my-body-class .facetwp-facet-categories')

Actions
Actions determine what to do when the set condition(s) is/are true.
Adding actions

Click the “Add Action” button to add an action.
Each action has two inputs:
- Toggle – Show or Hide
- Object – A facet, all facets, the Listing Builder template selected in the condition, or a custom selector
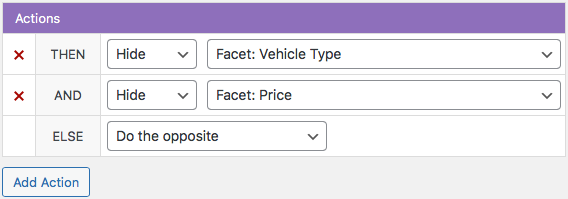
Combining multiple actions

To combine multiple actions, just click the “Add action” button again and create a new action.
Multiple actions are always applied with AND logic.
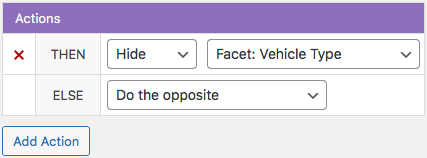
The ELSE setting
At the bottom of the actions is the ELSE setting, which captures all scenarios in which the set condition(s) is/are not met. This setting is limited to two options: “Do the opposite”, or “Do nothing”.
If you select “Do the opposite”, all set actions are reversed when the condition(s) is/are false.
Be aware that selecting “Do the opposite” can override actions of other rulesets placed above it on the page. Particularly using Page URI as a condition can be tricky in combination with “Do the opposite”.
Using custom selectors

To target elements other than facets in an action, you can use a custom selector:
- Click the “Add Action” button;
- In the first dropdown, choose “Hide” or “Show”;
- In the second dropdown, choose the
Selectoroption; - A new input box will appear, in which you can enter one or more jQuery selectors (one per line). Note that not all types of selectors are available, because the add-on actually uses FacetWP’s built-in fUtil library under the hook, which is not exactly the same as jQuery:
For example, to show or hide the parent container (.widget) of a facet named “categories”, you’d use:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$('.facetwp-facet-categories').closest('.widget')
To do the same for another facet, you can just add a second selector, on a new line:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$('.facetwp-facet-categories').closest('.widget') $('.facetwp-facet-brand').closest('.widget')
Or you can combine multiple classes in a jQuery selector like this:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$('.facetwp-facet-categories, .facetwp-facet-brand').closest('.widget')
Using special target selectors
When using the custom selector input box, you can use four special target selectors to target specific groups of facets and their surrounding elements: $EMPTY, $NONEMPTY, $ACTIVE, and $INACTIVE.
Target empty facets with $EMPTY
To target all empty facets (facets with no visible choices), use $EMPTY in the custom selector input box:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$EMPTY
Note that facets with ghosts enabled will never be empty.

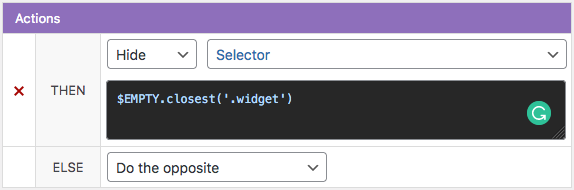
If you are using facets in separate WP widgets, you can target all empty facets’ parent elements with class .widget, like this:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$EMPTY.closest('.widget')
Alternatively, if you are automatically adding labels / headings, the facets’ parent elements will have class .facet-wrap:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$EMPTY.closest('.facet-wrap')
Target non-empty facets with $NONEMPTY
To target all non-empty facets (facets with visible choices), use $NONEMPTY in the custom selector input box:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$NONEMPTY
Target active (in-use) facets with $ACTIVE
To target all active facets (facets that have an active selection), use $ACTIVE in the custom selector input box:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$ACTIVE

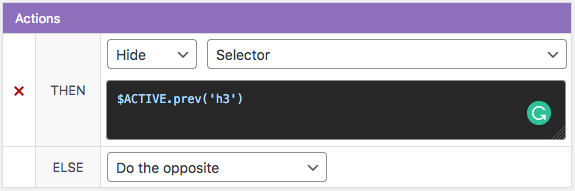
If you need to target another element surrounding active facets, for example, a <h3> heading that precedes them, you accomplish that like this:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$ACTIVE.prev('h3')
Target non-active (not-in-use) facets with $INACTIVE
To target all non-active facets (facets that don’t have an active selection), use $INACTIVE in the custom selector input box:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$INACTIVE
Hide facet labels / headings

If you are automatically adding labels/headings above facets, you probably also want the label of a facet to hide when that facet is hidden with a conditional rule.
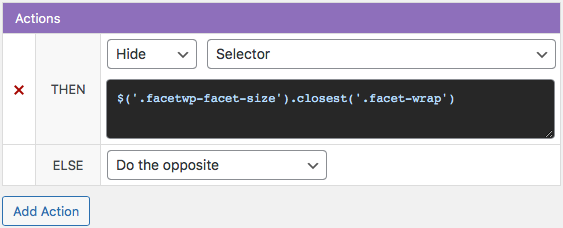
If the facets and label/heading are wrapped in a container, like .facet-wrap in the above-linked code example, you can target the whole container with a custom selector:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$('.facetwp-facet-size').closest('.facet-wrap')

