BigCommerce
FacetWP integrates with BigCommerce, so you can add faceted search to your BigCommerce product pages.
With FacetWP, users will be able to narrow products based on price, size, categories, stock status, SKU, rating, and many other criteria.
How it works
BigCommerce is a hosted eCommerce platform, so you’ll need to create an account on bigcommerce.com and add your products there (not on your WordPress site).
Once your products have been added, install the BigCommerce for WordPress plugin, which syncs your products with your WordPress site.
This copied data (existing on the WordPress site) is what FacetWP uses for filtering.
Installation
- Create an account on bigcommerce.com if you haven’t already, and add your products from their website.
- Install the BigCommerce for WordPress plugin and follow the setup guide.
- Install the FacetWP – BigCommerce integration add-on. This will add extra, BigCommerce-specific choices to FacetWP’s
Data Sourcesdropdown.
Usage
After completing the installation steps, browse to Settings > FacetWP and click the “Add new” button to create a new facet.
Label the facet, select its display type (checkboxes, dropdown, etc), and in the Data Sources box you’ll a BigCommerce section with a bunch of extra choices:

Select the desired Data Source, then Save and hit the Re-index button.
Displaying your facets
To display facets on your product pages, you’ll just need to put the shortcode(s) into your product page’s sidebar (using Text widgets) or use the facetwp_display() PHP function within the desired template file. See the Shortcodes section for more info.
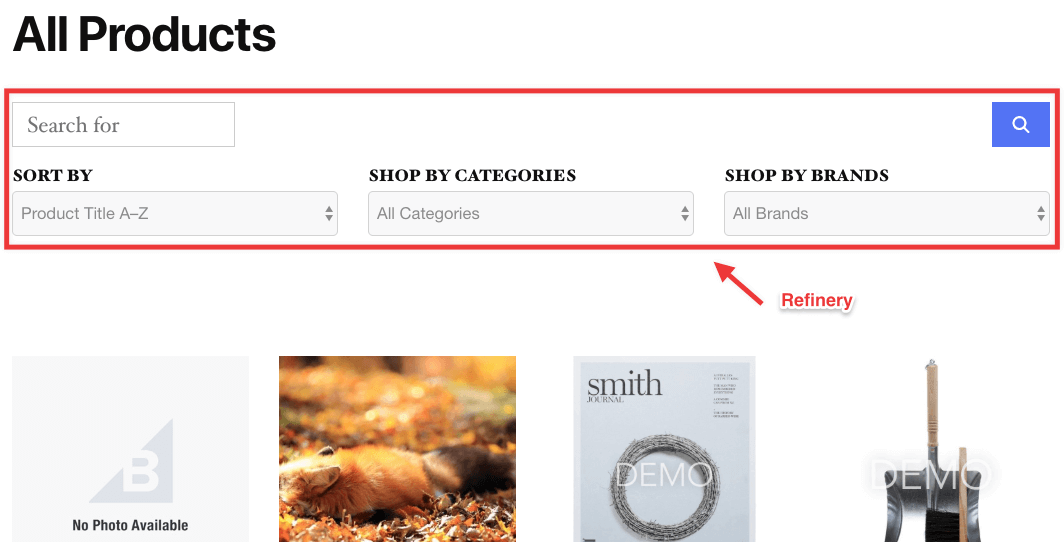
Replacing the BC Refinery
By default, BigCommerce provides its own basic search / filter bar, which it calls the “Refinery” and looks like this:

To override it, you’ll need to create a new file within your child theme. If your theme folder is mytheme-child, create the following path + file:
mytheme-child/bigcommerce/components/catalog/refinery.php
This is the default code for refinery.php:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php /** * The template for rendering the search/sort/filter form * * @var string $action The form action URL * @var string $search The search box HTML * @var string $sort The sort box HTML * @var string[] $filters HTML for each of the filter selects */ ?> <form action="<?php echo esc_url( $action ); ?>" method="get" class="bc-form"> <?php echo $search; ?> <?php echo $sort; ?> <?php foreach ( $filters as $filter ) { echo $filter; } ?> </form>
But you could change it to something like this instead:
How to use custom PHP code?
PHP code can be added to your (child) theme's functions.php file. Alternatively, you can use the Custom Hooks add-on, or a code snippets plugin. More info
<?php /** * The template for rendering the search/sort/filter form * * @var string $action The form action URL * @var string $search The search box HTML * @var string $sort The sort box HTML * @var string[] $filters HTML for each of the filter selects */ ?> <?php echo facetwp_display( 'facet', 'brand' ); ?> <?php echo facetwp_display( 'facet', 'color' ); ?> <?php echo facetwp_display( 'facet', 'some_other_facet' ); ?>
