WooCommerce
FacetWP includes built-in support for WooCommerce. It even supports variable products. See below for a step-by-step guide.
Create your facets

After adding some products, go to Settings > FacetWP and click the “Add facet” link.
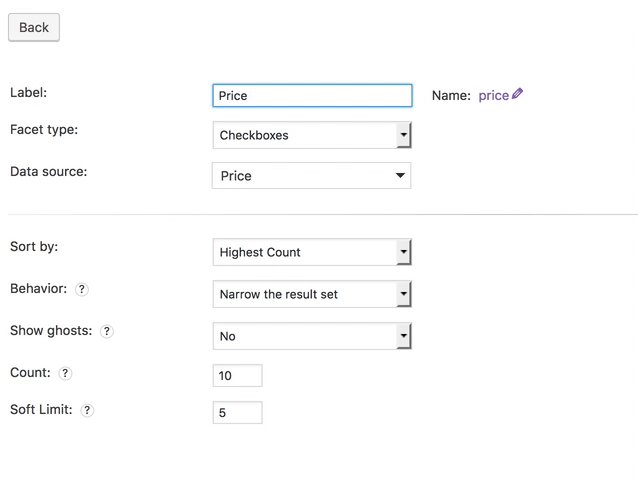
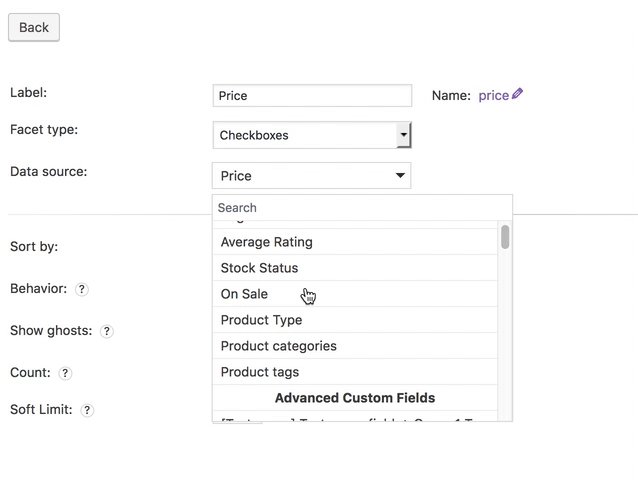
For the facet’s Data source, select a choice under the “WooCommerce” header.
WooCommerce data sources
Facets can be created using most WooCommerce data, including:
- Price
- Sale Price
- Regular Price
- Average Rating
- Stock Status (in stock / out of stock)
- On Sale
- Featured
- Product Type
- Product categories
- Product tags
- Product attributes
Add facets to your shop pages
For most themes, simply add your facet shortcodes into a sidebar text widget. FacetWP will automatically detect the products query and loop, and display relevant facet choices.
Show facet choices for out-of-stock products
WooCommerce by default shows out-of-stock products in the products listing. This is controlled by the global WooCommerce setting “Hide out of stock items from the catalog”, under WooCommerce > Settings > Products > Inventory > Out of stock visibility:


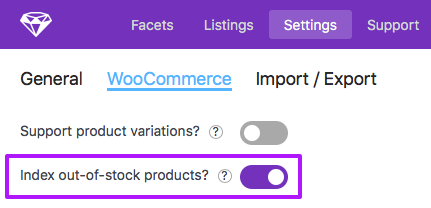
However, FacetWP does not index out-of-stock products by default. You can make FacetWP index them by enabling the “Index out-of-stock products” setting under FacetWP > Settings > Woocommerce.
After enabling this setting, make sure to re‑index.
If you don’t want out-of-stock products included in your product archive listing, enable “Hide out of stock items from the catalog” in the WooCommerce settings, and disable FacetWP’s “Index out-of-stock products” setting.
Note that the “Hide out of stock items from the catalog” setting and the products’ “Stock status” setting only work as expected on native WooCommerce product archive pages, but not on other types of templates. If you are using a custom products query, or a Listing Builder template that queries products, and you want to hide out-of-stock products, read this guide.
Create a stock status facet