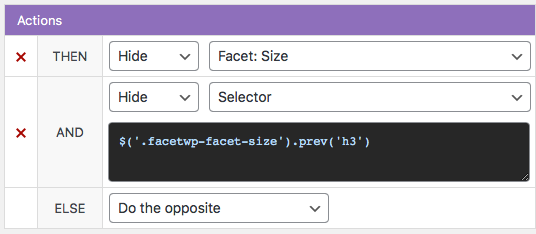
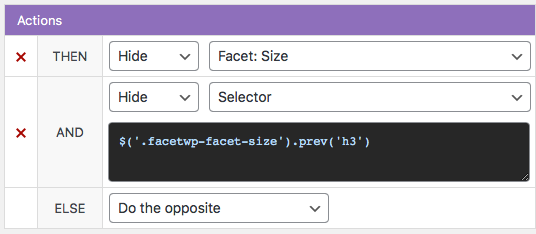
If you don’t have a container, you can target the facets and the label/headings separately. The following example selector targets the <h3> element that is directly before the facet with name size, in the code:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$('.facetwp-facet-size').prev('h3')
And to target multiple facets this way, you can string multiple classes in a jQuery selector, like this:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info$('.facetwp-facet-firstfacetname, .facetwp-facet-secondfacetname').prev('h3')
Conditionally hide facet labels in the Mobile Flyout
If you want to conditionally hide specific facet labels that are automatically added above facets in the Mobile Flyout, the custom selector needs to look like this:
How to use custom fUtil code?
fUtil is a JavaScript library that comes built-in with FacetWP and is loaded in the footer, only on pages with facets. fUtil code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php or footer.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages where fUtil is available by default, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info// replace 'myfacetname' with the name of your facet $('.flyout-row.name-myfacetname h3')
Do something after rulesets are applied
The Conditional Logic add-on offers two JavaScript hooks that can be used to perform custom actions after rulesets are applied:
Do something after a specific ruleset is applied
To do something after a specific ruleset is applied, use the facetwp/ruleset/apply hook.
The hook has one obj variable, containing an object with the available ruleset context:
How to use custom JavaScript code?
JavaScript code can be placed in your (child) theme's main JavaScript file. Alternatively, you can add it manually between
<script>tags in the<head>section of your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info{ ruleset: { actions: [], // [array] | Array of the ruleset actions active: true, // [bool] | Always true, otherwise this hook does not run conditions: {}, // [array] | Array of the ruleset conditions else: "skip", // [string] | The ELSE value: Do the opposite : "flip". Do nothing: "skip" label: "my ruleset name" // [string] | The ruleset name } action_else: 'flip', // [string] | The ELSE value: Do the opposite : "flip". Do nothing: "skip" is_valid: true, // [bool] | Are the conditions true? / is the ruleset applied? };
Here is an example snippet of how to use this hook:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action('facetwp_scripts', function () { ?> <script> // Do something after A SPECIFIC ruleset is applied FWP.hooks.addAction('facetwp/ruleset/apply', function( obj ) { // Available context console.log(obj.ruleset); // [object] | Ruleset object console.log(obj.action_else); // [string] | The ELSE value: Do the opposite : "flip". Do nothing: "skip" console.log(obj.is_valid); // [bool] | Are the conditions true? / is the ruleset applied? if ( obj.ruleset.label == "my ruleset name" && obj.is_valid ) { console.log('My ruleset is applied'); // ... Do something after this ruleset is applied } }); </script> <?php }, 100);
Do something after all rulesets are applied
To do something after all rulesets are applied, use the facetwp/rulesets/apply hook:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action('facetwp_scripts', function () { ?> <script> // Do something after ALL rulesets are applied FWP.hooks.addAction('facetwp/rulesets/apply', function() { console.log('All rulesets are applied'); // ... Do something after all rulesets are applied }); </script> <?php }, 100);
Export, import or backup all rulesets
If you want to back up your rulesets, or copy all your rulesets to another website, you can use the import/export feature located under the add-on’s “Settings” tab.
To export and back up all rulesets, copy the displayed code and paste it into a text file.
To import rulesets, paste the code into the field and click “Run Import”.
Customize access to the settings
If you need to give certain user roles access to the Conditional Logic add-on settings, you can use the facetwp_admin_settings_capability hook. Be aware that when using this hook, it will also change access to the main FacetWP plugin settings, and the Caching add-on.
Changelog
1.5Aug 19, 2024
- Improved multiple selector support
- Fixed selectors with special targets
1.4.2Jan 23, 2023
- Improved easier debugging via `FWPCL.actions` JS
- Improved revisited logic for $EMPTY, $ACTIVE, etc.
- Fixed wildcard URIs after initial pageload
1.4.1Jun 23, 2021
- Fixed switched to the `facetwp_assets` hook to prevent script timing issues
1.4Jun 21, 2021
- New added ability to enable / disable specific rulesets
- New added `FWPCL.run()` JS method to manually trigger logic
- Improved removed front-end jQuery dependency
- Improved better admin styling (inputs expand based on available space)
- Improved PHP housekeeping
1.3.1Mar 18, 2021
- Fixed switched from `init` to `facetwp_init` hook to prevent timing-related PHP error on FacetWP 3.8+
1.3.0Jan 14, 2019
- New added
facetwp/ruleset/applyJS hook to support custom actions - New added
$ACTIVEselector (similar to$EMPTY, but targets in-use facets) - New added i18n support (props G3ronim0)
- Improved removed the modal
- Improved removed the unnecessary "ON" condition (now uses
facetwp-loaded) - Improved styling tweaks