If you want to create a facet that shows stock status choices, see the tips in this section.
Using WooCommerce product variations
FacetWP fully supports WooCommerce variable products, also called “product variations”.
Enable FacetWP support for product variations

If you want to use product variations in facets, you first have to enable support for it.
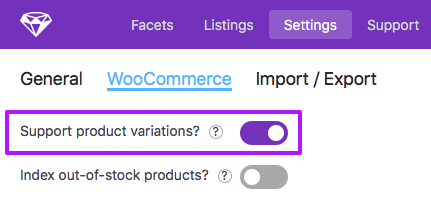
You can do this in FacetWP’s admin UI, under Settings > WooCommerce > Support product variations.
After enabling this setting, make sure to re‑index.
How to set up product variations
To learn how variable products in WooCommerce work, you can follow this guide on the WooCommerce website.
To understand the power of WooCommerce product variations in combination with FacetWP, you can also first watch the short video walkthrough below.
Understanding and setting up product variations can be quite confusing if you have never done it before. A step-by-step explanation:
1. Set up product attributes
What is a “product variant” in WooCommerce exactly? Technically, a product variant is a combination of values of “product attributes“. An example:
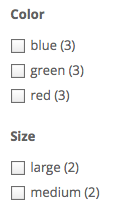
A product attribute could be “size”. This attribute’s values could be “large”, “medium” and “small”.
A product variation could be simply one of these values: “large”. But variations are more powerful because you can combine several attributes’ values into one product variation. Consider a second attribute “color” with the values “blue”, “green” and “red”. A product variation could be any combination of values of these two attributes, for example, “large red” or “medium green”. These product variations can be added to each product. For example, a t-shirt could only be available in size medium in green, and in size large in red.
Because product variations consist of product attribute values, before you can add variations to a product, you need to add some product attributes.
Attributes can be set up as custom attributes for a single product only, or globally, so you can re-use them for multiple products.
Product level custom attributes you have to add for each product individually (see step 3).
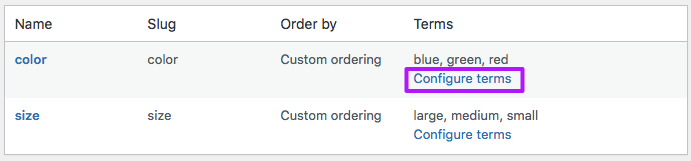
Global attributes are stored as custom taxonomies, each with its own terms. They can be added under Products > Attributes in the WP admin column on the left. Below is an example setup of two global attributes: “color” and “size”. Both attributes have three possible values (terms), which you can configure by clicking the “Configure terms” link:

Next, in each product’s edit page, you have to set up the attributes and variations for that specific product:
2. Set the product type to “Variable product”
To use product variations, first, it’s important to set the correct product type on each product page. Click the “Product data” dropdown and select “Variable product”. See the image in the next step.
3. Add product attributes
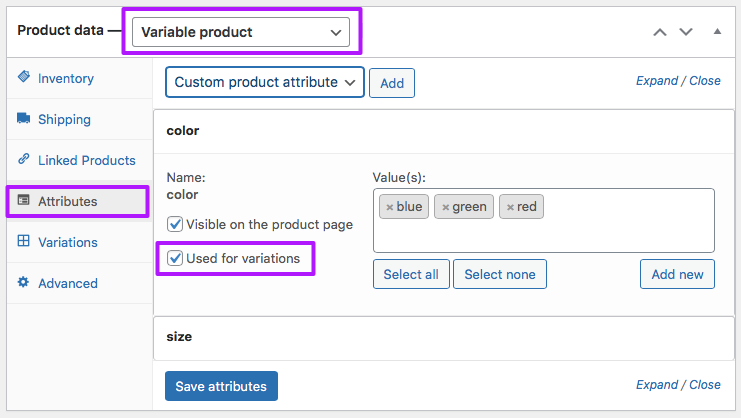
On the “Attributes” tab, you can add custom attributes specifically for this product, or you can select the global attributes that you have configured in step 1. For the first option, just click the “Add” button directly. For the second option, select a previously configured global attribute with the dropdown first and then click “Add”.
Then you can decide which values should be available for each attribute, for this product specifically. For example all defined color values, or only “green” and “red”. In the example shown in the image below, we have added 2 attributes, ‘color’ and ‘size’, and for the ‘color’ attribute we have set 3 possible values.
In the next step we are going to combine the selected attribute values into product variations. For this to work, it’s important to enable the “Used for variations” checkbox – for each attribute separately:

4. Add product variations
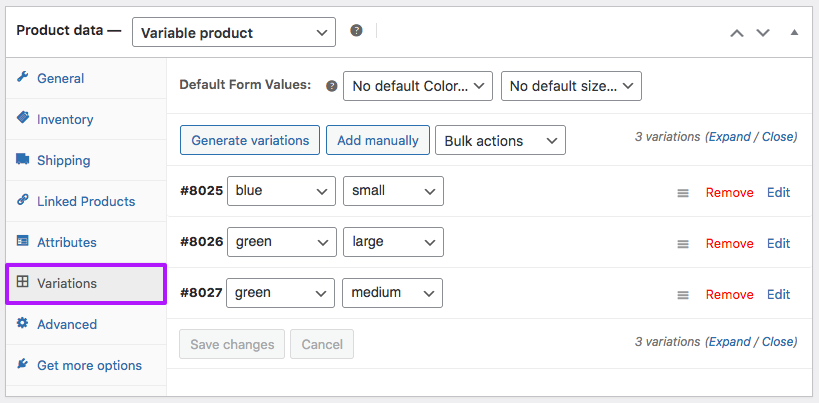
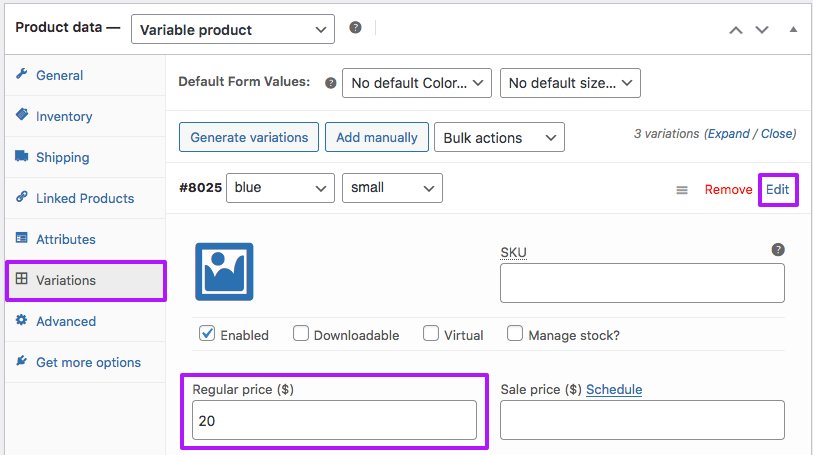
Next, on the “Variations” tab you can configure available product variations, by adding combinations of attribute values.
Click “Generate variations” to create every possible combination of values from the previously added product attributes. Or add variations one at a time, by clicking the “Add manually” button.
In this example, we created three variations from the values of the ‘color’ and ‘size’ attributes:

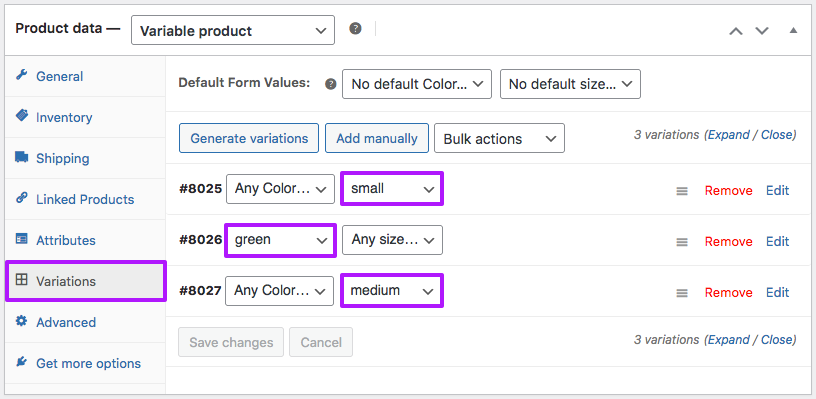
Make sure to explicitly set your attribute values in every variation. If you set them to “Any {attribute}”, the product will not get indexed for that attribute (if you have a facet that uses this attribute as its data source). If you have attribute-based facets that are missing certain options, or are empty, this is likely the cause.
For example, a product with the following variations set, will only get indexed for “small” and “medium” in a “size” facet that uses the “size” attribute as its data source. And only for “green” in a “color” facet that uses the “color” attribute as its data source:

Next, it is important to click open each variation and add a price, because variations that do not have a price will not be shown in the shop:

5. Set up facets for each attribute

Now we are all set up to create facets for each attribute, in this example for “color” and “size”.
Before you do this, make sure you already have created a few products that actually use the attributes and variations, as described above. Otherwise, the attributes will not show up in the facet’s Data source options.
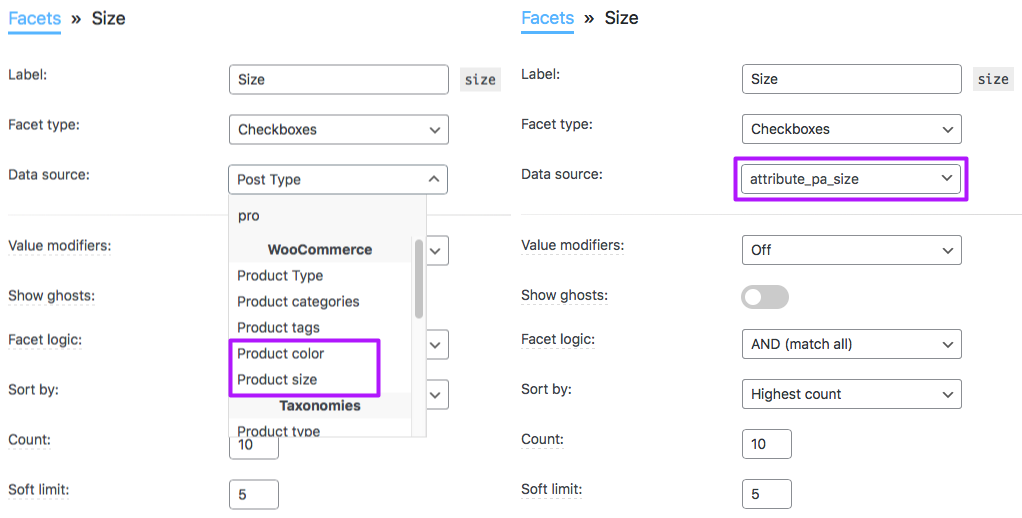
Global attributes show up in the facet’s Data source dropdown in two ways. For example an attribute “size” will show up as:
Product size (pa_size)(under the “WooCommerce” heading).attribute_pa_size(under the “Custom Fields” heading). Note:_pa_stands for “product attribute”).
You can choose either one:

Product level custom attributes, for example “size”, will show up as:
attribute_size(under the “Custom Fields” heading).
After setting up your facet(s), add them to your page with a shortcode.
The logic of facets that use product attributes is smart enough to take into account that product variations can consist of multiple attribute values. This means that facets will only show choices (attribute values) that exist in available product variations. If this sounds confusing, check the video below at around 2:09 for a clear example.
Product variations and the Sort facet
Be aware that sorting by variation prices is currently not (yet) supported with the Sort facet. The logic of the Sort facet is based on WP_Query and therefore supports only basic custom fields-based sorting. Product variation prices are unfortunately more complex than that.
If you need sorting by product variation price, you could use WooCommerce’s built-in sort box, which works on the “normal” WooCommerce product archive. FacetWP fully supports WooCommerce product archive pages.
Product variations video walkthrough
A full walkthrough of how to implement product variations in facets is shown in the screencast below.
Keep in mind that the video was made with previous versions of WooCommerce and FacetWP, so many settings are looking different than the screenshots on this page.
Link filtered products directly to WooCommerce product variations

If you have set up variations and you have created facets that have product attributes as their data source, it is possible to let the filtered products link directly to the selected product variation, and highlight this variation on the product page.
See this tutorial to learn how to set this up.
Using WooCommerce pagination and sorting
FacetWP has built-in support for WooCommerce pagination and sorting/ordering, so in general there is no need to use a Pager facet or a Sort facet on shop pages.
A good reason to keep WooCommerce’s native pagination or sorting is that you can keep your theme’s styling, while if you replace it with a Pager facet or Sort facet, you have to style these facets to match your theme.
One reason to replace WooCommerce pagination with a Pager facet, would be if you want to use the “Load more” Pager facet type.
If you decide to use a Sort facet instead of WooCommerce sorting, make sure to set the “Default product ordering” setting correctly, to prevent a non-working Sort facet.
Fix WooCommerce pagination, result counts and sorting
If you decide to keep WooCommerce pagination and/or sorting, keep in mind that for these to work properly with FacetWP, the blocks with class woocommerce-pagination and woocommerce-ordering must be placed inside the element with class facetwp-template. If this is not the case, the pagination, result counts and sorting/ordering will not refresh after interacting with facets. Note that this is the opposite requirement of when you use a Pager or Sort facet (or any type of facet), which needs to be placed outside the facetwp-template element.
On default shop pages WooCommerce pagination and/or sorting will not be inside facetwp-template automatically. FacetWP automatically adds the facetwp-template class to the <ul> with products that WooCommerce creates, and the pagination and/or sorting code will end up outside of it.
There are two ways to fix this:
- Edit the shop archive template in your theme (generally
archive-product.php) and manually place thefacetwp-templateclass on an element that surrounds the product loop and the WooCommerce pagination and sorting elements. - If you can’t edit your shop archive template directly, add the following code to your (child) theme’s
functions.php. It will add thefacetwp-templatewrapper to the right spot, surrounding the WooCommerce pagination and ordering code:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
function fwp_wrapper_open() { if ( ! is_singular() ) : echo '<div class="facetwp-template">'; endif; } function fwp_wrapper_close() { if ( ! is_singular() ) : echo '</div><!-- end facetwp-template -->'; endif; } add_action( 'woocommerce_before_shop_loop', 'fwp_wrapper_open', 5 ); add_action( 'woocommerce_after_shop_loop', 'fwp_wrapper_close', 15 ); add_action( 'woocommerce_no_products_found', 'fwp_wrapper_open', 5 ); add_action( 'woocommerce_no_products_found', 'fwp_wrapper_close', 15 );
If the above code does not work, check your theme for WooCommerce theme support:
Fix issues with WooCommerce theme support
The above code to fix pagination and sorting will only work if your theme has declared “theme support” for WooCommerce, which makes it use WooCommerce archive template overrides, like archive-product.php. If WooCommerce theme support is not declared, WooCommerce will only use shortcodes to display the shop. And because these shortcodes will be used on singular pages or posts, the above code will not run.
To check for WooCommerce theme support, check for the presence of add_theme_support('woocommerce'); in your theme. If it is not there, you can declare it yourself by adding the following code to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action( 'after_setup_theme', function() { add_theme_support( 'woocommerce' ); } );
Note that you can optionally pass extra theme settings when declaring WooCommerce theme support.
Fix pagination issues with WooCommerce Product Search
If you are using the WooCommerce Product Search plugin, you may see pagination issues using WooCommerce pagination or Pager facets, specifically on product category/term pages.
This is a known incompatibility that has a workaround.
Replace WooCommerce pagination with a Pager facet
You may want to replace the default WooCommerce pagination with a Pager facet, for example because you want to use a “Load more” Pager type.
Of course you could manually remove the WooCommerce pagination in your theme’s shop archive templates, and replace it with a Pager facet’s display code.
If you don’t want to remove the WooCommerce pagination code, you can also simply hide it with CSS:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.woocommerce-pagination { display: none !important; }
Be aware that to work properly, the Pager facet display code/shortcode needs to be outside of the facetwp-template container element (as opposed to WooCommerce pagination, which needs to be inside it). Usually, this container element is the <ul> with products that WooCommerce creates, unless you have placed the facetwp-template class manually on another element.
An alternative approach would be to override the default WooCommerce pagination template, by copying the following custom pagination template to yourtheme/woocommerce/loop/pagination.php. Make sure to replace my_custom_pager with the name of your Pager facet:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php /** * Pagination - Show numbered pagination for catalog pages * * This template can be overridden by copying it to yourtheme/woocommerce/loop/pagination.php. * * Create a pager facet in facetwp's settings and use that facet name in the code below. Be sure to change * the shortcode to use your facet's name instead of "my_custom_pager" * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce/Templates * @version 3.3.1 */ if ( ! defined( 'ABSPATH' ) ) { exit; } if ( function_exists('FWP') ) : ?> <?php echo facetwp_display( 'facet', 'my_custom_pager' ); // change 'my_custom_pager' to the name of your pager facet ?> <?php else : $total = isset( $total ) ? $total : wc_get_loop_prop( 'total_pages' ); $current = isset( $current ) ? $current : wc_get_loop_prop( 'current_page' ); $base = isset( $base ) ? $base : esc_url_raw( str_replace( 999999999, '%#%', remove_query_arg( 'add-to-cart', get_pagenum_link( 999999999, false ) ) ) ); $format = isset( $format ) ? $format : ''; if ( $total <= 1 ) { return; } ?> <nav class="woocommerce-pagination"> <?php echo paginate_links( apply_filters( 'woocommerce_pagination_args', array( // WPCS: XSS ok. 'base' => $base, 'format' => $format, 'add_args' => false, 'current' => max( 1, $current ), 'total' => $total, 'prev_text' => '←', 'next_text' => '→', 'type' => 'list', 'end_size' => 3, 'mid_size' => 3, ) ) ); ?> </nav> <?php endif; ?>
Replace WooCommerce sorting with a Sort facet
FacetWP has built-in support for WooCommerce sorting, so generally there is no need to use a Sort facet on shop pages, unless you need the features that come with that facet type.
If you decide to keep WooCommerce sorting, make sure that the WooCommerce sort code block is inside the element with class “facetwp-template” (as opposed to (Sort) facets which need to be outside of it.

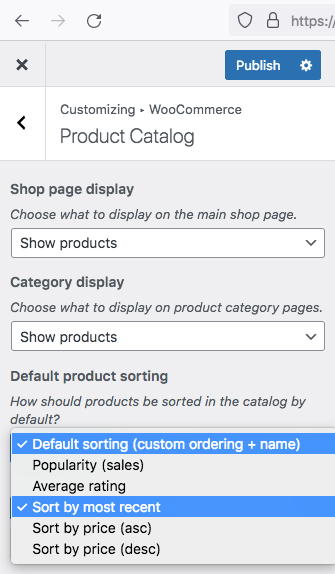
If you opt to use a Sort facet instead, it’s important that you set WooCommerce’s “Default product sorting” option correctly, otherwise the Sort facet will not work.
To do so, open your shop page and click “Customize” in the top menu. In the sidebar, navigate to WooCommerce > Product Catalog.
With the “Default product sorting” dropdown you can now select the default order of the product query. Only the following two options will work with a Sort facet:
- Default sorting (custom ordering + name)
- Sort by most recent
If you select any of the other available default sorting options (like “Popularity (sales)”, “Average rating” or “Sort by price”), the Sort facet will not work.
The reason is that these options are not standard WP_Query ordering methods. With these custom ordering methods, WooCommerce uses special joins with its own tables, which conflict with the Sort facet functionality.
If you want to use any of the other default sorting methods in the “Default product sorting” options, you need to use a pre_get_posts hook to set it. For example, if you want to use a default ordering by price, from high to low:
- First, set the “Default product sorting” dropdown to “Default sorting (custom ordering + name)” and save by clicking “Publish”.
- Next, add the following snippet to you (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_action('pre_get_posts', function ( $query ) { if ( is_admin() || ! $query->is_main_query() ) { return; } // For product archive pages and product category archive pages if ( is_post_type_archive('product') || is_shop() || is_tax('product_cat') ) { $query->set('orderby', 'meta_value_num'); $query->set('meta_key', '_price'); $query->set('order', 'DESC'); } });This makes the products order by price, from high to low (DESC), on product archives and product category archives.
- You can now use a Sort facet without issues. If your Sort facet also has an option to sort by price (desc), you can pre-select it with the facetwp_preload_url_vars hook, like this:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Replace 'my/page' with the URI of your shop page (everything after the domain name, excluding any slashes at the beginning and end). // Replace 'product-category' with the URL base for the product category archives (the part of the URL before the term name, without the domain name, excluding any slashes at the beginning and end. E.g. for domain.com/product-category/tools, it would be 'product-category'. // Replace 'my_sort_facet' with the name of your Sort facet (2x). // Replace 'price_high_low' with the Sort facet option to be pre-selected. add_filter( 'facetwp_preload_url_vars', function( $url_vars ) { if ( 'my/page' == FWP()->helper->get_uri() || false !== strpos( FWP()->helper->get_uri(), 'product-category' ) ) { if ( empty( $url_vars['my_sort_facet'] ) ) { $url_vars['my_sort_facet'] = ['price_high_low']; } } return $url_vars; } );This example assumes that your Sort facet has a
price_high_lowsort option set. It pre-selects this sort option on product archives and product category archives.
Hide the WooCommerce sort box
If you choose to use a Sort facet and you don’t want to remove the WooCommerce ordering code, you can simply hide it with CSS:
How to use custom CSS?
CSS code can be placed in your (child) theme's style.css file. Alternatively, you can add it manually between
<style>tags in the<head>section, in your (child) theme's header.php file. You can also load it with a hook in your (child) theme's functions.php file, or in the Custom Hooks add-on. To load the code only on pages with facets, use thefacetwp_scriptshook. To load it on all pages, usewp_headorwp_footer. Or you can use a code snippets plugin. More info.woocommerce-ordering { display: none; }
Filter product categories
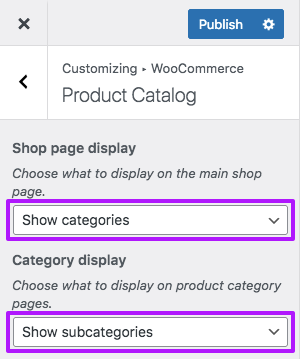
It is possible to let FacetWP filter WooCommerce product categories. For this to work, the shop page needs to be set up to display product categories instead of products:
First, navigate to the Product Catalog settings in the Customizer:
Appearance > Customize > WooCommerce > Product Catalog

The “Shop page display” setting can be set to:
- Show products (the default)
- Show categories
- Show categories & products
Similarly, the “Category display” setting can be set to:
- Show products (the default)
- Show subcategories
- Show subcategories & products
All of these settings will work with FacetWP. However, the ability to filter product categories is disabled by default. To enable it, add the following to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
add_filter( 'facetwp_woocommerce_support_categories_display', '__return_true' );
With the above snippet in place, if the shop page and/or category archives are set to display categories (or categories & products), and facets are placed on the product- and category archive pages, the following will happen:
- The (sub)categories will be filtered, based on products contained in them;
- Facets will show counts that correspond with the total products in the current category and the remaining subcategories;
- If there are facets in use, categories and subcategories will have the facet URL appended to their archive link. This makes it possible for users to drill down in the category hierarchy with their facet selection, and arrive at the products they filtered for, no matter how deep these are nested in the hierarchy. If the categories are not hierarchical, users will arrive at the filtered products in one click.
Add an ‘Add to cart’ button in Listing Builder templates

If you are using a Listing Builder template for your post listing, you can easily add an ‘Add to cart’ button to your posts in the following way:
Create a Button item and give it the ‘Unique name’ of ‘add-to-cart’. Then add the following snippet to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php // Add a Button item in your Listing Builder template, and give it the Unique name 'add-to-cart'. add_filter( 'facetwp_builder_item_value', function( $value, $item ) { if ( 'add-to-cart' == $item['settings']['name'] ) { global $post; $value = do_shortcode( '[add_to_cart id="' . $post->ID . '"]' ); } return $value; }, 10, 2 );
Using FacetWP with Stock status and Catalog visibility settings

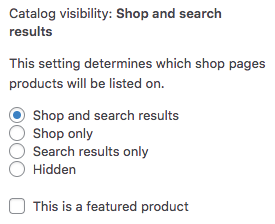
WooCommerce products have several “product status” fields and settings that are (or can be) used to determine if a product appears in the listing or not. Examples are the “Stock status” setting and the “Catalog visibility” settings.
These settings will work (mostly) if you are using a native WooCommerce product archive. But they will not work as expected on custom product queries or Listing Builder listing templates that query products.
This guide goes through all caveats and fixes for using Stock status, Catalog visibility and other product status settings with FacetWP.

If you want to create a facet that shows stock status choices, see the tips in this section.
Using FacetWP with the WooCommerce [products] shortcode
With the WooCommerce [products] shortcode it’s easy to add a products/shop grid or list to any normal WordPress page.
However, this shortcode will not work with FacetWP out of the box. To be able to use it on pages with facets, read this guide.
Make product attributes or product tags hierarchical
WooCommerce product attributes (which are basically taxonomies), are not hierarchical by default. If you want them to be, add the following code to your (child) theme’s functions.php. Make sure to replace color with the name (the slug) of your attribute, and keep pa_ before it:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Make Woo product attributes hierarchical. // Replace "color" with the name (slug) of your attribute. Keep "pa_" before it. add_filter('woocommerce_taxonomy_args_pa_color', function($args) { $args['hierarchical'] = true; return $args; });
Now you can use this attribute in a hierarchical facet and show parent and child terms/choices.
The same can be done with product tags:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Make Woo product tags hierarchical. add_filter('woocommerce_taxonomy_args_product_tag', function($args) { $args['hierarchical'] = true; return $args; });
Make product tags sortable with drag-and-drop
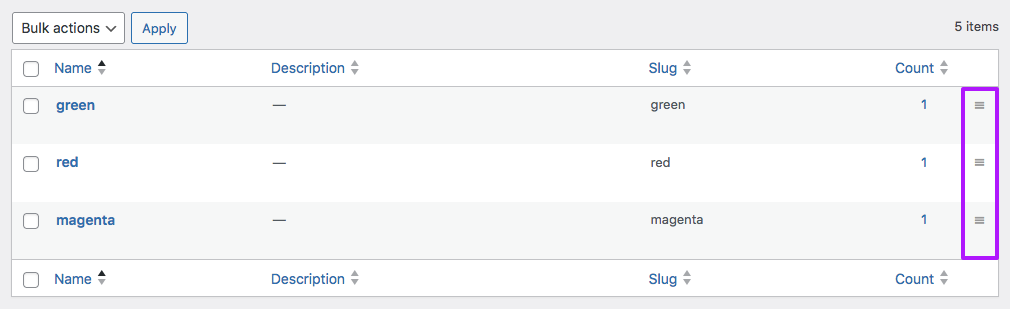
By default, Woo product categories and product attribute terms are sortable in the admin interface, by dragging them into a custom order with the little hamburger icon on the right:

FacetWP honors this custom order if you use product categories (product_cat) or product attributes (pa_yourattributeslug) as a facet’s data source, and set the “Sort by” setting to “Term order”.
To get the same drag-and-drop feature for product tags, add the following to your (child) theme’s functions.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
// Make Woo product tags sortable with drag-and-drop. // To use the custom order, set the facet's "Sort by" setting to "Term order". add_filter('woocommerce_sortable_taxonomies', function($taxonomies) { $taxonomies[] = 'product_tag'; return $taxonomies; });
You can now drag the tags into a custom order. When you use product_tag as a facet’s data source, and set “Sort by” to “Term order”, the facet choices will be displayed in this custom order.
